您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
構建一個 vue 項目最簡單的方式就是使用腳手架工具 vue-cli 。前端的三大框架都有自己的腳手架工具,其作用就是用配置好的模板迅速搭建起一個項目工程來,省去自己配置 webpack 配置文件的基本內容,大大降低了初學者構建項目的難度。這節我們看看如何使用 vue-cli 構建 vue 項目以及對構建項目的具體分析。
一、環境搭建
node 和 npm 是必不可少的,這里不再介紹。
1、安裝 vue-cli
$ npm install -g vue-cli
檢查是否安裝成功:
$ vue --version 3.3.0
<!-- more -->
2、構建項目
$ vue init webpack hello-vue
初始化的過程中,會有一個交互式的選項讓你選擇項目的一些配置,根據項目需求選擇即可。為了方便后面幾篇教程的演示,可以統一選擇以下選項:
? Project name hello-vue # 項目名稱 ? Project description A Vue.js project # 項目描述 ? Author Deepspace <cxin1427@gmail.com> # 作者 ? Vue build standalone # 運行+編譯時 ? Install vue-router? Yes # 安裝 vue-router ? Use ESLint to lint your code? Yes # 使用 ESLint 作為代碼規范 ? Pick an ESLint preset Airbnb # 選擇 Airbnb 的代碼規范 ? Set up unit tests Yes # 安裝單元測試 ? Pick a test runner karma # 測試模塊 ? Setup e2e tests with Nightwatch? Yes # 安裝 e2e 測試 ? Should we run `npm install` for you after the project has been created? (recommended) npm # 包管理器,npm
構建完成之后,會提示構建成功信息:
# Project initialization finished! # ======================== To get started: cd hello-vue npm run dev Documentation can be found at https://vuejs-templates.github.io/webpack
3、啟動項目
