溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
前言
本文主要給大家介紹了關于Three.js實現霧化效果的相關內容,分享出來供大家參考學習,下面話不多說了,來一起看看詳細的介紹吧。
實現方法
如果使用three.js實現霧化效果很簡單,只需要在給場景scene對象的fog屬性添加值就好了,比如:
scene.fog = new THREE.Fog(0xffffff,100,120);
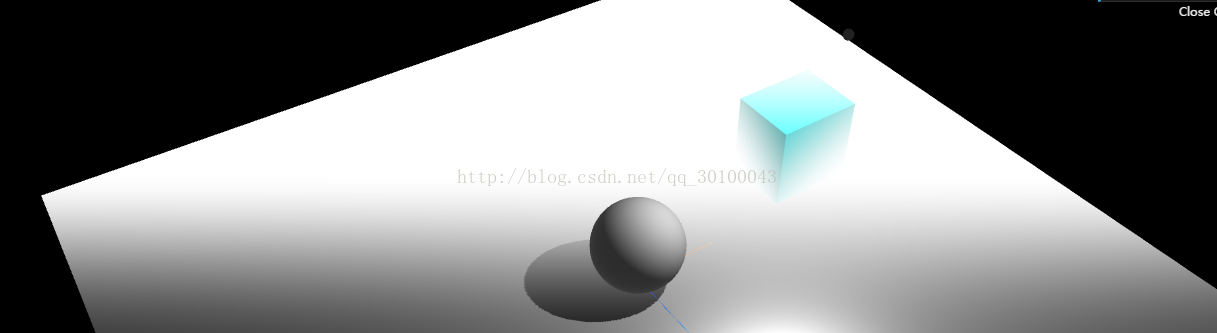
這樣就給場景添加了霧化的效果,在實例化霧化的對象的時候,需要傳三個值(霧的顏色,霧化開始的距離相機的位置,全霧化距離相機的位置)。

添加上了就會顯示以上的效果,設置霧化的過程比較短,所以霧化的效果比較明顯。
還有一個種是隨著距離呈指數增長的霧化效果,只需要設置霧的顏色和濃度即可。如:
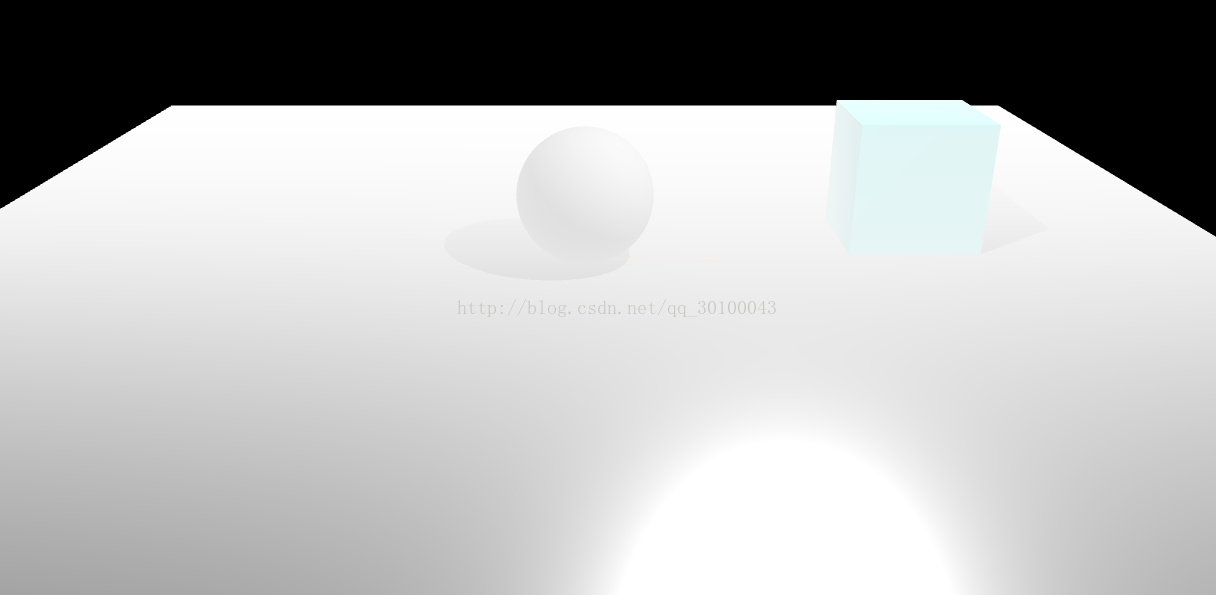
scene.fog = new THREE.FogExp2(0xffffff,0.02);
效果如下:

總結
以上就是這篇文章的全部內容了,希望本文的內容對大家學習或者使用Three.js具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。