您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
繼續用“ShaderLab學習小結(十八)cubemap”中所做的shader
想要讓它能對周圍的環境進行反射
思路就是要讓它的cubemap里的內容是周圍環境的映射
shader不變,就要想辦法進行映射,這就要用到c#代碼了
核心的方法是
public bool Camera.RenderToCubemap(RenderTexture cubemap)顧名思義,這個是Camera的一個方法,渲染至cubemap
返回ture則渲染成功
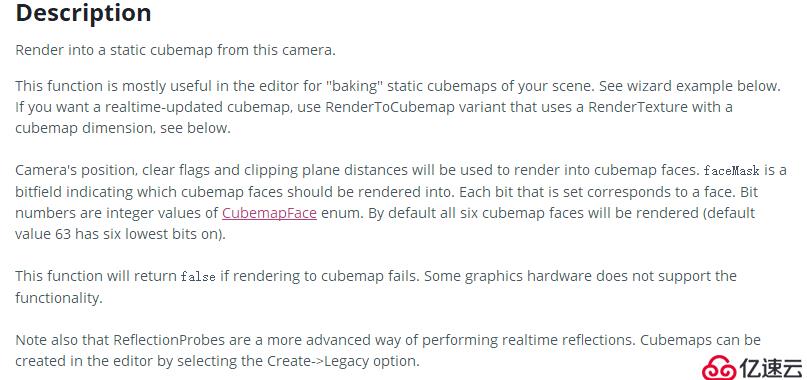
看unity document中的說明
即從這個camera渲染出一張靜態的cubemap
雖說camera能看到的也只是他的視方向上的物體,但這個方法顯然是這個camera所在位置的上下左右前后
既然我們最后是要讓這個渲染出來的cubemap賦在我們指定的這個球體上,那么這個camera的位置要和球體一樣
即camera的位置在球心
而且,camera還不能看到這個球體,不然直接就被球擋住了吧
不過經過實驗發現,camera并沒有被球擋住,我想可能是背面剔除的原因,從球的內部向外看是看不見球的
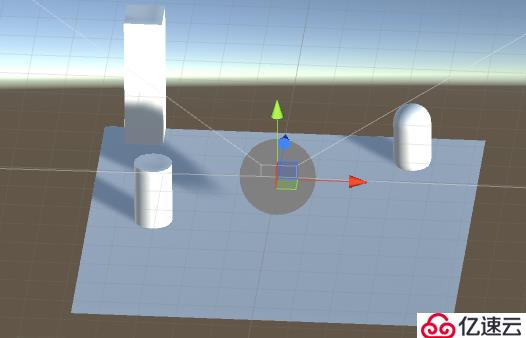
我們先搭建一個簡單的場景
如圖,一個plane作地面,周圍有一個拉長了的cube,一個capsule和一個cylinder
中間進行2倍縮放的球體就是我們要操作的對象了,它上面已經賦上了這個cubemap的shader,只是沒給貼圖
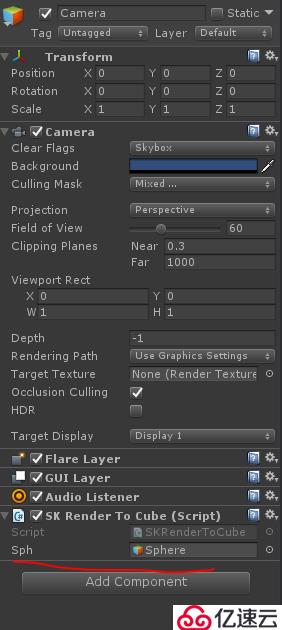
在他的位置(中心)建了一個camera
給camera上綁了一個c#腳本
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class SKRenderToCube : MonoBehaviour {
public GameObject sph; //1.
private Camera cam;
void Start () {
cam = GetComponent<Camera>();
if (sph != null)
{
Material mat = sph.GetComponent<Renderer>().material;
if (mat != null)
{
RenderTexture cubemap = new RenderTexture(128, 128, 16); //2.
cubemap.dimension = UnityEngine.Rendering.TextureDimension.Cube; //3.
cam.RenderToCubemap(cubemap); //4
mat.SetTexture("_Cube", cubemap); //5.
}
}
}
}按注釋位置
這個是用于在unity中把球體拖過來,以便下面的代碼能賦上值
RenderTexture cubemap = new RenderTexture(128, 128, 16); //2.創建一個RenderTexture,這也是我們最后要賦到球體上的
128,128是寬高,16是depth顏色緩沖區深度吧,16位
cubemap.dimension = UnityEngine.Rendering.TextureDimension.Cube; //3.這行應該就是確定此RenderTexture的類型是cubemap
cam.RenderToCubemap(cubemap); //4渲染
mat.SetTexture("_Cube", cubemap); //5.把渲染后的RenderTexture賦給球體
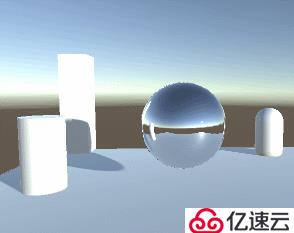
最終效果:
可見,球體表面反射了周圍的環境,包括近處的物體和遠處的天空
這里的代碼是建立在場景不發生任何變化的情況之下的
如果有物體移動,或者縮放,或者出現、消失
或者光線變化,cubemap只是一開始生成了一次,是不會隨著發生改變的
這樣映射的結果就會出現錯誤
能想到的最直接的辦法就是寫在Update里,就不贅述了
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。