您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關如何使用vue-cli腳手架初始化Vue項目下的項目結構的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
vue-cli是Vue 提供的一個官方命令行工具,可用于快速搭建大型單頁應用。該工具提供開箱即用的構建工具配置,帶來現代化的前端開發流程。只需幾分鐘即可創建并啟動一個帶熱重載、保存時靜態檢查以及可用于生產環境的構建配置的項目。
使用vue-cli有以下幾大優勢:
vue-cli是一套成熟的Vue項目架構設計,會跟著Vue版本的更迭而更新
vue-cli提供了一套本地的熱加載的測試服務器
vue-cli集成了一套打包上線的方案,可使用webpack或Browserify等構建工具
安裝
下面來安裝vue-cli
# 必須全局安裝vue-cli,否則無法使用vue命令 # 安裝完成之后使用vue -V檢查vue-cli是否安裝成功及版本信息 $ npm install -g vue-cli $ vue -V
創建項目
接下來使用vue-cli創建一個新的Vue項目
# 項目創建完之后需要執行npm install安裝依賴 $ vue init webpack vuedemo $ npm install
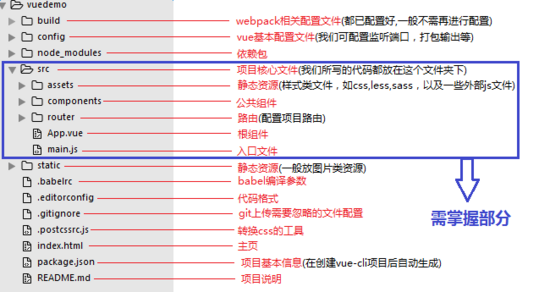
創建的vuedemo文件夾所包含的文件如下:

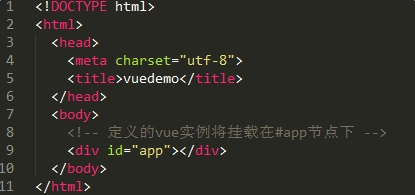
[index.html]
index.html和其他html文件一樣,但一般只定義一個空的根節點,在main.js里面定義的實例將掛載在根節點下,內容都通過vue組件來填充,由于所有的掛載元素會被Vue生成的DOM替換,因此不推薦直接掛載實例到 <html> 或者 <body> 上。

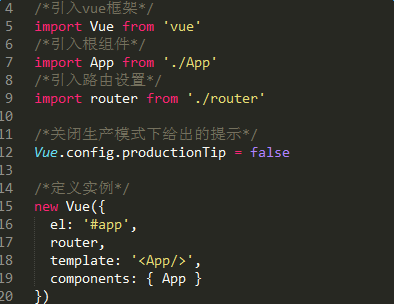
[main.js]
是Vue應用的入口文件,用來創建一個新的Vue實例,并將這個實例掛載在根節點下,同時也可以用來引入Vue插件

‘el'選項:提供一個在頁面上已存在的DOM元素作為Vue實例的掛載目標,這里就是index.html中id為‘app'的節點
‘router'選項:將router實例注入到Vue根實例中,使它的每個子組件都可以訪問$router (router實例)和$route (當前激活的路由信息對象)
‘template'選項:以一個字符串模板作為 Vue 實例的標識使用
‘components':根組件
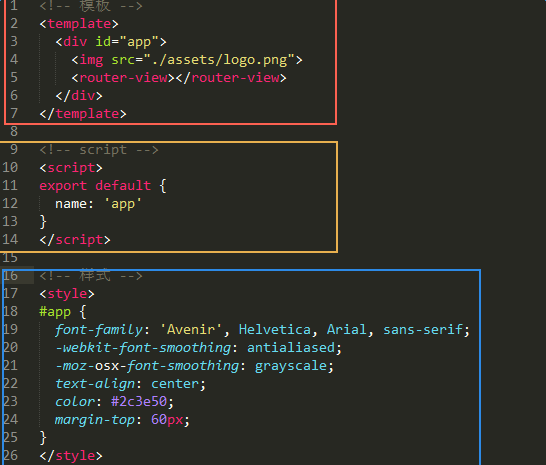
[App.vue]
項目的根組件,可以包含其他的子組件,從而組成組件樹

<template></template>只能包含一個子節點,也就是說頂層的div只能有一個(如圖,id為‘app'的div元素沒有兄弟節點)
<script></script>通常用es6來寫,用export default導出
<style></style>中的樣式默認是影響全局的,如需定義作用域只在該組件下起作用,需在標簽上加scoped,<style scoped></style>
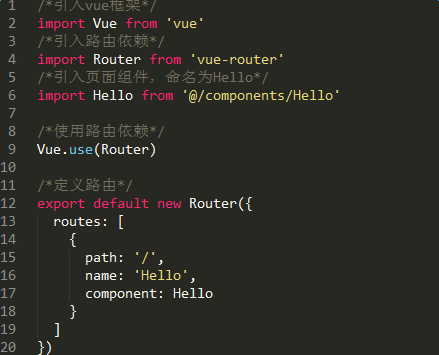
[router/index.js]
路由配置文件,作用是將組件映射到路由,方便知道在哪里渲染它們

感謝各位的閱讀!關于“如何使用vue-cli腳手架初始化Vue項目下的項目結構”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。