您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下微信小程序vant彈窗組件怎么實現,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
vant-weapp組件庫是有贊團隊開發的 一款靈活簡潔且美觀的小程序UI組件庫 ,此文將以這個組件庫的用法為標準,下文提及的彈框組件均指的是此組件庫中的彈框。
彈框分類
vant-weapp中彈框主要分為**兩大類:彈出層Popup和對話框Dialog,**彈出層一般是帶有背景遮罩層和內容展示區域用于在不跳轉頁面情況下進行詳情的展示作用,對話框多數用于帶有詳情展示的同時還帶有希望用戶確認等操作。如下圖所示,圖左為典型的Dialog,圖右為典型的Popup。

注冊小程序組件
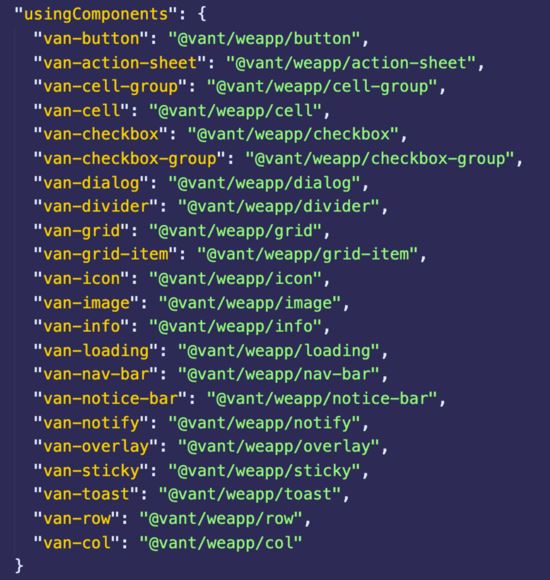
在使用彈框組件之前記得在小程序的app.json文件中先注冊組件,詳細介紹見 快速上手 ,例如注冊van-popup組件代碼如下:
// app.json
"usingComponents": {
"van-popup": "path/to/@vant/weapp/dist/popup/index"
}在項目中實際使用如下:

在本文后續分析van-dialog源碼中會發現在dialog的index.json中也定義過van-popup組件,但是我們要直接實行van-popup組件必須在小程序的配置文件app.json中按照上圖方式進行定義,微信小程序官網說明過 自定義組件內部的引入組件只在該組件內生效
注冊完組件之后,就可以直接在小程序頁面中使用這里注冊的自定義組件,組件名稱為這里 key ,例如:。
最常見的用法就是直接使用van-popup組件,通過組件的show屬性來控制其是否展示,組件內部嵌套的其他組件或標簽是popup組件的內容,如下所示:
// wxml
<button bindtap="showPopup">展示彈出層</button>
<van-popup
show="{{ show }}"
position="top"
bind:close="onClose"
closeable
>內容</van-popup>
// js
Page({
data: {
show: false
},
showPopup() {
this.setData({ show: true });
},
onClose() {
this.setData({ show: false });
}
});重點屬性分析
van-popup組件可以通過position屬性的五個值: center、top、right、bottom、left 來快捷的控制是從哪個位置彈出,例如:上例中的彈框從上往下彈出
可以通過round屬性來控制彈窗內容是否顯示圓角,closeable可以決定是否顯示關閉彈框的圖標按鈕,例如:上例中的彈窗將不顯示圓角,同時顯示關閉按鈕
各種基本的彈窗形式如下:

