您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
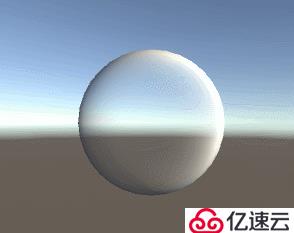
一個球體,不論從哪去看,都是中心透明,向邊上越來越不透,最后純白,大概就像個泡泡一樣
效果如下圖:
先看shader代碼:
Shader "Custom/PaoPao" {
//1.
Properties{
_MainColor("Main",color)=(1,1,1,1)
_Scale("Scale",range(1,8))=1
}
SubShader {
Tags{"queue"="Transparent"} //2.
pass{
blend SrcAlpha OneMinu***cAlpha //3.
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "unitycg.cginc"
#include "lighting.cginc"
fixed4 _MainColor;
float _Scale;
struct v2f{
float4 pos:POSITION;
float3 normal:NORMAL;
float3 wpos:TEXCOORD0;
};
v2f vert(appdata_base v)
{
v2f o;
o.pos=mul(UNITY_MATRIX_MVP,v.vertex);
o.normal=v.normal;
o.wpos=mul(unity_ObjectToWorld,v.vertex).xyz; //4.
return o;
}
fixed4 frag(v2f IN):COLOR
{
float3 N = UnityObjectToWorldNormal(IN.normal);
float3 V = normalize(UnityWorldSpaceViewDir(IN.wpos)); //5.
float bright = pow(1-saturate(dot(N,V)),_Scale); //6.
fixed4 col=_MainColor;
col.a*=bright; //7.
return col;
}
ENDCG
}
}
}
按照代碼中的注釋
定義一個主顏色和一個系數
//1.
Properties{
_MainColor("Main",color)=(1,1,1,1)
_Scale("Scale",range(1,8))=1
}很明顯,物體是半透明的,所以
Tags{"queue"="Transparent"} //2.blend SrcAlpha OneMinu***cAlpha //3.不用多解釋
求個世界坐標
o.wpos=mul(unity_ObjectToWorld,v.vertex).xyz; //4.計算世界空間中的視向量V
float3 V = normalize(UnityWorldSpaceViewDir(IN.wpos)); //5.獲取透明度alpha的系數,本例中是1乘這個系數,可以認為這個就是alpha
float bright = pow(1-saturate(dot(N,V)),_Scale); //6.col.a*=bright; //7.泡泡的形成主要就看這一句了
據我的理解(未必準確)
我們的視線是垂直屏幕的,視向量方向垂直屏幕向外
再看球體
球體的法線方向是垂直球體表面向外的,那么不論我們從哪個角度去看一個球體,它中心的法線是垂直屏幕向外的
即和我們的視向量平行,且方向一至
根據向量點積的定義,兩個向量點積等于兩個向量長度相乘再乘上兩個向量的夾角余弦
既然兩個向量方向一樣,夾角余弦得1,而兩個向量都是單位向量,所以結果就是夾角余弦。
我們要讓中心的透明度為0,所以就得1-saturate(dot(N,V)),然后pow函數求得0的_Scale次方還是0
最后乘以主顏色的alpha值,還是為0,最終得到的顏色是全透明的
同樣,球體邊緣的法向量平行于屏幕,也就是和視向量垂直,那么兩個的點積得0,被1減得1
1的_Scale次方還是1,最后邊緣的alpha值就是1,也就是不透明
這樣就形成了這個泡泡,而且不論從什么方向看都一樣
當然,如果想讓這個泡泡接收平行光和環境光的影響,也可以
代碼:
Shader "Custom/PaoPao" {
Properties{
_MainColor("Main",color)=(1,1,1,1)
_Scale("Scale",range(1,8))=1
}
SubShader {
Tags{"queue"="Transparent"}
pass{
tags{"lightmode"="forwardbase"} //1.
blend SrcAlpha OneMinu***cAlpha
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "unitycg.cginc"
#include "lighting.cginc"
fixed4 _MainColor;
float _Scale;
struct v2f{
float4 pos:POSITION;
float3 normal:NORMAL;
float3 wpos:TEXCOORD0;
};
v2f vert(appdata_base v)
{
v2f o;
o.pos=mul(UNITY_MATRIX_MVP,v.vertex);
o.normal=v.normal;
o.wpos=mul(unity_ObjectToWorld,v.vertex).xyz;
return o;
}
fixed4 frag(v2f IN):COLOR
{
float3 N = UnityObjectToWorldNormal(IN.normal);
float3 V = normalize(UnityWorldSpaceViewDir(IN.wpos));
float bright = pow(1-saturate(dot(N,V)),_Scale);
fixed4 col=_MainColor;
float3 L = normalize(UnityWorldSpaceLightDir(IN.wpos));//2.
col*=_LightColor0*saturate(dot(N,L)); //3.
col+=UNITY_LIGHTMODEL_AMBIENT; //4。
col.a*=bright; //5.
return col;
}
ENDCG
}
}
}光照模式forwardbase
世界坐標系光向量
平行光照
加上環境光
乘上alpha系數
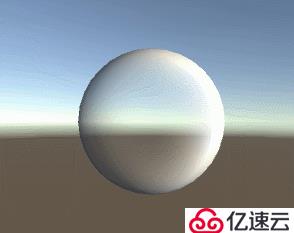
效果如下圖:
我們轉動平行光
我們拖動材質的_Scale

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。