您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vue-cli中項目結構的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
總體框架
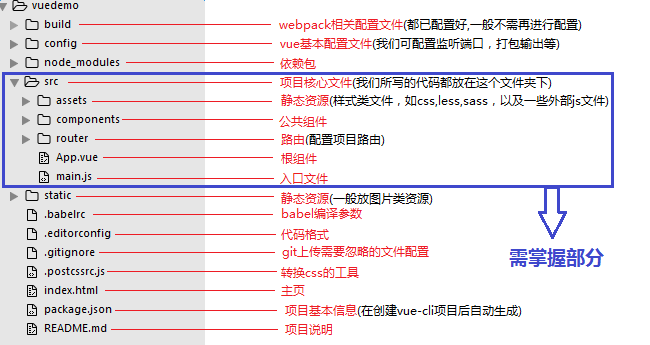
一個vue-cli的項目結構如下,其中src文件夾是需要掌握的,所以本文也重點講解其中的文件,至于其他相關文件,了解一下即可。

文件結構細分
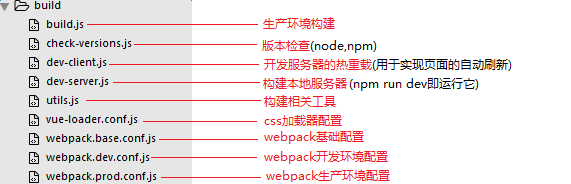
1.build——[webpack配置]
build文件主要是webpack的配置,主要啟動文件是dev-server.js,當我們輸入npm run dev首先啟動的就是dev-server.js,它會去檢查node及npm版本,加載配置文件,啟動服務。

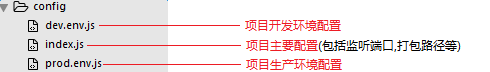
2.config——[vue項目配置]
config文件主要是項目相關配置,我們常用的就是當端口沖突時配置監聽端口,打包輸出路徑及命名等

3.node_modules——[依賴包]
node_modules里面是項目依賴包,其中包括很多基礎依賴,自己也可以根據需要安裝其他依賴。安裝方法為打開cmd,進入項目目錄,輸入npm install [依賴包名稱],回車。
在兩種情況下我們會自己去安裝依賴:
(1)項目運行缺少該依賴包:例如項目加載外部css會用到的css-loader,路由跳轉vue-loader等(安裝方法示例:npm install css-loader)
(2)安裝插件:如vux(基于WEUI的移動端組件庫),vue-swiper(輪播插件)
注:有時會安裝指定依賴版本,需在依賴包名稱后加上版本號信息,如安裝11.1.4版本的vue-loader,輸入npm install vue-loader@11.1.4
4.src——[項目核心文件]
項目核心文件前面已經進行了簡單的說明,接下來重點講解main.js,App.vue,及router的index.js
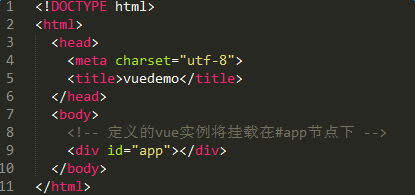
4.1 index.html——[主頁]
index.html如其他html一樣,但一般只定義一個空的根節點,在main.js里面定義的實例將掛載在根節點下,內容都通過vue組件來填充

index.html
4.2 App.vue——[根組件]
一個vue頁面通常由三部分組成:模板(template)、js(script)、樣式(style)

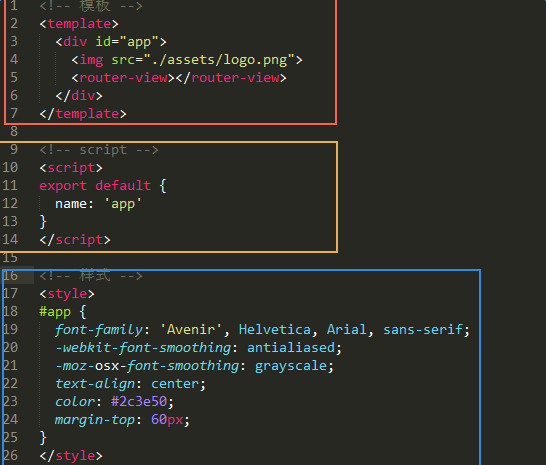
App.vue
【template】
其中模板只能包含一個父節點,也就是說頂層的div只能有一個(例如下圖,父節點為#app的div,其沒有兄弟節點)
<router-view></router-view>是子路由視圖,后面的路由頁面都顯示在此處
打一個比喻吧,<router-view>類似于一個插槽,跳轉某個路由時,該路由下的頁面就插在這個插槽中渲染顯示
【script】
vue通常用es6來寫,用export default導出,其下面可以包含數據data,生命周期(mounted等),方法(methods)等,具體語法請看vue.js文檔,在后面我也會通過例子來說明。
【style】
樣式通過style標簽<style></style>包裹,默認是影響全局的,如需定義作用域只在該組件下起作用,需在標簽上加scoped,<style scoped></style>
如要引入外部css文件,首先需給項目安裝css-loader依賴包,打開cmd,進入項目目錄,輸入npm install css-loader,回車。安裝完成后,就可以在style標簽下import所需的css文件,例如:
<style> import './assets/css/public.css' </style>
這樣,我們就可以把style下的樣式封裝起來,寫到css文件夾,再引入到頁面使用,整個vue頁面也看上去更簡潔。
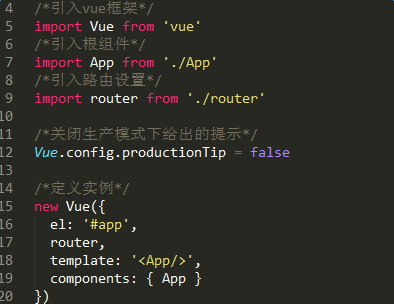
4.3 main.js——[入口文件]
main.js主要是引入vue框架,根組件及路由設置,并且定義vue實例,下圖中的
components:{App}就是引入的根組件App.vue
后期還可以引入插件,當然首先得安裝插件。

main.js
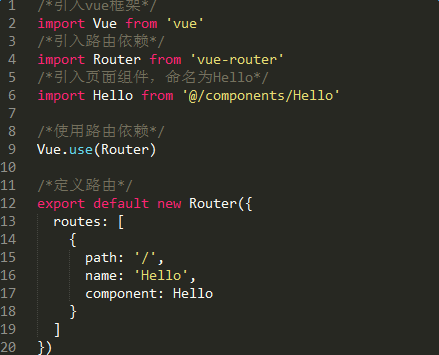
4.4 router——[路由配置]
router文件夾下,有一個index.js,即為路由配置文件

router下的index.js
這里定義了路徑為'/'的路由,該路由對應的頁面是Hello組件,所以當我們在瀏覽器url訪問http://localhost:8080/#/時就渲染的Hello組件
類似的,我們可以設置多個路由,‘/index','/list'之類的,當然首先得引入該組件,再為該組件設置路由。
以上是“vue-cli中項目結構的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。