對話框則是在popup彈出層的基礎上添加了額外的內置的標題,快速確定按鈕等組件,用于消息提示、消息確認等場景,下面看看其常見用法。
常規用法——帶標題
最常規的用法就是直接使用van-dialog組件,通過組件的show屬性來控制其是否展示,組件內部嵌套的其他組件或標簽是dialog組件的內容,如下所示:
// wxml
<van-dialog
title="標題"
message="代碼是寫出來給人看的,附帶能在機器上運行"
show="{{ show }}"
confirm-button-open-type="getUserInfo"
bind:close="onClose"
bind:getuserinfo="getUserInfo"
>
<image src="https://img.yzcdn.cn/1.jpg" />
</van-dialog>
// js
Page({
data: {
show: true
},
getUserInfo(event) {
console.log(event.detail);
},
onClose() {
this.setData({ close: false });
}
});常規用法——無標題
直接使用van-dialog組件,通過組件的show屬性來控制其是否展示,組件內部嵌套的其他組件或標簽是dialog組件的內容,不使用use-title-slot且不傳遞title屬性,如下所示:
// wxml
<van-dialog
show="{{ show }}"
confirm-button-open-type="getUserInfo"
bind:close="onClose"
bind:getuserinfo="getUserInfo"
>
<view class="message">代碼是寫出來給人看的,附帶能在機器上運行</view>
</van-dialog>
// js
Page({
data: {
show: true
},
getUserInfo(event) {
console.log(event.detail);
},
onClose() {
this.setData({ close: false });
}
});上述兩種用法中的use-slot屬性表示使用默認的slot(即van-dialog嵌套的wxml內容,比如此處的
函數式調用——confirm
最常規的另一種用法就是直接使用 Dialog、Dialog.alert、Dialog.confirm 的方法快速打開彈窗組件,關閉彈框組件則通過 Dialog.close ,取消彈框的加載狀態則使用 Dialog.stopLoading ,組件內部嵌套的其他組件或標簽是dialog組件的內容,如下所示:
// wxml
<van-dialog id="van-dialog">
import Dialog from 'path/to/@vant/weapp/dist/dialog/dialog';
// js
Dialog.alert({
title: "標題"
message: '代碼是寫出來給人看的,附帶能在機器上運行'
}).then(() => {
// on close
});這里使用函數調用一定要注意在使用van-dialog的頁面的wxml中一定需要寫這個來使用組件,下文在分析dialog的源碼中會講到(賣個關子),或者你可以先猜一猜:blush::blush:
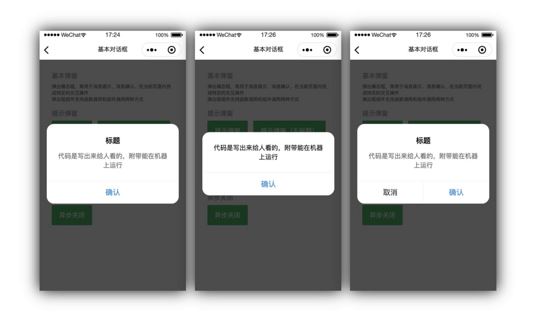
上面三種van-dialog的常規使用方法的效果如下:

下面將會提供幾個作者在實戰中寫出的Dialog對話框組件的實戰用法
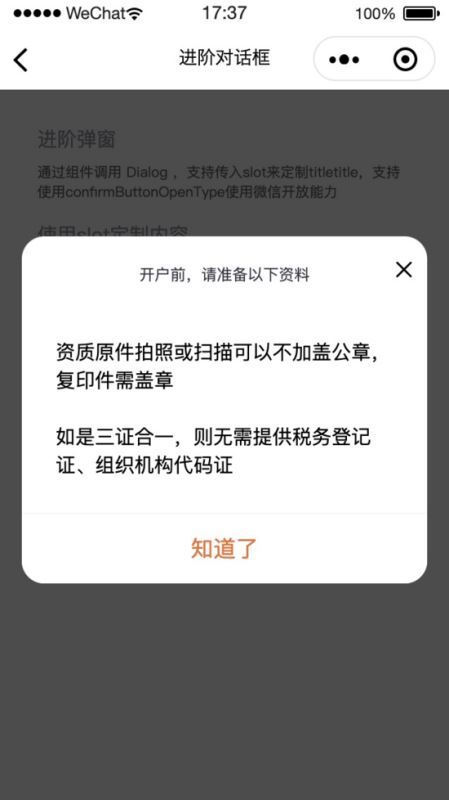
使用use-title-slot定制標題
<van-dialog
id="van-dialog"
show="{{ dialogShow }}"
message="資質原件拍照或掃描可以不加蓋公章,復印件需蓋章\n\n如是三證合一,則無需提供稅務登記證、組織機構代碼證"
message-align="left"
confirm-button-text="知道了"
confirm-button-color="#EE712F"
use-title-slot
>
<view slot="title" class=" merchant-dialog__title">
<view class="merchant-dialog__title-text">開戶前,請準備以下資料</view>
<van-icon name="cross" size="40rpx" class="merchant-dialog__title-icon" bindtap="closeDialog" />
</view>
</van-dialog>
// 樣式部分的代碼此處省略觸發彈框顯示
handleButtonClick1: function () {
this.setData({
dialogShow: true
})
},此例子如要使用了如下特性:
use-title-slot confirm-button-text、confirm-button-color van-icon
對應的效果如下:

