您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1、安裝/升級node環境
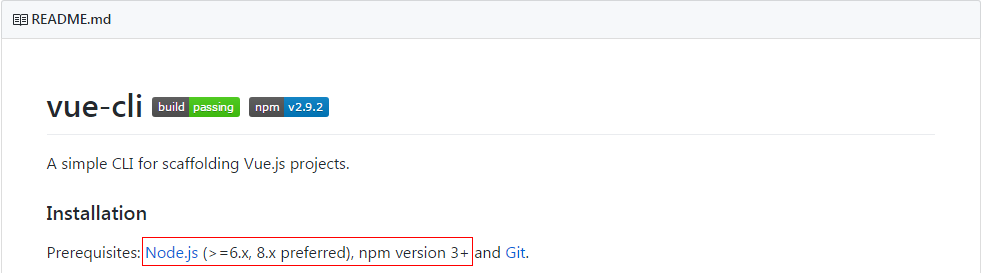
vue-cli對于node和npm的版本是有要求的。

可以通過 node -v (npm -v)查看當前版本,通過 where node (where npm)查看安裝路徑。
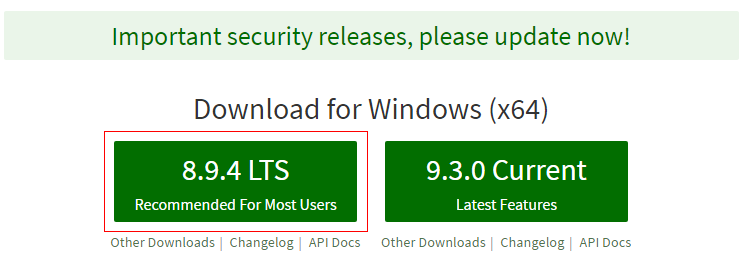
如果node版本不符合vue-cli的要求,那么可以在node官網下載穩定版本并安裝。

安裝過程比較簡單,我更新時,除了修改安裝路徑,其他都是一直Next即可。
這里要提到一點,更新node版本后,查看版本,會發現npm的版本也已經更新了。
D:\workspace\MyProject\Jan2018>node -v && npm -v
v8.9.4
5.6.0
2、安裝vue-cli
全局安裝vue-cli,在命令行中執行npm install -g vue-cli
你可以在cmd打開命令行工具,也可以在Intellij IDEA的Terminal處執行。
3、Intellij IDEA準備
如果你想在Intellij IDEA的Terminal中構建vue-cli項目,還需要做一點準備。如果使用cmd構建,則跳過此步驟。
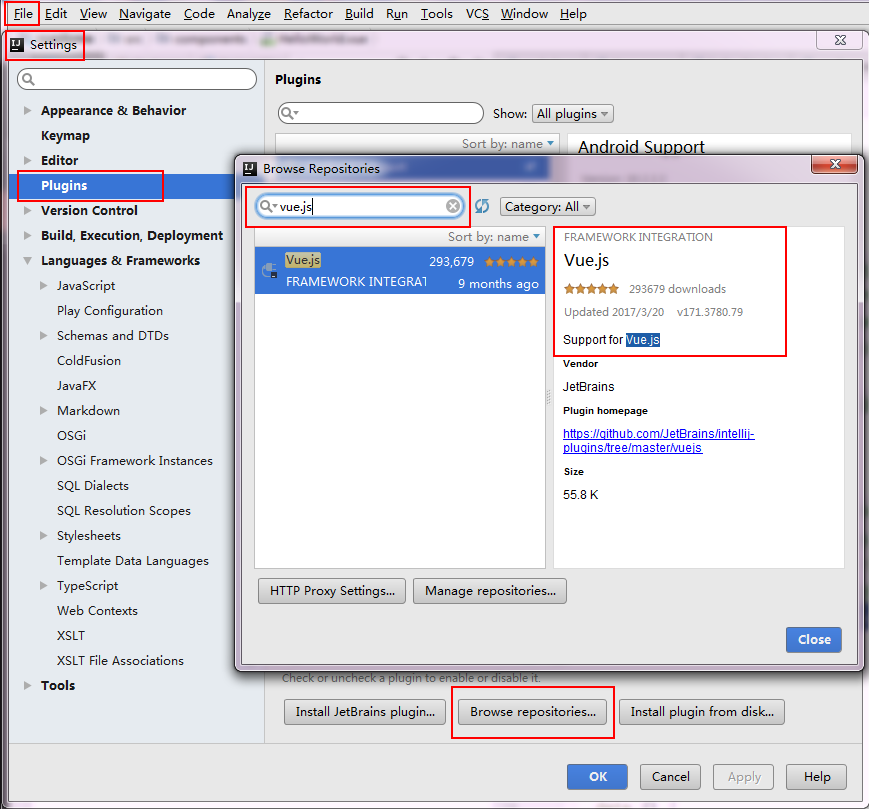
1)安裝vue.js
File -> Settings -> Plugins -> Browse respositoties...
搜索vue.js,右側提示Install(截圖時已安裝,未安裝會提示Install)。安裝成功后需要重啟IDEA。

