您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了微信小程序中使用vant框架的具體步驟是什么,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
1.說到vant框架相信大家應該并不陌生了吧,做過移動端開發的小伙伴們應該都知道它吧。
2.Vant 是有贊前端團隊開源的移動端組件庫,于 2017 年開源,已持續維護 4 年時間。Vant 對內承載了有贊所有核心業務,對外服務十多萬開發者,是業界主流的移動端組件庫之一。
3.我們廢話不多說,直接進入今天的主題。我們該如何在微信小程序中去使用vant組件庫呢!
下面呢就給大家介紹一下我是如何去安裝使用vant UI組件庫的。

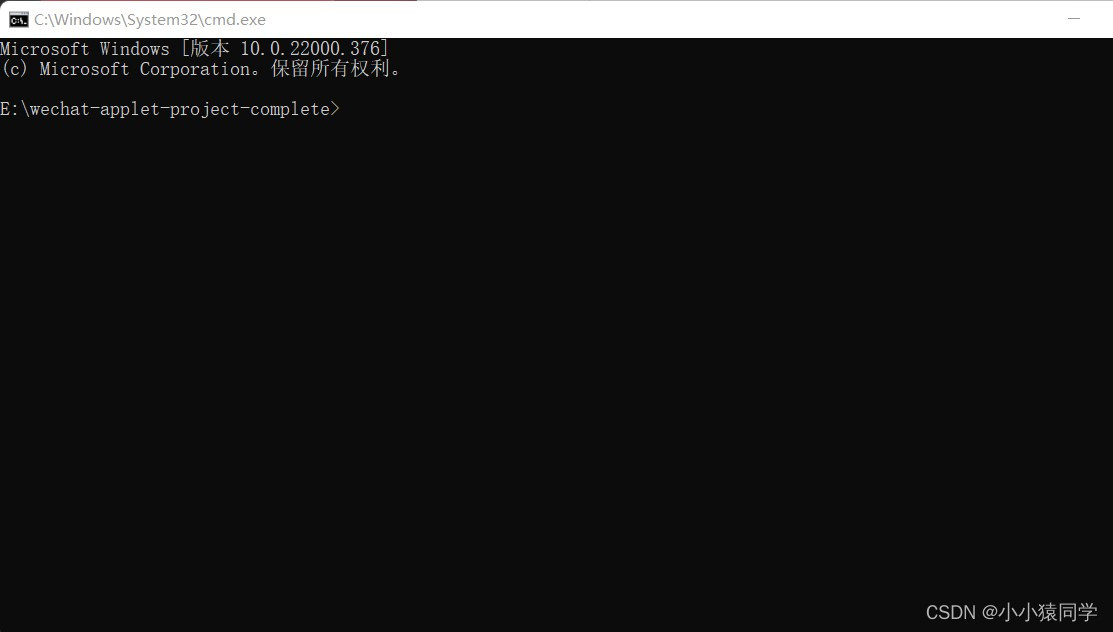
這里呢我通過 cmd 窗口初始化

npm init
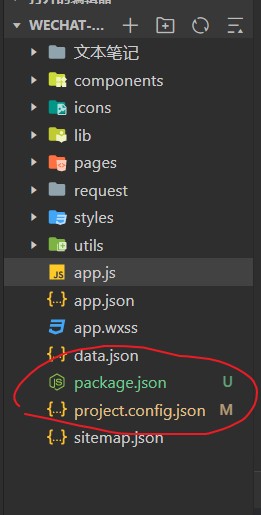
此時你會發現你的目錄多出了package.json文件

4.1 通過 npm 安裝vant/weapp
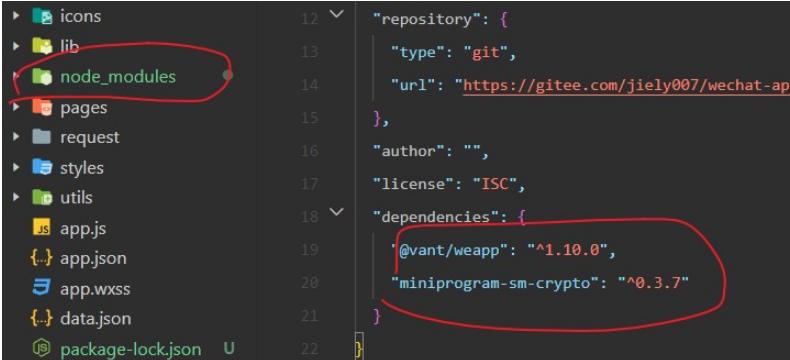
npm i @vant/weapp -S --production
4.2 安裝 miniprogram
npm i miniprogram-sm-crypto --production
安裝完畢后,你會發現你的目錄中又多些文件。