使用use-slot定制提示內容
<van-dialog id="van-dialog-2" use-slot use-title-slot > <view slot="title" > <van-icon name="close" color="#fff" size="30" bindtap="closeDialog2" /> </view> <image class="image" src="https://tva1.sinaimg.cn/large/0082zybply1gbylbcwm44j30rs13bdsg.jpg" mode="aspectFit"></image> </van-dialog>
通過觸發彈框顯示
handleButtonClick2: function () {
Dialog({
selector: '#van-dialog-2',
showConfirmButton: false,
closeOnClickOverlay: false,
className: 'dialog2',
width: '260px'
})
},此例子如要使用了如下特性:
使用 use-slot 表示使用默認的slot來內容來渲染到彈框主體內容位置
渲染的內容為一張圖片,以此來 實現幕簾curtain效果
使用 className 這個 externalClasses 來用頁面樣式控制組件內部樣式
對應效果如下:

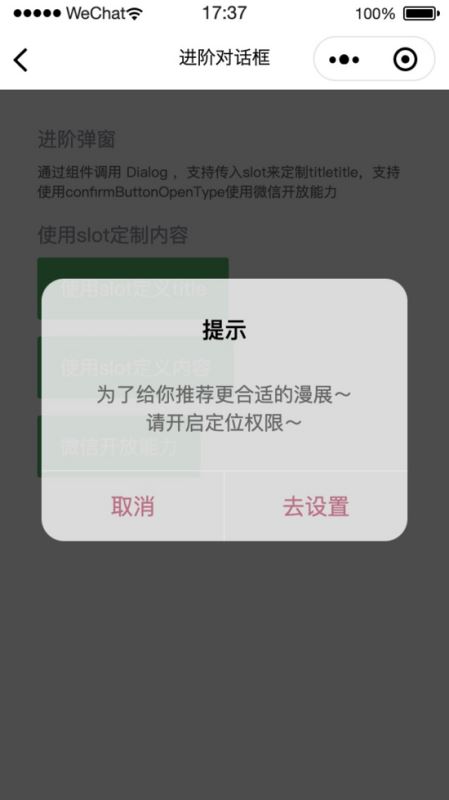
使用css變量定義主題
<van-dialog id="van-dialog-3" use-title-slot > <view slot="title" >提示</view> <view> <view>為了給你推薦更合適的漫展~</view> <view>請開啟定位權限~</view> </view> </van-dialog>
通過觸發彈框顯示
handleButtonClick3: function () {
Dialog({
selector: '#van-dialog-3',
showCancelButton: true,
cancelButtonTrext: '取消',
confirmButtonText: '去設置',
cancelButtonColor: '#C46B85',
confirmButtonColor: '#C46B85',
message: '為了給你推薦更合適的漫展~\n請開啟定位權限~',
confirmButtonOpenType: 'openSetting',
width: '260px',
className: 'dialog3'
})
},外部樣式類
.dialog-index--dialog3 {
--dialog-background-color: rgba(255,255,255,0.8);
--popup-background-color: rgba(255,255,255,0.8);
--button-default-background-color: transparent;
color: #666;
}此例子如要使用了如下特性:
cancelButtonColor、confirmButtonColor --dialog-background-color
對應效果如下:

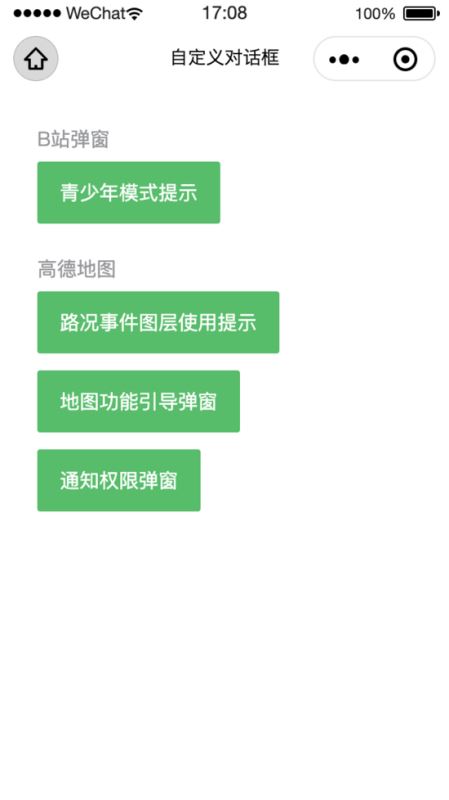
如果你仔細看過上面中的三種自定義方式的實現代碼應該也可以根據UI需求實現自己的彈窗交互效果;這里我已經基于前面提到的三種用法來開發了幾個實際場景中的彈框組件:
實現幕簾curtain效果
實現操作權限提示
提示應用升級
應用使用提示

這部分的可以直接去看源碼 github.com/JohnieXu/va…
也可以掃碼這個小程序二維碼查看效果

在看完上面幾種炫酷的彈框效果后,我們還是按照慣例研究下如此強大的彈框組件的源碼。在研究彈框部分源碼之前有必有分析一下一套完整UI框架所需要注意的框架級別的整體架構
如何使用less工程化處理樣式
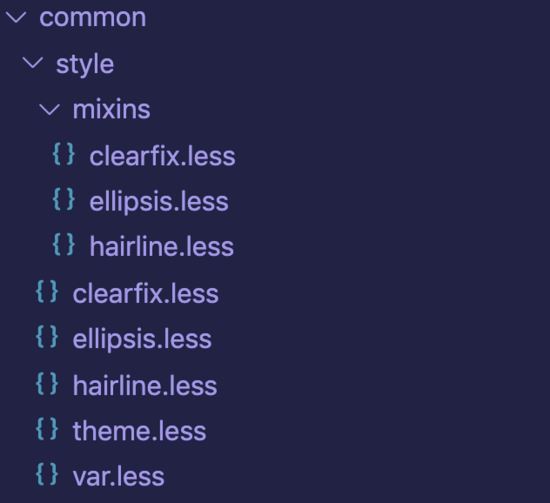
處理樣式是所有UI框架比不可忽略的核心邏輯之一,在vant-weapp中對樣式的處理主要分為以下三部分;源碼對應結構如下圖所示,使用less的mixins復用實現主題變量控制、公共樣式抽離等。

