您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下微信小程序如何使用vant Dialog組件,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
簡介
Vant是有贊開源的一套基于Vue2.0的Mobile組件庫。通過Vant,可以快速搭建出風格統一的頁面,提升開發效率。目前已有近50個組件,這些組件被廣泛使用于有贊的各個移動端業務中。Vant旨在更快、更簡單地開發基于Vue的美觀易用的移動站點。特性組件都是來源于有贊的微商城業務,并且經過有贊業務的檢驗,更靠譜完善詳實的中文文檔專門的設計師團隊維護視覺規范,統一而優雅支持babel-plugin-import單測覆蓋率超過90%建議搭配webpack,babel使用Vant。
在 app.json 或 index.json 中引入組件
"usingComponents": {
"van-dialog": "path/to/vant-weapp/dist/dialog/index"
}在xxx.wxml中寫入
van-dialog id="van-dialog" />
在xxx.js中引入
import Dialog from 'path/to/vant-weapp/dist/dialog/dialog';(記得路徑寫入你自己的路徑)
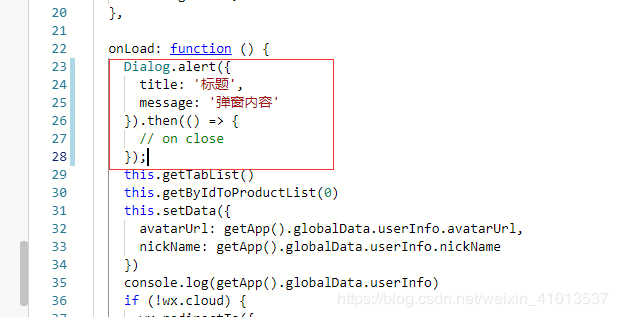
當然如果你想立馬看到效果,在onLoad中直接寫入
Dialog.alert({
title: '標題',
message: '彈窗內容'
}).then(() => {
// on close
});
以上是“微信小程序如何使用vant Dialog組件”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。