溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關如何在微信小程序中引入VANT組件,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
1.右鍵項目名稱->在終端中打開

2.在終端輸入 npm init 用來初始化,然后一直回車默認就Ok。
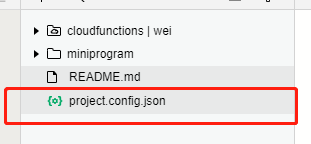
之后項目中會出現 project.config.json

內容為當前項目的配置信息以及依賴包的管理。
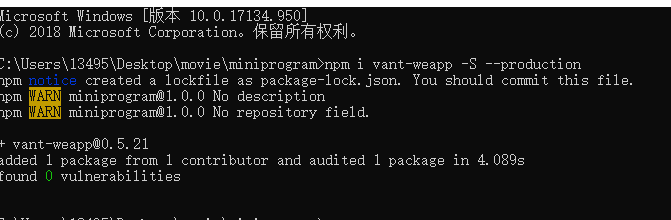
3.安裝vant依賴包(在終端輸入)
npm i vant-weapp -S --production

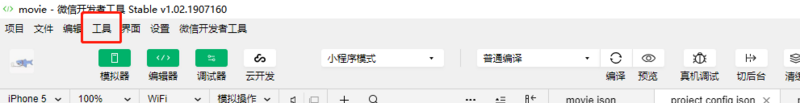
4.進入小程序開發工具,選擇左上角 工具->構建npm

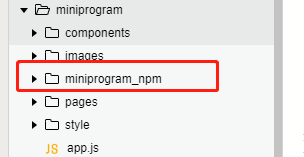
完成之后項目里會多出依賴包

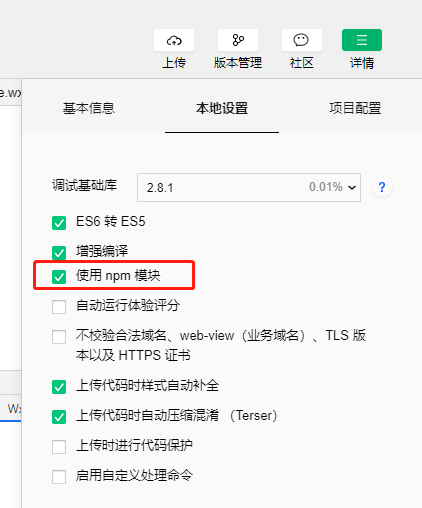
5.點擊右上角詳情并勾選使用npm模塊。

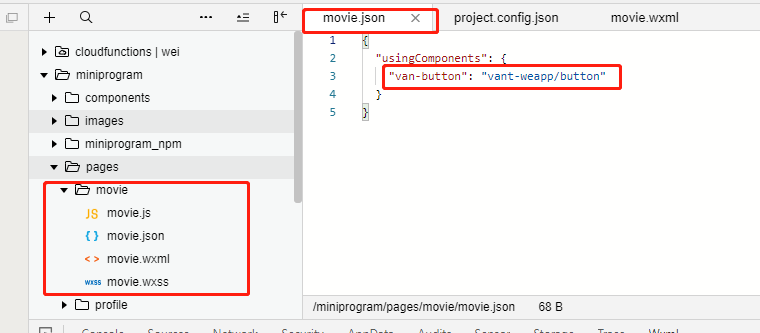
6.選擇要在哪個pages里使用該組件
這里以pages下的movie舉例,寫一個簡單的按鈕。
如圖 在對應的json文件中引入vant的button

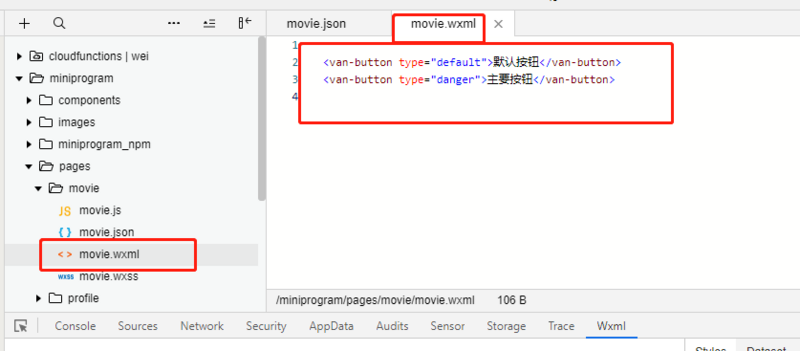
7.在對應wxml文件,寫如下代碼:
<van-button type="default">默認按鈕</van-button> <van-button type="danger">主要按鈕</van-button>

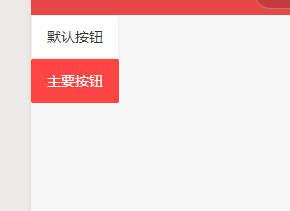
效果圖如下:

看完上述內容,你們對如何在微信小程序中引入VANT組件有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。