主題變量
在var.less文件定義了框架所用到的全部的樣式控制相關的變量,其中與彈框相關的部分源碼如下:
// Dialog @dialog-width: 320px; @dialog-small-screen-width: 90%; @dialog-font-size: @font-size-lg; @dialog-border-radius: 16px; @dialog-background-color: @white; @dialog-header-font-weight: @font-weight-bold; @dialog-header-line-height: 24px; @dialog-header-padding-top: @padding-lg; @dialog-header-isolated-padding: @padding-lg 0; @dialog-message-padding: @padding-lg; @dialog-message-font-size: @font-size-md; @dialog-message-line-height: 20px; @dialog-message-max-height: 60vh; @dialog-has-title-message-text-color: @gray-7; @dialog-has-title-message-padding-top: @padding-sm;
源碼: var.less
此文件中的最終會轉換成 css變量 ,并非像antd、iview等網頁端框架中的樣式處理那樣編譯成變量指向的值。根據css變量作用域的特性,可以在自定義組件的外部樣式類中局部覆蓋樣式變量來改變組件內部的樣式。
通用樣式
像清除浮動、文字省略、1像素邊框等通用的樣式類的處理在mixin文件夾下
清除浮動
.clearfix() {
&::after {
display: table;
clear: both;
content: '';
}
}使用常見的after偽類來實現清除浮動
文件省略
.multi-ellipsis(@lines) {
display: -webkit-box;
overflow: hidden;
text-overflow: ellipsis;
-webkit-line-clamp: @lines;
/* autoprefixer: ignore next */
-webkit-box-orient: vertical;
}
.ellipsis() {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}使用less的函數封裝了兩個處理文字省略方法:單行省略、多行省略
BEM命名
如何工程化的注冊自定義組件
微信小程序官方提供了 Component構造方法 注冊自定義組件,為了結合typescript給自定義組件提供更靈活強大的組件注冊器對Component進行了下面的功能封裝處理
封裝通用組件構造方法
function VantComponent<Data, Props, Methods>(
vantOptions: VantComponentOptions<
Data,
Props,
Methods,
CombinedComponentInstance<Data, Props, Methods>
> = {}
): void {
const options: any = {};
mapKeys(vantOptions, options, {
data: 'data',
props: 'properties',
mixins: 'behaviors',
methods: 'methods',
beforeCreate: 'created',
created: 'attached',
mounted: 'ready',
relations: 'relations',
destroyed: 'detached',
classes: 'externalClasses'
});
const { relation } = vantOptions;
if (relation) {
makeRelation(options, vantOptions, relation);
}
// 給所有組件添加默認外部樣式類custom-class
options.externalClasses = options.externalClasses || [];
options.externalClasses.push('custom-class');
// 給所有組件添加默認behaviors
options.behaviors = options.behaviors || [];
options.behaviors.push(basic);
// map field to form-field behavior
if (vantOptions.field) {
options.behaviors.push('wx://form-field');
}
// 默認啟用多slot支持、組件中允許全局樣式修改
options.options = {
multipleSlots: true,
addGlobalClass: true
};
// 最終使用官網構造方法構造組件
Component(options);
}源碼:component.ts
behaviors復用共享邏輯
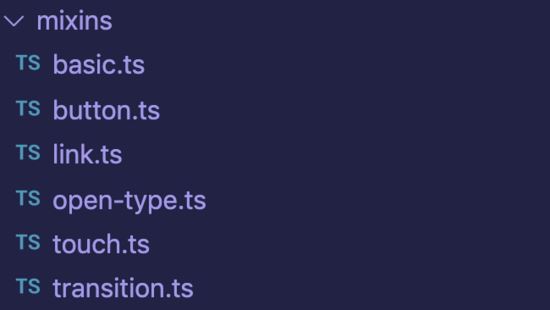
behaviors 是微信小程序官方用于組件復用 data、methods 等屬性方法的一種方式,和vue中的 mixins 小作用一致,vant-weapp中定義的 mixins 如下圖所示:

其中basic是所有自定義組件都復用的一個mxin,給所有自定義的組件提供了三個方法: $emit 、 set 和 getRect 。
$emit 封裝了 triggerEvent 方法;
set 封裝 setData 方法為Promise形式;
getRect 采用Promise方法用查找對應節點的boundingClientRect。
源碼如下:
// basic.ts
export const basic = Behavior({
methods: {
$emit(...args) {
this.triggerEvent(...args);
},
set(data: object, callback: Function) {
this.setData(data, callback);
return new Promise(resolve => wx.nextTick(resolve));
},
getRect(selector: string, all: boolean) {
return new Promise(resolve => {
wx.createSelectorQuery()
.in(this)[all ? 'selectAll' : 'select'](selector)
.boundingClientRect(rect => {
if (all && Array.isArray(rect) && rect.length) {
resolve(rect);
}
if (!all && rect) {
resolve(rect);
}
})
.exec();
});
}
}
});源碼: basic.ts
生命周期命名
其實生命周期如何命名到不是很重要,vant-weapp對命名進行了轉換主要基于以下兩個原因:
開發效率 :vant-weapp源自適用于vue的UI組件庫—— vant ,命名統一轉換便于現有框架的邏輯復用
使用成本 :生命周期命名向主流MVVM框架靠近減輕使用者的學習成本、框架維護成本
function mapKeys(source: object, target: object, map: object) {
Object.keys(map).forEach(key => {
if (source[key]) {
target[map[key]] = source[key];
}
});
}
mapKeys(vantOptions, options, {
data: 'data',
props: 'properties',
mixins: 'behaviors',
methods: 'methods',
beforeCreate: 'created',
created: 'attached',
mounted: 'ready',
relations: 'relations',
destroyed: 'detached',
classes: 'externalClasses'
});源碼: component.ts#L24
通過 mapKeys 方法對 VantComponent 中傳入的生命周期函數進行了轉換,轉換名生命周期名稱與微信小程序一致
自定義組件的樣式隔離
微信小程序自定義組件默認樣式作用域的范圍是為當前組件,也就是說組件文件夾下的wxss中的樣式只對該文件夾下的wxml生效(除去標簽名、ID選擇器)
這種以組件為單位進行樣式隔離的模式類似于React框架中處理的組件樣式的庫 styled-components
組件間樣式共享
要在組件之前共享樣式或者讓自定義組件接受外部樣式,可行方案有如下幾種:
| styleIsolation屬性配置 |
page-isolated 表示在這個頁面禁用 app.wxss ,同時,頁面的 wxss 不會影響到其他自定義組件;
page-apply-shared 表示在這個頁面禁用 app.wxss ,同時,頁面 wxss 樣式不會影響到其他自定義組件,但設為 shared 的自定義組件會影響到頁面;
page-shared 表示在這個頁面禁用 app.wxss ,同時,頁面 wxss 樣式會影響到其他設為 apply-shared 或 shared 的自定義組件,也會受到設為 shared 的自定義組件的影響。 | styleIsolation 選項從基礎庫版本 2.6.5 開始支持 | | --- | --- | --- | | addGlobalClass屬性配置 | 表示頁面 wxss 樣式將影響到自定義組件,但自定義組件 wxss 中指定的樣式不會影響頁面 |
小程序基礎庫版本 2.2.3 以上支持
等價于styleIsolation: apply-shared
vant-weapp中使用的是此方案 : addGlobalClass: 'true' ,默認的 styleIsolation: 'shared' 不生效 | | externalClasses外部樣式類 | 組件的使用者可以指定這個樣式類對應的外部樣式名 ,對應樣式名的樣式在組件內部生效 |
基礎庫 1.9.90 開始支持
vant-weapp中也支持此方式
推薦使用此方式來自定義vant-weapp的樣式 | | class="~blue-text"引用父組件樣式 | 即使啟用了樣式隔離 isolated ,組件仍然可以在局部引用組件所在頁面的樣式或父組件的樣式 | 基礎庫 2.9.2 開始支持 |
使用總結
使用vant-weapp組件庫的使用者最佳的自定義組件樣式的方式是: 采用外部樣式類+CSS變量,在無相關CSS變量時才用自己的樣式+ !important 確保樣式優先級 ,在自定義組件中使用vant-weapp的組件時候的注意事項參照 樣式覆蓋 。
自定義組件通信方案
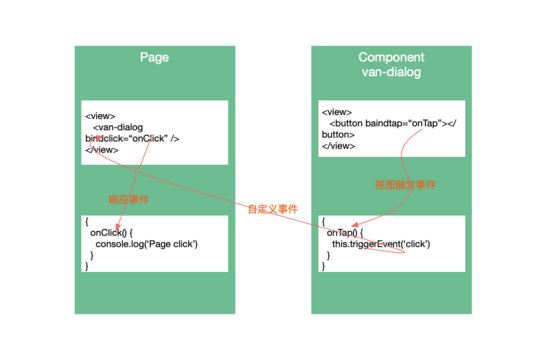
自定義組件通信主要包括 組件參數傳遞 和 事件監聽 ,這兩個功能都是微信小程序官網提供的;參數傳遞是由父傳到子的單向傳遞,而事件監聽則是相應原生事件或者自定義事件。自定義事件用于對組件的事件進行封裝,自定義事件機制如下:

這里在van-dialog組件使用位置監聽bindclick事件,最終這個事件會在van-dialog組件內部的button的tap時被觸發,后面源碼分析中的自定義組件的自定義事件全部采用的此種模式。
組件部分源碼結構
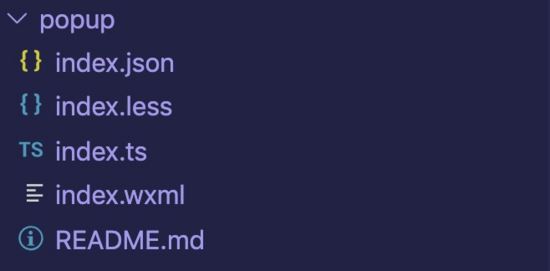
popup組件部分源碼結構如下:

組件的命名規范與微信小程序自定義組件的規范相符合(README.md為組件的使用說明文檔,用于生成官網的組件文檔說明)。
popup組件的配置文件標識當前的index為組件,通過 using-components 引入了 van-icon 和 van-overlay 組件,在對應的wxml中可以直接使用。
組件主要邏輯
彈出層組件主要分類 遮蓋層 和 內容層 ,內容層嵌套在遮蓋層內部來確保視覺上覆蓋在遮蓋層之上。
遮蓋層及事件
遮蓋層通過overlay、overlayStyle等組件屬性來控制其是否顯示以及遮蓋層的樣式等,遮蓋的事件有 onClickOverlay ,通過$emit觸發組件的自定義事件close。
onClickOverlay() {
this.$emit('click-overlay');
if (this.data.closeOnClickOverlay) {
this.$emit('close');
}
}關閉按鈕及事件
通過closable屬性決定是否顯示默認的關閉按鈕,也可以通過關閉圖標相關屬性配置更改按鈕樣式,關閉按鈕的事件有onClickCloseIcon,通過$emit觸發組件的自定義事件close。
onClickCloseIcon() {
this.$emit('close');
},內容分發
接受一個默認的slot,其位置根據傳入的 position 參數不同有 top、right、bottom、left、center 五種,根據這五種位置參數有對應的五種不同的彈出位置和動畫
過渡動畫
使用transform來實現動畫效果,根據 position 參數的五種情況有五種默認動畫
// popup/index.less
.van-bottom-enter,
.van-bottom-leave-to {
transform: translate3d(0, 100%, 0);
}
.van-top-enter,
.van-top-leave-to {
transform: translate3d(0, -100%, 0);
}
.van-left-enter,
.van-left-leave-to {
transform: translate3d(-100%, -50%, 0);
}
.van-right-enter,
.van-right-leave-to {
transform: translate3d(100%, -50%, 0);
}同時暴露了外部樣式類可以用來自定義動畫,這里動畫階段劃分和vue相同,分類: enter、enter-active、enter-to、leave、leave-active、leave-to
// popup/index.ts
VantComponent({
classes: [
'enter-class',
'enter-active-class',
'enter-to-class',
'leave-class',
'leave-active-class',
'leave-to-class'
],
...
}組件部分源碼結構
dialog組件部分源碼結構如下:

結構同popup組件,不同點在于index.json使用了 van-popup、van-button 組件,以及多了dialog.ts這個暴露API函數調用方法的文件。
組件布局結構
dialog組件整體基于popup組件,在其默認slot中添加了頂部標題的slot和按鈕組元素,大致結構如下

源碼結構:
// dialog/index.wxml
<van-popup
show="{{ show }}"
...
>
<view
wx:if="{{ title || useTitleSlot }}"
class="van-dialog__header {{ message || useSlot ? '' : 'van-dialog--isolated' }}"
>
<slot wx:if="{{ useTitleSlot }}" name="title" />
<block wx:elif="{{ title }}"> {{ title }}</block>
</view>
<slot wx:if="{{ useSlot }}" />
<view
wx:elif="{{ message }}"
class="van-dialog__message {{ title ? 'van-dialog__message--has-title' : '' }} {{ messageAlign ? 'van-dialog__message--' + messageAlign : '' }}"
>
<text class="van-dialog__message-text">{{ message }}</text>
</view>
<view class="van-hairline--top van-dialog__footer">
<van-button
wx:if="{{ showCancelButton }}"
...
>
{{ cancelButtonText }}
</van-button>
<van-button
wx:if="{{ showConfirmButton }}"
...
>
{{ confirmButtonText }}
</van-button>
</view>
</van-popup>函數式調用實現
在前面中通過Dialog函數調用來打開彈出框組件,實現函數式調用的核心思路主要是: 通過selectComponent(selector)方法查找(類似于查找DOM、Vue中查找組件實例)對頁面中定義渲染好的dialog組件,手動更新其組件實例的數據。 ** Dialog方法定義如下:
const Dialog: Dialog = options => {
options = {
...Dialog.currentOptions,
...options
};
return new Promise((resolve, reject) => {
const context = options.context || getContext();
const dialog = context.selectComponent(options.selector);
delete options.context;
delete options.selector;
if (dialog) {
dialog.setData({
onCancel: reject,
onConfirm: resolve,
...options
});
queue.push(dialog);
} else {
console.warn('未找到 van-dialog 節點,請確認 selector 及 context 是否正確');
}
});
};**
函數式調用時候根據傳入的options配置去更新找到的組件實例上的屬性
由微信小程序自定義組件限制不能更新slot,slot需要用組件嵌套來傳入
函數式調用中的options會有默認值強制覆蓋掉van-dialog組件屬性處傳入的非id等其他屬性,即函數調用的時通過組件傳入的屬性無效
**
Dialog.confirm
確認彈窗
調用方法
Dialog.confirm({
selector: '#van-dialog',
title: '提示',
message: '這里放置提示內容'
})實現方式
Dialog.confirm = options =>
Dialog({
showCancelButton: true,
...options
});調用Dialog時候默認執行定了顯示取消按鈕,其他無區別
Dialog.close
關閉彈窗
調用方法
Dialog.close()
實現方式
Dialog.close = () => {
queue.forEach(dialog => {
dialog.close();
});
queue = [];
};遍歷內部緩存的所有調用Dialog方法找到的van-dialog組件實例,執行其close方法
Dialog.setDefaultOptions
更改對話框默認配置
調用方法
Dialog.setDefaultOptions(options)
實現方式
Object.assign(Dialog.currentOptions, options);
通過Object.assign將傳入的默認配置合并到內部Dialog.currentOptions配置上
Dialog.resetDefaultOptions
恢復對話框默認配置
調用方法
Dialog.resetDefaultOptions()
實現方式
Dialog.resetDefaultOptions = () => {
Dialog.currentOptions = { ...Dialog.defaultOptions };
};恢復Dialog.currentOptions配置為Dialog.defaultOptions
以上是“微信小程序vant彈窗組件怎么實現”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。