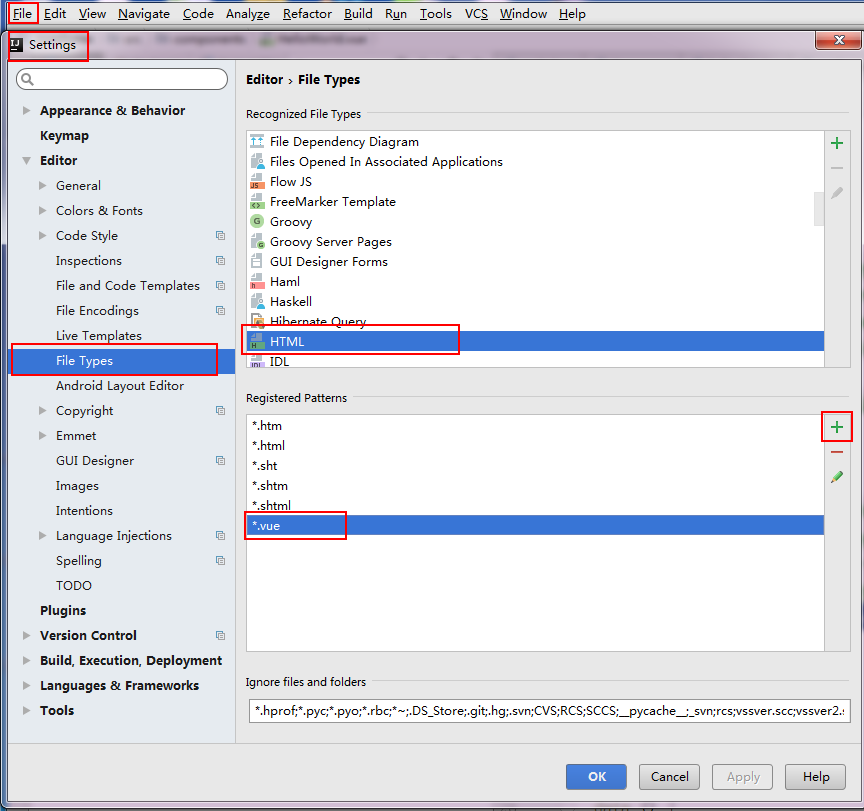
2)File Types: HTML 添加 *.vue類型
File -> Settings -> Editor -> File Types -> HTML
點Registered Patterns下的+,添加 *.vue

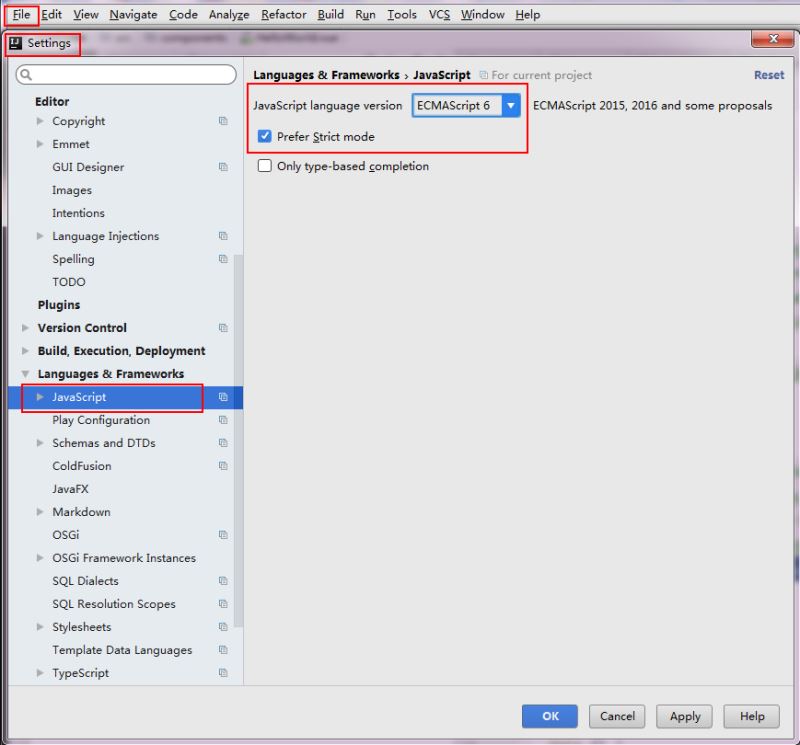
3)設置JS
File -> Settings -> Language & Frameworks -> JavaScript
選擇 ECMAScript 6 和 Prefer Strict mode

