您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何在微信小程序中引入vant-weapp,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
使用npm安裝vant-weapp 到項目根目錄下:
npm i vant-weapp -S --production
然后再詳情中選中使用npm模塊,然后點擊工具欄中的構建npm。本以為這樣就可以安裝成功了,結果

沒有找到npm包
這讓我糾結了一個早上。看了文檔,琢磨了很久,最后研究出問題的關鍵。
第一步:使用cmd進入項目根目錄:npm init
然后一直按回車
第二步:輸入你要安裝的文件(npm i vant-weapp -S --production )
如果已經之前安裝了vant-weapp的,就直接到工具欄中選中構建npm就可以了,如果沒有就安裝好再選中構建npm。

我以為這樣就可以使用vant-weapp框架了,然后刷新項目,問題來了。。。
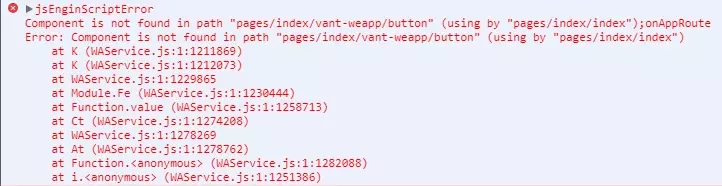
錯誤1

大概意思-找不到組件
明明步驟都對了,卻還是出錯。然后就網上找找問題。網上說:
解決方法:
你只需要把miniprogram_npm/vant-weapp里的組件文件夾都刪除,
之后再https://github.com/youzan/vant-weapp下載一份vant, 將dist文件夾(vant-weapp-dev\vant-weapp-dev\dist)中的文件復制到項目的miniprogram_npm/vant-weapp
原文:https://www.jb51.net/article/166771.htm
還有就是重新安裝vant-weapp。重新安裝是可以的,不會報錯。
錯誤2
引入頁面的的.json一定要寫對,不然也會報錯。
{
"usingComponents": {
"van-button": "vant-weapp/button" //添加這個
}
}
關于如何在微信小程序中引入vant-weapp就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。