您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下淺談vue-cli初始化Vue項目的項目結構,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!

概述
vue-cli是Vue 提供的一個官方命令行工具,可用于快速搭建大型單頁應用。該工具提供開箱即用的構建工具配置,帶來現代化的前端開發流程。只需幾分鐘即可創建并啟動一個帶熱重載、保存時靜態檢查以及可用于生產環境的構建配置的項目。
使用vue-cli有以下幾大優勢:
vue-cli是一套成熟的Vue項目架構設計,會跟著Vue版本的更迭而更新
vue-cli提供了一套本地的熱加載的測試服務器
vue-cli集成了一套打包上線的方案,可使用webpack或Browserify等構建工具
安裝
下面來安裝vue-cli
# 必須全局安裝vue--g vue-cli $ vue -V
創建項目
接下來使用vue-cli創建一個新的Vue項目
# 項目創建完之后需要執行npm install安裝依賴 $ vue init webpack vuedemo$ npm install
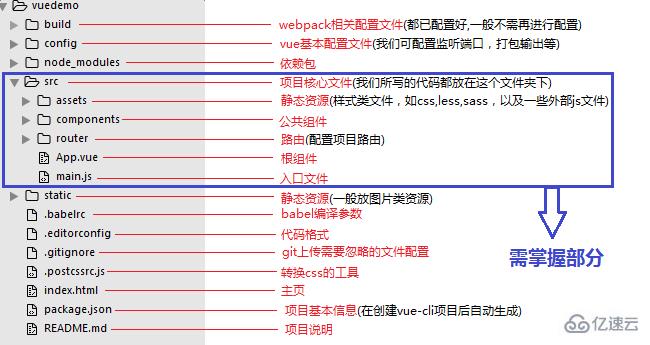
創建的vuedemo文件夾所包含的文件如下:

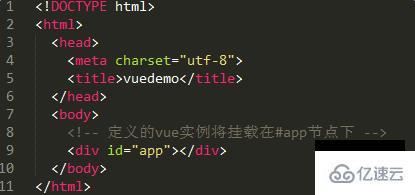
[index.html]
index.html和其他html文件一樣,但一般只定義一個空的根節點,在main.js里面定義的實例將掛載在根節點下,內容都通過vue組件來填充,由于所有的掛載元素會被Vue生成的DOM替換,因此不推薦直接掛載實例到<html>或者<body>上。

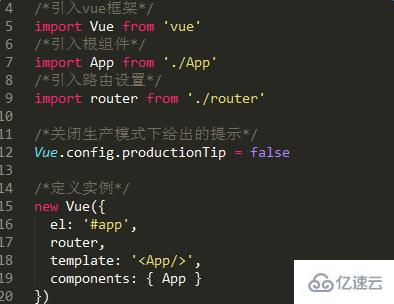
[main.js]
是Vue應用的入口文件,用來創建一個新的Vue實例,并將這個實例掛載在根節點下,同時也可以用來引入Vue插件

‘el’選項:提供一個在頁面上已存在的DOM元素作為Vue實例的掛載目標,這里就是index.html中id為 ‘app’ 的節點
‘router’選項:將router實例注入到Vue根實例中,使它的每個子組件都可以訪問$router (router實例)和$route (當前激活的路由信息對象)
‘template’選項:以一個字符串模板作為Vue實例的標識使用。它會替換掛載的元素,也就是用<app></app>這個組件替換 ’el‘ 選項指定的id為 ’app‘ 的節點
‘components’:局部注冊組件,在前面通過import引入的是<app>的選項對象,只要有了選項對象,就可以在這里將它注冊為一個Vue實例
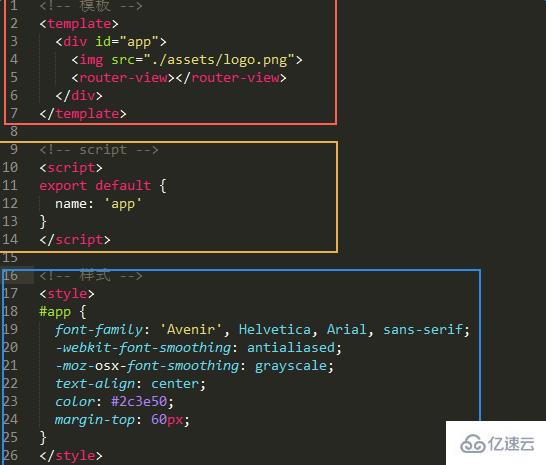
[App.vue]
項目的根組件,可以包含其他的子組件,從而組成組件樹,由于使用了vue-loader,它會將這個格式編寫的單文件 Vue 組件轉換為 JavaScript 模塊

<template></template>只能包含一個子節點,也就是說頂層的p只能有一個(如圖,id為‘app’的p元素沒有兄弟節點),內容將被提取為字符串,將編譯并用作 Vue 組件的 template 選項
<script></script>通常用es6來寫,用export default導出
<style></style>中的樣式默認是影響全局的,如需定義作用域只在該組件下起作用,需在標簽上加scoped屬性,<style scoped></style>
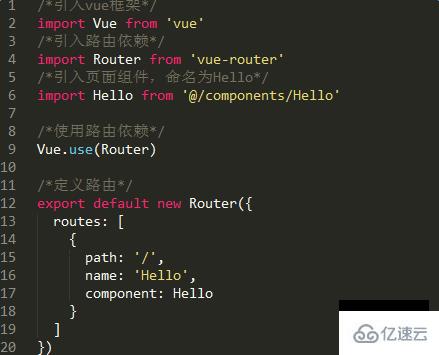
[router/index.js]
路由配置文件,作用是將組件映射到路由,方便知道在哪里渲染它們

運行項目
接下來,輸入下列命令運行項目
$ npm run dev
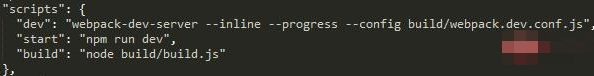
意思是運行package.json中"script"腳本下的dev指代的程序,即:

項目部署
最后,輸入下列命令部署項目
$ npm run build
生成的dist目錄,就是打包構建后的項目目錄
以上是“淺談vue-cli初始化Vue項目的項目結構”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。