您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下基于Vue-cli快速搭建項目的示例,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
一、準備工作
在使用vue-cli時,首先需要安裝nodejs,npm,其次需全局安裝vue和vue-cli
1、nodejs和npm安裝方法詳見:https://www.jb51.net/article/90518.htm
2、npm install -g vue
3、npm install -g vue-cli
二、vue-cli快速搭建項目
安裝完成后,同時在C:\Users\Andminster\AppData\Roaming\npm目錄下為會生成幾個文件。
三、配置環境變量
Vue不是內部或外部命令問題解決
表示系統沒有找到vue.cmd的地址,需要將vue.cmd的地址添加到系統環境變量的path中。
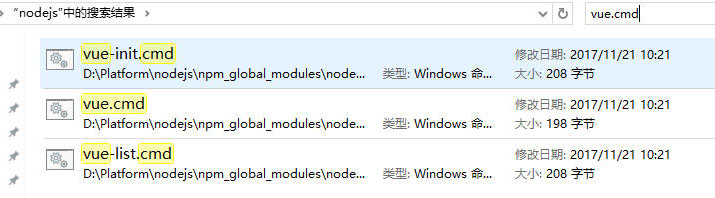
可以全局搜索,vue.cmd

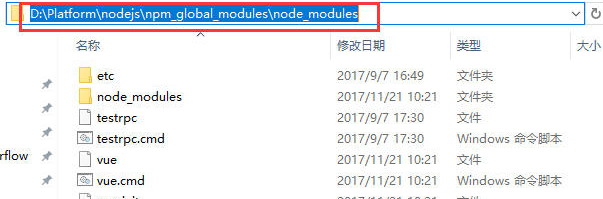
右鍵選擇“打開文件所在目錄”,將該目錄添加至系統環境變量path中:

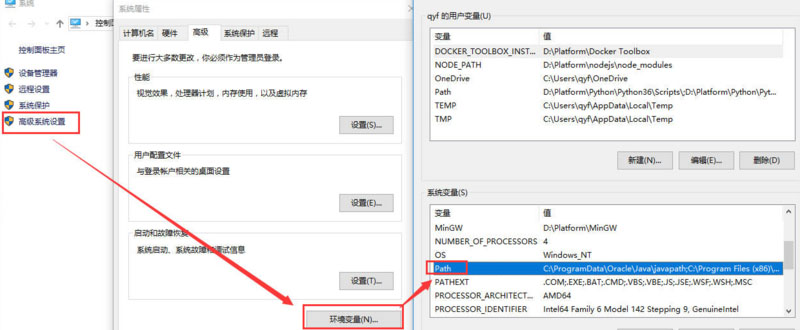
電腦——屬性——高級系統設置

四、安裝完成后,創建自己的工作空間
在cmd切換至剛剛創建好的工作空間,如果已經有工作空間,直接切換到工作空間即可。
使用命令創建項目
vue init webpack test
test是項目名稱,這個名字自己隨便取。
命令輸入后,會進入安裝階段,需要用戶輸入一些信息
1、Project name (vuetest) 項目名稱,可以自己指定,也可直接回車,按照括號中默認名字(注意這里的名字不能有大寫字母,如果有會報錯Sorry, name can no longer contain capital letters)。
2、Project description (A Vue.js project) 項目描述,也可直接點擊回車,使用默認名字
接下來會讓用戶選擇
3、接下來也是選擇題Pick an ESLint preset (Use arrow keys) 選擇一個ESLint預設,編寫vue項目時的代碼風格,因為我選擇了使用ESLint
4、Standard (https://github.com/feross/standard) 標準
5、AirBNB (https://github.com/airbnb/javascript) JavaScript最合理的方法,這個github地址說的是JavaScript最合理的方法
6、none (configure it yourself) 這個不用說,自己定義風格
具體選擇哪個因人而異吧 ,我選擇標準風格
7、Setup unit tests with Karma + Mocha? (Y/n) 是否安裝單元測試,我選擇安裝
8、Setup e2e tests with Nightwatch(Y/n)? 是否安裝e2e測試 ,我選擇安裝
9、完成
五、運行項目
在項目文件夾下執行npm install(安裝依賴包),npm run dev(運行項目)。
在運行項目中如果遇到端口被占用,找到bulid文件夾下的webpack-dev-server.js修改port即可。
以上是“基于Vue-cli快速搭建項目的示例”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。