您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
由于項目需要展示3d模型,所以對three做了點研究,分享出來 希望能幫到大家
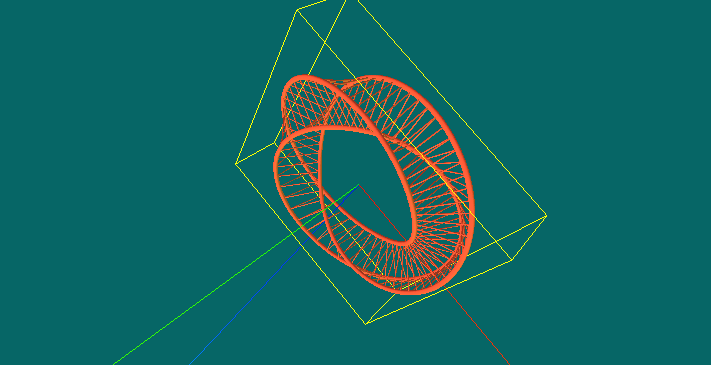
先看看效果:

three.js整體來說 不是很難 只要你靜下心來研究研究 很快就會上手的
首先我們在頁面上需要創建一個能夠放置3D模型的畫布 也可以說是初始化 Three
var WIDTH,HEIGHT;
var renderer;
function initThree() {
WIDTH = document.documentElement.clientWidth/2; <!--{foreach from=$recommended_goods item=rgoods}--> <!-- {/foreach} -->
HEIGHT = document.documentElement.clientHeight/2;
/* 渲染器 */
renderer = new THREE.WebGLRenderer();
renderer.setSize(WIDTH , HEIGHT);
renderer.setClearColor(new THREE.Color(0x66666));
renderer.gammaInput = true;
renderer.gammaOutput = true;
document.body.appendChild(renderer.domElement);
}
通過上面的代碼不難看出 我們設置了 在body里追加了一塊畫布 寬高是 client的一半顏色為 0x66666 這里要注意的是 renderer = new THREE.WebGLRenderer(); 因為我們所有的設置都是以renderer為對象設置
下來 我們需要調整攝像頭 即視覺角度
/* 攝像頭 */
var camera;
function initCamera() {
var VIEW_ANGLE = 45,
ASPECT = WIDTH / HEIGHT,
NEAR = 0.1,
FAR = 10000;
camera = new THREE.PerspectiveCamera(VIEW_ANGLE, ASPECT, NEAR, FAR);
camera.position.set(20, 0, 0);
//設置視野的中心坐標
camera.lookAt(scene.position);
}
以上代碼主要是控制視覺角度 數值可以在后期根據自己的需求去調整
加載場景:
/* 場景 */
var scene;
function initScene() {
scene = new THREE.Scene();
}
加載燈光效果
/* 燈光 */
var light,light2,light3;
function initLight() {
//平行光
light = new THREE.DirectionalLight(0xFFFFFF);
light.position.set(0, 99, 0).normalize();
scene.add(light);
//環境光
light2 = new THREE.AmbientLight(0x999999);
scene.add(light2);
//點光源
light3 = new THREE.PointLight(0x00FF00);
light3.position.set(300, 0, 0);
scene.add(light3);
}
顯示模型對象:
/* 顯示對象 */
var cube;
function initObject(){
// ASCII file
var loader = new THREE.STLLoader();
loader.addEventListener( 'load', function ( event ) {
var loading = document.getElementById("Loading");
loading.parentNode.removeChild(loading);
var geometry = event.content;
//磚紅色
var material = new THREE.MeshPhongMaterial( { ambient: 0xff5533, color: 0xff5533, specular: 0x111111, shininess: 200 } );
//純黑色
// var material = new THREE.MeshBasicMaterial( { envMap: THREE.ImageUtils.loadTexture( 'http://localhost:8080/textures/metal.jpg', new THREE.SphericalReflectionMapping() ), overdraw: true } ) ;
//粉色 帶陰影
// var material = new THREE.MeshLambertMaterial( { color:0xff5533, side: THREE.DoubleSide } );
//灰色
// var material = new THREE.MeshLambertMaterial({color: 000000}); //材質設定 (顏色)
var mesh = new THREE.Mesh( geometry, material );