$ cd hello-vue $ npm run dev
項目默認會在 8080 端口啟動,如果端口有占用,會自動調整端口。打開瀏覽器輸入:http://localhost:8080,會看到構建的項目的主頁:

4、目錄結構
使用編輯器打開(推薦使用 VSCode),下面具體看看目錄結構:
package.json :
{
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"unit": "cross-env BABEL_ENV=test karma start test/unit/karma.conf.js --single-run",
"e2e": "node test/e2e/runner.js",
"test": "npm run unit && npm run e2e",
"lint": "eslint --ext .js,.vue src test/unit test/e2e/specs",
"build": "node build/build.js"
}
}
在 package.json 中,根據我們在構建項目的時候的選項,有以下幾個命令。
npm run dev :項目開發階段,項目啟動的命令;npm run lint :使用 eslint 檢查代碼格式;npm run test:單元測試和 e2e 測試;npm run e2e : e2e 測試;npm run build:開發完成后執行,會把我們的源代碼編譯成最終的發布代碼,生成在項目根目錄中的 dist 文件夾下(初始化項目時不會生成)。config: 保存一些項目初始化配置。
build :里面保存一些 webpack 的初始化配置。
index.html : 是我們的首頁。index 很多時候都被預設為首頁,像 index.htm,index.php 等。
src : 保存項目源代碼的地方,我們下面會詳細分析該文件夾里的文件。
二、代碼分析
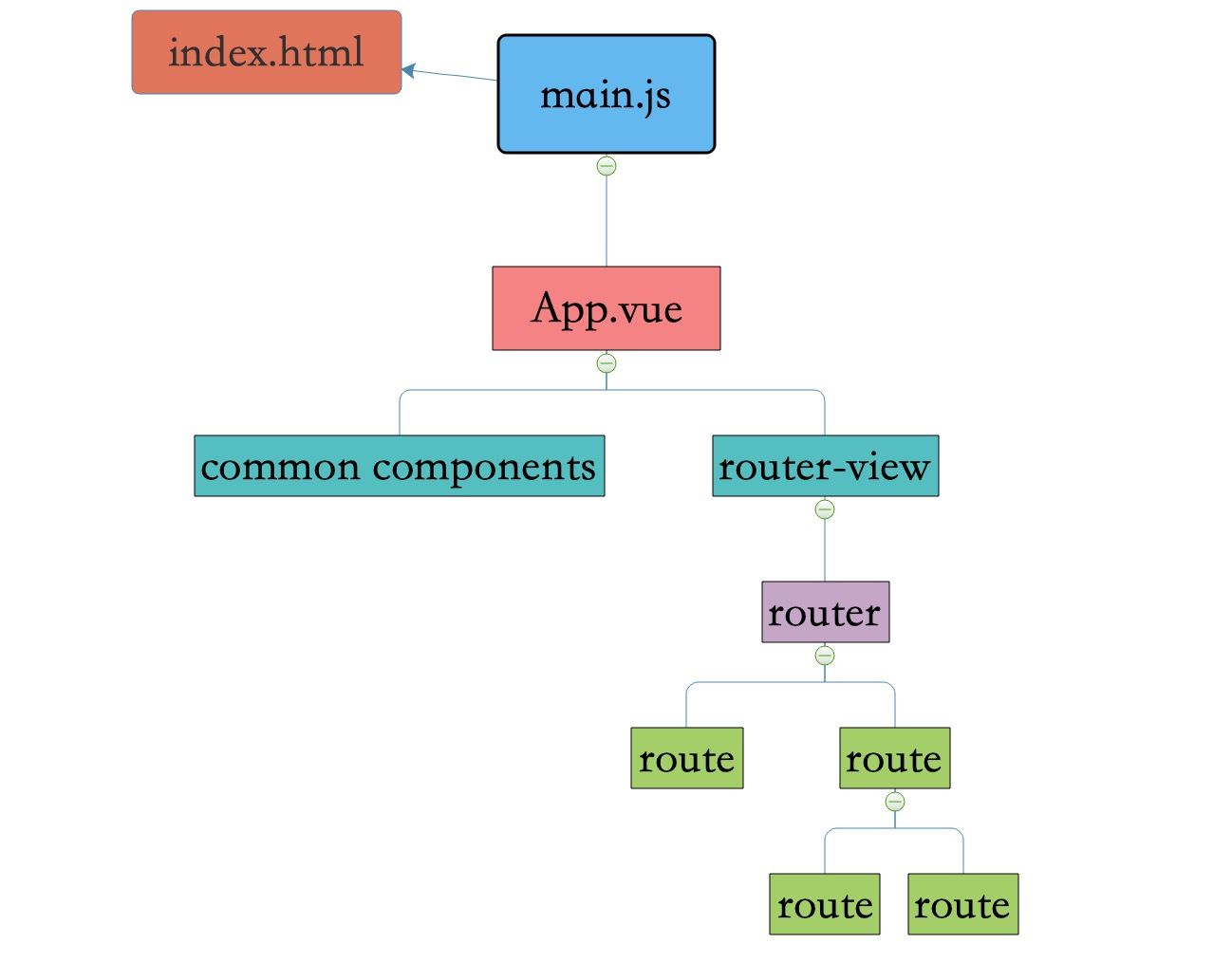
Vue 的核心架構分為兩個部分:路由和組件,其實 React 也是一樣的。我們在切入一個項目的時候,都是從這兩個點出發。下面我們具體看看 src 文件夾。
1、入口文件
如果我們打開項目根目錄下 build 目錄中的 webpack.base.conf.js,會看到這樣的代碼(第22行):
module.exports = {
context: path.resolve(__dirname, '../'),
entry: {
app: './src/main.js'
},
// ...
