您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“微信小程序中的框架怎么定義使用”,在日常操作中,相信很多人在微信小程序中的框架怎么定義使用問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”微信小程序中的框架怎么定義使用”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
本文todo app的功能演示:

注:需長按todo的text,才能直接編輯。因為是在手機端,所以不能使用雙擊事件來進行編輯,改成了長按事件。小程序的平臺也沒有提供雙擊事件的綁定。
如果你想在本地運行這個項目,需要先安裝開發者工具,按照文檔中簡易教程的描述,先建好一個項目;
建完之后,開發者工具就會打開這個項目;
接著在磁盤上,找到建好的項目的文件夾,把里面的內容都刪掉,把上面源碼文件夾下的文件都粘貼進去;
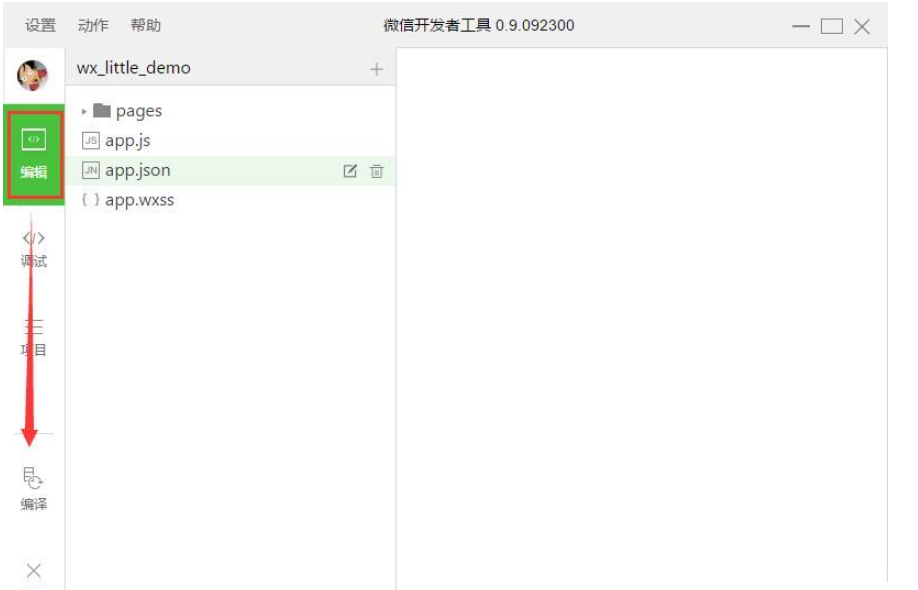
然后重新打開開發者工具,先進入到編輯頁簽,然后點擊編譯按鈕,就會直接進入到調試界面,查看app的功能:

下面來介紹下這個app開發的要點:
1. 這個app的目錄結構以及配置等就不詳細介紹了,這些在文檔-框架部分都有很詳細的描述。這個平臺里面沒有html和css,取而代之的是wxml和wxss。wxss跟css幾乎沒有區別,缺點就是不如css強大,支持的選擇器有限。但是好處是由于只有微信這一個平臺,所以幾乎沒有兼容性問題,能夠使用標準的,更新的css技術。wxml里面只能用平臺提供的那些組件的標簽,html的標簽不能直接用,各個組件的在wxml的使用方式,都可以在文檔-組件這一部分找到說明的示例。所以實際上wxml跟wxss編寫起來都沒有什么難題。
2. wxml支持以下這些特性:

在todo app里面除了模板和引用沒有用到之外,其它的都使用到了,不過沒有使用到每個特性的各個細節,只根據app的需要選用合適的功能。前幾天看到有文章說,微信小程序可能是基于vue框架來實現的,所以就看了下vue的文檔。對于數據綁定,條件渲染,列表渲染,事件這幾部分都詳細看了vue的用法。對比下來,wxml提供的這些特性,跟vue的相關特性是還比較像,不過功能并沒有那么多,所以也不能輕易地直接拿vue框架的特性用到小程序里面。最佳實踐,還是基于官方文檔中提供的說明來,如果官方文檔中沒有提到的功能,通過猜測的方式去用,肯定是行不通的。我通過打印的方式,查看一些對象的原型,也并沒有發現比官方文檔要多的一些實例方法,說明小程序的框架功能確實是有限的。
3. wxss其實是可以用less或者sass來寫的,只要選擇器滿足框架的要求即可。由于時間原因,就沒有在這個app里面去嘗試了。
4. 沒有雙向綁定。在vue里面,一個vue實例就是一個view-model;view層對數據的更新,會實時反饋到model;model的更新,也會實時反饋的到view。在小程序里面,沒有雙向綁定,view的更新不會直接同步到model;需要在相關事件回調里面,直接從view層拿到數據,然后通過setData的方式,更新model,小程序內部會在setData之后重新渲染page。比如單個todo項,toggle的操作:
toggleTodo: function( e ) {
var id = this.getTodoId( e, 'todo-item-chk-' );
var value = e.detail.value[ 0 ];
var complete = !!value;
var todo = this.getTodo( id );
todo.complete = complete;
this.updateData( true );
this.updateStorage();
},以上代碼中,通過e.detail.value[0]拿到單個todo項里面checkbox的值,通過該值來判斷todo的complete狀態。最后在updateData的內部,還會通過setData方法,刷新model的內容。只有這樣,在toggle操作之后,app底部的統計信息才會更新。
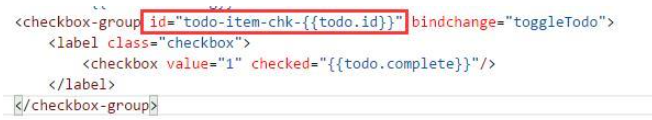
5. 事件綁定的時候,無法傳遞參數,只能傳遞一個event。比如上面那個toggle的操作,我其實很想在回調里面把當前todo的id傳到這個回調里面,但是想盡辦法都做不到,最后只能通過id的方式來處理:就是在wxml中綁定事件的組件上面,加一個id,這個id全page也不能重復,所以id得加前綴,然后在id最后加上todo的id值;當事件觸發的時候,通過e.currentTarget.id就能拿到該組件的id,去掉相應的id前綴,就得到todo的id值了。這是目前用到的一個方法,我認為不是很優雅,希望后面能發現更好的辦法來實現。