4.3 修改 app.json
將 app.json 中的 "style": "v2" 去除,原因是小程序的新版基礎組件強行加上了許多樣式,難以覆蓋,不關閉將造成部分組件樣式混亂。
4.4 修改 project.config.json
開發者工具創建的項目,miniprogramRoot 默認為 miniprogram,package.json 在其外部,npm 構建無法正常工作。需要手動在 project.config.json 內添加如下配置,使開發者工具可以正確索引到 npm 依賴的位置。
{
...
"setting": {
...
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
]
}
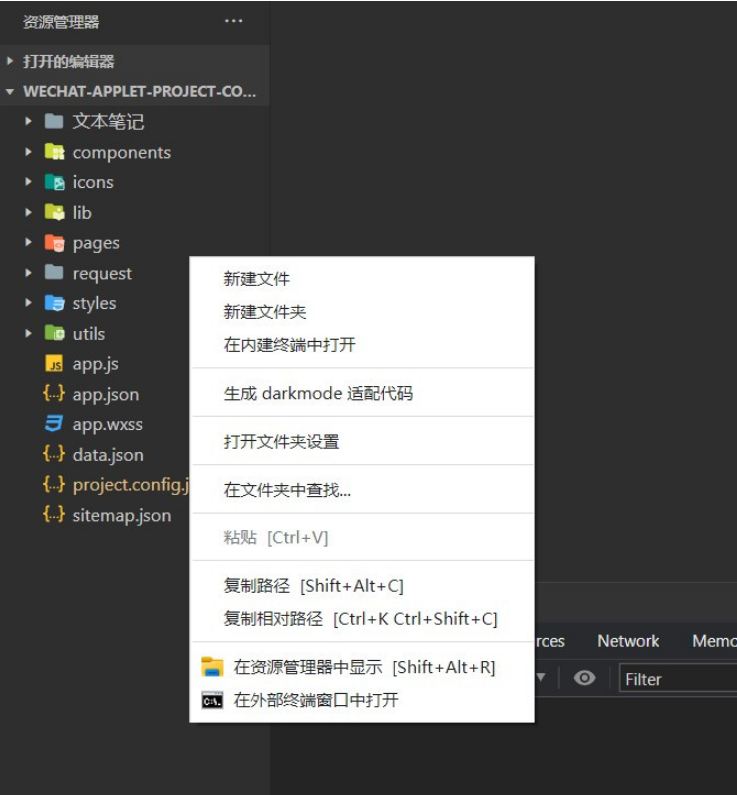
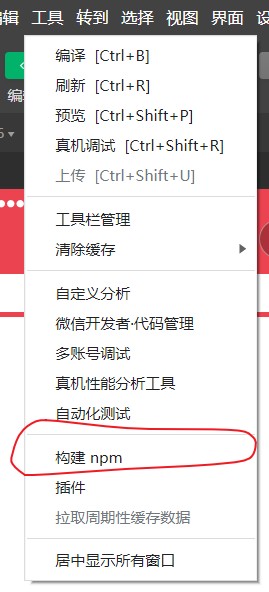
}4.5 構建 npm 我們點擊左上角的工具欄

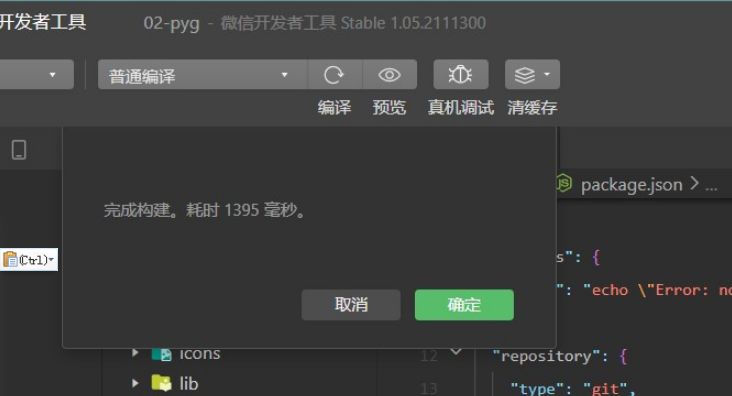
構建成功后會出現下面的畫面

4.6然后點擊右上角的詳情---本地設置----使用npm模塊

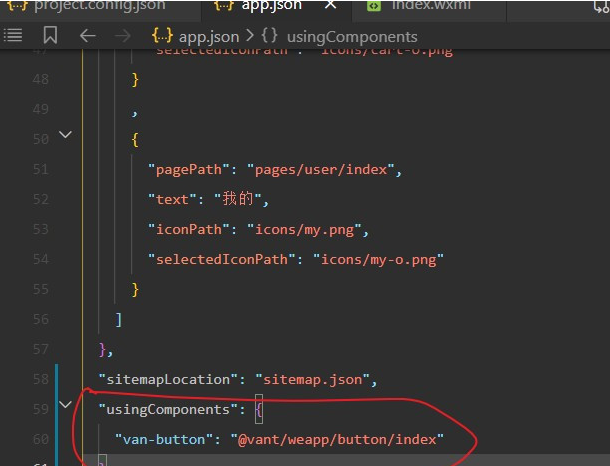
我這里在全局里面注冊一個按鈕,然后使用它。先去app.json中注冊

這里我隨便找一個頁面用一下這個按鈕組件。

大家可以看到我使用成功了。
上述內容就是微信小程序中使用vant框架的具體步驟是什么,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。