}
說明我們的入口文件就是 src 目錄下的 main.js 文件。看看代碼:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue';
import App from './App';
import router from './router';
Vue.config.productionTip = false;
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>',
});
看看這里面做了什么事情:
vue 并起名叫作 VueApp.vue 文件(后綴名可不要)router 文件下的 index.js 文件(文件夾后沒有具體的文件,默認引入的就是 index.js 文件)new 實例化 Vue 實例 ,實例化的時候聲明了幾個屬性:
el:'#app':意思是將所有視圖放在 id 值為 app 這個 dom 元素中,也就是項目根目錄下的 index.html 中的那個 div : <div id="app"></div>;components: { App }:意思是將上面引入的 App.vue 文件的內容將以 <App/> 這樣的標簽寫進 <div id="app"></div> 中;在開始的時候,我們并沒有介紹說 Vue 使用的是虛擬 DOM ,那么,從這里我們看出,Vue 使用的也是虛擬 DOM (和React是一樣的)。
這里對虛擬DOM作下簡單介紹:當我們修改應用程序時,不會對DOM進行更改,而是創建以JavaScript數據結構形式存在的DOM副本,然后插到文檔當中。無論何時進行任何更改,都將對JavaScript數據結構進行更改,并將后者與原始數據結構進行比較(diff算法),然后將最終更改更新為真實DOM。我們都知道DOM是非常重的,所以虛擬DOM是非常省性能的。
2、App.vue
通過入口文件中做的事情,我們其實已經知道 App.vue 的作用了:單頁面應用的主組件。所有頁面都是在 App.vue 下通過路由進行切換的。所以,我們可以理解為所有的路由(route)也是 App.vue 的子組件。我們看看代碼:
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App',
};
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
這里需要提一下:node之所以可以識別出*·vue格式的文件,是因為webpack在編譯時將*.vue文件中的html、js、css都抽出來形成新的單獨文件。可通過npm run build命令編譯源代碼,查看dist文件下的文件來驗證。
App.vue 的內容分為三個部分:<template>...</template>、<script>...</script>、<style>...</style> ,分別在這三類標簽里面寫入結構、腳本、樣式。
我們先從 <template> 看起:里面一個 div 包裹著 img 標簽和 router-view 標簽。前面提到過: App.vue 是單頁面應用的主組件。對照著前面在瀏覽器中打開的應用主頁面,img 標簽就是頁面上方的 Vue 的 logo。那下面的內容去哪了呢?和 <router-view/> 有關系嗎?這就要去看路由了。
3、router/index.js
import Vue from 'vue';
import Router from 'vue-router';
import HelloWorld from '@/components/HelloWorld';
Vue.use(Router);
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld,
},
],
});
前面先引入了路由插件 vue-router,然后顯式聲明要用路由 Vue.use(Router) 。路由的配置非常地明了:給不同 path 分配不同的組件(或者頁面),參數 name 只是用來識別。
當我訪問根路由 http://localhost:8080/#/ 時,App.vue 中的 <router-view/> 就會把引入的 HelloWorld 組件分配給我,放在了 img 標簽的下面,打開 components 目錄下的 HelloWorld.vue 就可以看到具體內容了。
我們在看到瀏覽器中的url的時候會覺得奇怪,為什么在后面加了一個#號呢?這是因為vue-router默認hash模式 —— 使用URL的hash來模擬一個完整的URL,當 URL 改變時,頁面不會重新加載。詳見:https://router.vuejs.org/zh/guide/essentials/history-mode.html。這里可先跳過這點內容。
現在,我們在瀏覽器訪問 http://localhost:8080/#/vue 這個地址,會發現只出現了 Vue 的 logo。這是因為我們并沒有配置 /vue 這個路由,找不到路由,那<router-view/> 這個標簽就不會加載出來。
到這里,我們就知道路由是如何根據 url 來分配不同的組件了。配置多個路由就很簡單了:
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/about',
name: 'about',
component: About
},
{
path: '/vue',
name: 'vue',
component: Vue
}
]
})
那如果要訪問 http://localhost:8080/#/vue/demo 怎么辦呢?
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld,
},
{
path: '/about',
name: 'about',
component: About,
},
{
path: '/vue',
name: 'vue',
component: Vue,
children: [
{
path: '/demo',
component: demo,
},
{
path: '/project',
component: project,
},
],
},
],
});
給路由加多一個子路由配置即可。
4、assets
用來存放一些圖片、樣式等靜態文件。
三、總結

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。