var center = THREE.GeometryUtils.center(geometry);
var boundbox=geometry.boundingBox;
var vector3 = boundbox.size(null);
var vector3 = boundbox.size(null);
console.log(vector3);
var scale = vector3.length();
camera.position.set(scale, 0, 0);
camera.lookAt(scene.position);
scene.add(camera);
//利用一個軸對象以可視化的3軸以簡單的方式。X軸是紅色的。Y軸是綠色的。Z軸是藍色的。這有助于理解在空間的所有三個軸的方向。
var axisHelper = new THREE.AxisHelper(800);
scene.add(axisHelper);
//周圍邊框
bboxHelper = new THREE.BoxHelper();
bboxHelper.visible = true;
var meshMaterial = material;
mainModel = new THREE.Mesh(geometry, meshMaterial);
bboxHelper.update(mainModel);
bboxHelper.geometry.computeBoundingBox();
scene.add(bboxHelper);
//地板網格
// var gridHelper = new THREE.GridHelper(500, 40); // 500 is grid size, 20 is grid step
// gridHelper.position = new THREE.Vector3(0, 0, 0);
// gridHelper.rotation = new THREE.Euler(0, 0, 0);
// scene.add(gridHelper);
// var gridHelper2 = gridHelper.clone();
// gridHelper2.rotation = new THREE.Euler(Math.PI / 2, 0, 0);
// scene.add(gridHelper2);
// var gridHelper3 = gridHelper.clone();
// gridHelper3.rotation = new THREE.Euler(Math.PI / 2, 0, Math.PI / 2);
// scene.add(gridHelper3);
//
// var grid = new THREE.GridHelper(300, 40, 25, [0, 0, 1], 0x000055, 0.2, true, "#FFFFFF", "left");
// scene.add(grid);
var x = (boundbox.max.x - boundbox.min.x).toFixed(2);
var y = (boundbox.max.y - boundbox.min.y).toFixed(2);
var z = (boundbox.max.z - boundbox.min.z).toFixed(2);
console.log(x);
console.log(y);
console.log(z);
console.log(boundbox);
mesh.position.set(0,0,0);
// mesh.position.x = scene.position.x;
// mesh.position.y = scene.position.y ;
// mesh.position.z = scene.position.z;
scene.add(mesh);
renderer.clear();
renderer.render(scene, camera);
} );
loader.load( '3dfile/莫比烏斯環.STL' );
}
這里根據文件類型選擇相對應的js引入即可 我加載的是STL模型 所以我引入的是 STLLoader.js
<script src="js/STLLoader.js"></script>
如果需要顯示網格標尺 將 網格部分代碼 去掉注釋即可
下來是控制方法 (雖然我沒有在顯示代碼里面寫根據鍵盤按鍵放大縮小 但還是提供給大家 參考)
//控制
var effect;
var controls;
function initControl(){
effect = new THREE.AsciiEffect( renderer );
effect.setSize( WIDTH, HEIGHT );
controls = new THREE.TrackballControls( camera,renderer.domElement);
}
最后就是一個初始調用了
function animate() {
requestAnimationFrame( animate );
controls.update();
effect.render( scene, camera );
}
function threeStart() {
initThree();
initScene();
initCamera();
initLight();
initObject();
initControl();
animate();
}
附上完整代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>WebGL</title>