4、構建及運行vue-cli項目
在命令行工具cmd,或者Intellij IDEA的Terminal中進入想要構建項目的目錄,輸入vue init webpack project-name,回車
webpack默認版本為2.0,若要指定1.0,需在webpack后加上#1.0,即vue init webpack#1.0 project-name
接下來會出現幾個提示,分別是輸入項目名稱、描述、作者等,按實際情況選擇即可。
?Project name ---- 項目名稱,init命令時也填了個project-name,如果無需更改,直接回車即可;
?Project description ---- 項目描述,按需填寫。無需填寫可以直接回車;
?Author ---- 作者
?Vue build ---- 構建模式,一般默認第一個;
?Install vue-router? ---- 是否安裝vue-router。選Y。后邊構建項目會用到。
?Use ESLint to lint yout code? ---- 格式校驗,按需;
?Set up unit tests ---- 測試相關,按需;
?Setup e2e tests with Nightwatch? ---- 測試相關,按需;
?Should we run ‘npm install' for you after the project has been created? ---- 按需,這里我選Yes, use NPM。如果選No,后續自己在目標
目錄下執行npm install即可。
這樣構建出來的項目,可以直接運行。進入項目所在目錄,執行npm run dev,執行完看到以下提示:
Your application is running here: http://localhost:8080
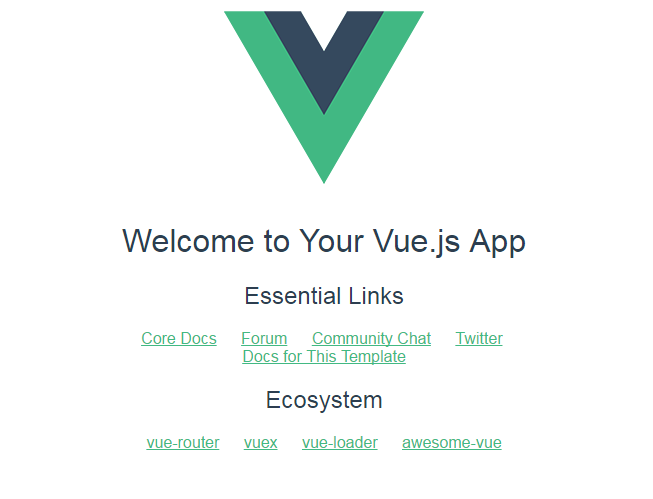
在瀏覽器打開http://localhost:8080,看到這個頁面,接下來就可以開始開發了。

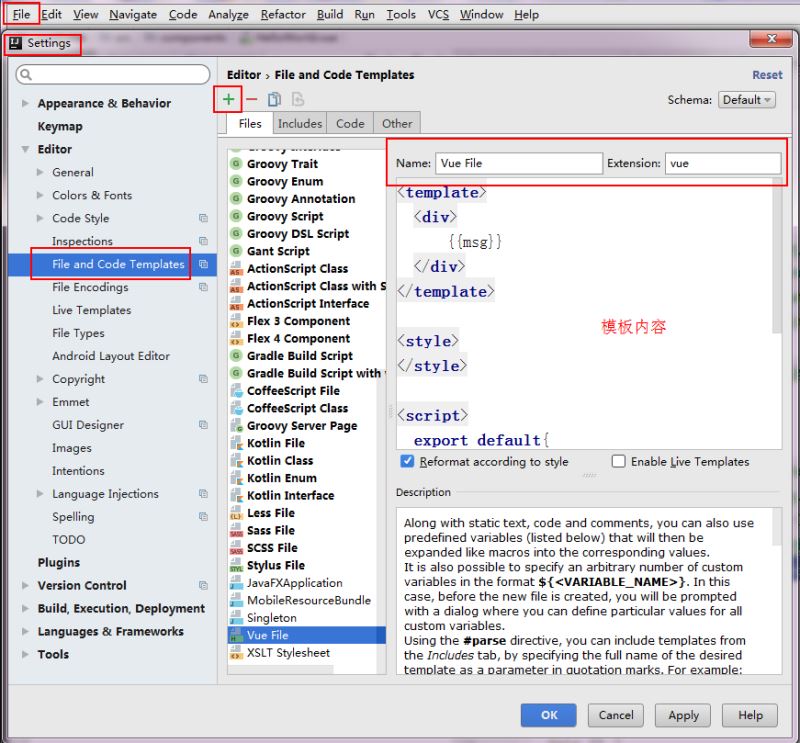
5、Intellij IDEA新建.vue格式文件
在開發的時候,會發現新建文件時并沒有.vue格式文件的選擇,這時我們需要做一些設置。
File -> Settings -> Editor -> File and Code Templates -> +
模板內容可以按需。可以填也可以不填

<template>
<div> {{msg}}</div>
</template>
<style></style>
<script>
export default{ data () { return {msg: 'vue模板頁'} } }
</script>
設置完成后,就能新建.vue格式的文件了。:)
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。