6. app中考慮到了loading的效果,要利用button組件的loading屬性來實現。但是loading僅僅是一個樣式的控制,它不會控制這個按鈕是否能重復點擊。所以還要利用buttong的disabled屬性,防止重復點擊。
剩下的實現細節,都在下面兩個文件的源碼中,歡迎大家指出其中的問題。
index.wxml的源碼:
<!--list.wxml-->
<view class="container">
<view class="app-hd">
<view class="fx1">
<input class="new-todo-input" value="{{newTodoText}}" auto-focus bindinput="newTodoTextInput"/>
</view>
<button type="primary" size="mini" bindtap="addOne" loading="{{addOneLoading}}" disabled="{{addOneLoading}}">
+ Add
</button>
</view>
<view class="todos-list" >
<view class="todo-item {{index == 0 ? '' : 'todo-item-not-first'}} {{todo.complete ? 'todo-item-complete' : ''}}" wx:for="{{todos}}" wx:for-item="todo">
<view wx-if="{{!todo.editing}}">
<checkbox-group id="todo-item-chk-{{todo.id}}" bindchange="toggleTodo">
<label class="checkbox">
<checkbox value="1" checked="{{todo.complete}}"/>
</label>
</checkbox-group>
</view>
<view id="todo-item-txt-{{todo.id}}" class="todo-text" wx-if="{{!todo.editing}}" bindlongtap="startEdit">
<text>{{todo.text}}</text>
</view>
<view wx-if="{{!todo.editing}}">
<button id="btn-del-item-{{todo.id}}" bindtap="clearSingle" type="warn" size="mini" loading="{{todo.loading}}" disabled="{{todo.loading}}">
Clear
</button>
</view>
<input id="todo-item-edit-{{todo.id}}" class="todo-text-input" value="{{todo.text}}" auto-focus bindblur="endEditTodo" wx-if="{{todo.editing}}"/>
</view>
</view>
<view class="app-ft" wx:if="{{todos.length > 0}}">
<view class="fx1">
<checkbox-group bindchange="toggleAll">
<label class="checkbox">
<checkbox value="1" checked="{{todosOfUncomplted.length == 0}}"/>
</label>
</checkbox-group>
<text>{{todosOfUncomplted.length}} left.</text>
</view>
<view wx:if="{{todosOfComplted.length > 0}}">
<button type="warn" size="mini" bindtap="clearAll" loading="{{clearAllLoading}}" disabled="{{clearAllLoading}}">
Clear {{todosOfComplted.length}} of done.