<script type="text/javascript" charset="utf-8" src="js/three.js"></script>
<script src="js/STLLoader.js"></script>
<script src="js/TrackballControls.js"></script>
<script src="js/AsciiEffect.js"></script>
<style>body{overflow:hidden;background:#eee}</style>
</head>
<script>
var WIDTH,HEIGHT;
var renderer;
function initThree() {
WIDTH = document.documentElement.clientWidth/2; <!--{foreach from=$recommended_goods item=rgoods}--> <!-- {/foreach} -->
HEIGHT = document.documentElement.clientHeight/2;
/* 渲染器 */
renderer = new THREE.WebGLRenderer();
renderer.setSize(WIDTH , HEIGHT);
renderer.setClearColor(new THREE.Color(0x66666));
renderer.gammaInput = true;
renderer.gammaOutput = true;
document.body.appendChild(renderer.domElement);
}
/* 攝像頭 */
var camera;
function initCamera() {
var VIEW_ANGLE = 45,
ASPECT = WIDTH / HEIGHT,
NEAR = 0.1,
FAR = 10000;
camera = new THREE.PerspectiveCamera(VIEW_ANGLE, ASPECT, NEAR, FAR);
camera.position.set(20, 0, 0);
//設置視野的中心坐標
camera.lookAt(scene.position);
}
/* 場景 */
var scene;
function initScene() {
scene = new THREE.Scene();
}
/* 燈光 */
var light,light2,light3;
function initLight() {
//平行光
light = new THREE.DirectionalLight(0xFFFFFF);
light.position.set(0, 99, 0).normalize();
scene.add(light);
//環境光
light2 = new THREE.AmbientLight(0x999999);
scene.add(light2);
//點光源
light3 = new THREE.PointLight(0x00FF00);
light3.position.set(300, 0, 0);
scene.add(light3);
}
/* 顯示對象 */
var cube;
function initObject(){
// ASCII file
var loader = new THREE.STLLoader();
loader.addEventListener( 'load', function ( event ) {
var loading = document.getElementById("Loading");
loading.parentNode.removeChild(loading);
var geometry = event.content;
//磚紅色
var material = new THREE.MeshPhongMaterial( { ambient: 0xff5533, color: 0xff5533, specular: 0x111111, shininess: 200 } );
//純黑色
// var material = new THREE.MeshBasicMaterial( { envMap: THREE.ImageUtils.loadTexture( 'http://localhost:8080/textures/metal.jpg', new THREE.SphericalReflectionMapping() ), overdraw: true } ) ;
//粉色 帶陰影
// var material = new THREE.MeshLambertMaterial( { color:0xff5533, side: THREE.DoubleSide } );
//灰色
// var material = new THREE.MeshLambertMaterial({color: 000000}); //材質設定 (顏色)
var mesh = new THREE.Mesh( geometry, material );
var center = THREE.GeometryUtils.center(geometry);
var boundbox=geometry.boundingBox;
var vector3 = boundbox.size(null);
var vector3 = boundbox.size(null);