</button>
</view>
</view>
<loading hidden="{{loadingHidden}}" bindchange="loadingChange">
{{loadingText}}
</loading>
<toast hidden="{{toastHidden}}" bindchange="toastChange">
{{toastText}}
</toast>
</view>index.js的源碼:
var app = getApp();
Page( {
data: {
todos: [],
todosOfUncomplted: [],
todosOfComplted: [],
newTodoText: '',
addOneLoading: false,
loadingHidden: true,
loadingText: '',
toastHidden: true,
toastText: '',
clearAllLoading: false
},
updateData: function( resetTodos ) {
var data = {};
if( resetTodos ) {
data.todos = this.data.todos;
}
data.todosOfUncomplted = this.data.todos.filter( function( t ) {
return !t.complete;
});
data.todosOfComplted = this.data.todos.filter( function( t ) {
return t.complete;
});
this.setData( data );
},
updateStorage: function() {
var storage = [];
this.data.todos.forEach( function( t ) {
storage.push( {
id: t.id,
text: t.text,
complete: t.complete
})
});
wx.setStorageSync( 'todos', storage );
},
onLoad: function() {
this.setData( {
todos: wx.getStorageSync( 'todos' ) || []
});
this.updateData( false );
},
getTodo: function( id ) {
return this.data.todos.filter( function( t ) {
return id == t.id;
})[ 0 ];
},
getTodoId: function( e, prefix ) {
return e.currentTarget.id.substring( prefix.length );
},
toggleTodo: function( e ) {
var id = this.getTodoId( e, 'todo-item-chk-' );
var value = e.detail.value[ 0 ];
var complete = !!value;
var todo = this.getTodo( id );
todo.complete = complete;
this.updateData( true );
this.updateStorage();
},
toggleAll: function( e ) {
var value = e.detail.value[ 0 ];
var complete = !!value;
this.data.todos.forEach( function( t ) {
t.complete = complete;
});
this.updateData( true );
this.updateStorage();
},
clearTodo: function( id ) {
var targetIndex;
this.data.todos.forEach( function( t, i ) {
if( targetIndex !== undefined ) return;
if( t.id == id ) {
targetIndex = i;
}
});
this.data.todos.splice( targetIndex, 1 );
},
clearSingle: function( e ) {
var id = this.getTodoId( e, 'btn-del-item-' );
var todo = this.getTodo( id );
todo.loading = true;
this.updateData( true );
var that = this;
setTimeout( function() {
that.clearTodo( id );
that.updateData( true );
that.updateStorage();
}, 500 );
},
clearAll: function() {
this.setData( {
clearAllLoading: true
});
var that = this;
setTimeout( function() {
that.data.todosOfComplted.forEach( function( t ) {
that.clearTodo( t.id );
});
that.setData( {
clearAllLoading: false
});
that.updateData( true );
that.updateStorage();
that.setData( {
toastHidden: false,
toastText: 'Success'
});
}, 500 );
},
startEdit: function( e ) {
var id = this.getTodoId( e, 'todo-item-txt-' );
var todo = this.getTodo( id );
todo.editing = true;
this.updateData( true );
this.updateStorage();
},
newTodoTextInput: function( e ) {
this.setData( {
newTodoText: e.detail.value
});
},
endEditTodo: function( e ) {
var id = this.getTodoId( e, 'todo-item-edit-' );
var todo = this.getTodo( id );
todo.editing = false;
todo.text = e.detail.value;
this.updateData( true );
this.updateStorage();
},
addOne: function( e ) {
if( !this.data.newTodoText ) return;
this.setData( {
addOneLoading: true
});
//open loading
this.setData( {
loadingHidden: false,
loadingText: 'Waiting...'
});
var that = this;
setTimeout( function() {
//close loading and toggle button loading status
that.setData( {
loadingHidden: true,
addOneLoading: false,
loadingText: ''
});
that.data.todos.push( {
id: app.getId(),
text: that.data.newTodoText,
compelte: false
});
that.setData( {
newTodoText: ''
});
that.updateData( true );
that.updateStorage();
}, 500 );
},
loadingChange: function() {
this.setData( {
loadingHidden: true,
loadingText: ''
});
},
toastChange: function() {
this.setData( {
toastHidden: true,
toastText: ''
});
}
});到此,關于“微信小程序中的框架怎么定義使用”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。