console.log(vector3);
var scale = vector3.length();
camera.position.set(scale, 0, 0);
camera.lookAt(scene.position);
scene.add(camera);
//利用一個軸對象以可視化的3軸以簡單的方式。X軸是紅色的。Y軸是綠色的。Z軸是藍色的。這有助于理解在空間的所有三個軸的方向。
var axisHelper = new THREE.AxisHelper(800);
scene.add(axisHelper);
//周圍邊框
bboxHelper = new THREE.BoxHelper();
bboxHelper.visible = true;
var meshMaterial = material;
mainModel = new THREE.Mesh(geometry, meshMaterial);
bboxHelper.update(mainModel);
bboxHelper.geometry.computeBoundingBox();
scene.add(bboxHelper);
//地板網格
// var gridHelper = new THREE.GridHelper(500, 40); // 500 is grid size, 20 is grid step
// gridHelper.position = new THREE.Vector3(0, 0, 0);
// gridHelper.rotation = new THREE.Euler(0, 0, 0);
// scene.add(gridHelper);
// var gridHelper2 = gridHelper.clone();
// gridHelper2.rotation = new THREE.Euler(Math.PI / 2, 0, 0);
// scene.add(gridHelper2);
// var gridHelper3 = gridHelper.clone();
// gridHelper3.rotation = new THREE.Euler(Math.PI / 2, 0, Math.PI / 2);
// scene.add(gridHelper3);
//
// var grid = new THREE.GridHelper(300, 40, 25, [0, 0, 1], 0x000055, 0.2, true, "#FFFFFF", "left");
// scene.add(grid);
var x = (boundbox.max.x - boundbox.min.x).toFixed(2);
var y = (boundbox.max.y - boundbox.min.y).toFixed(2);
var z = (boundbox.max.z - boundbox.min.z).toFixed(2);
console.log(x);
console.log(y);
console.log(z);
console.log(boundbox);
mesh.position.set(0,0,0);
// mesh.position.x = scene.position.x;
// mesh.position.y = scene.position.y ;
// mesh.position.z = scene.position.z;
scene.add(mesh);
renderer.clear();
renderer.render(scene, camera);
} );
loader.load( '3dfile/莫比烏斯環.STL' );
}
//控制
var effect;
var controls;
function initControl(){
effect = new THREE.AsciiEffect( renderer );
effect.setSize( WIDTH, HEIGHT );
controls = new THREE.TrackballControls( camera,renderer.domElement);
}
function animate() {
requestAnimationFrame( animate );
controls.update();
effect.render( scene, camera );
}
function threeStart() {
initThree();
initScene();
initCamera();
initLight();
initObject();
initControl();
animate();
}
</script>
<body onload="threeStart()">
<div id="Loading" >Loading...</div>
</body>
</html>
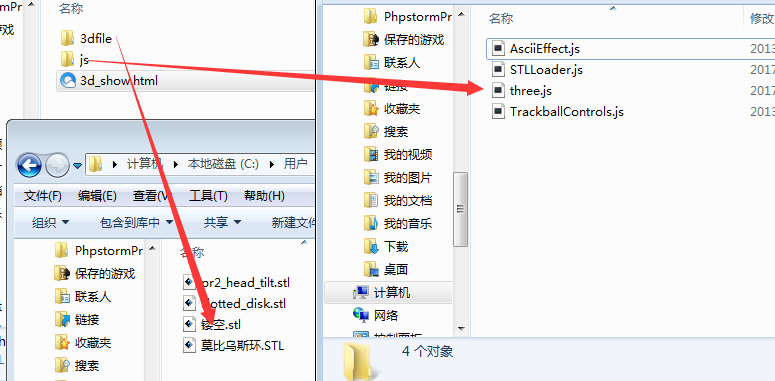
哦 我的文件結構

如果想要所有文件的小伙伴 給我留言即可

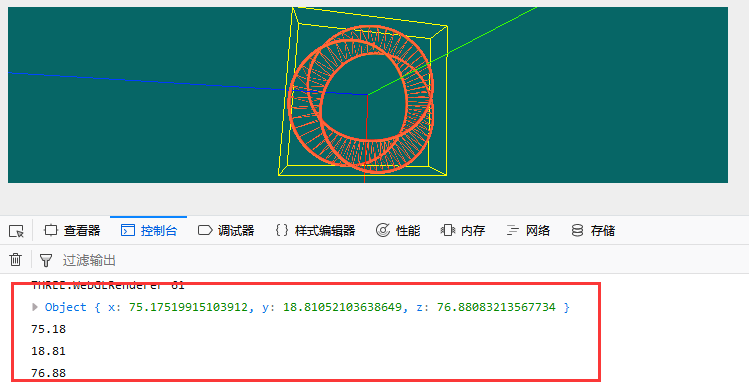
補充一點,由于在顯示模型的方法里我加入了 bboxHelper = new THREE.BoxHelper() 所以我們可以獲取到模型的 X Y Z三軸的尺寸 也可以當作 模型的長寬高
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。