您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“基于Flask和PaddleHub怎么實現人臉檢測功能”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“基于Flask和PaddleHub怎么實現人臉檢測功能”文章能幫助大家解決問題。
一行命令即可完成服務化部署(你需要先安裝PaddleHub庫),pyramidbox_lite_mobile是一個預訓練的人臉檢測模型。
hub serving start -m pyramidbox_lite_mobile
你可以使用下面的代碼(來自PaddleHub的文檔,記得修改未你自己的圖片存放路徑),測試接口:
# coding: utf8
import requests
import json
import cv2
import base64
def cv2_to_base64(image):
data = cv2.imencode('.jpg', image)[1]
return base64.b64encode(data.tostring()).decode('utf8')
if __name__ == '__main__':
# 獲取圖片的base64編碼格式 (記得修改你自己的圖片存放路徑)
img1 = cv2_to_base64(cv2.imread("./static/Aaron_Peirsol_0001.jpg"))
img2 = cv2_to_base64(cv2.imread("./static/Aaron_Peirsol_0002.jpg"))
data = {'images': [img1, img2]}
# 指定content-type
headers = {"Content-type": "application/json"}
# 發送HTTP請求
url = "http://127.0.0.1:8866/predict/pyramidbox_lite_mobile"
r = requests.post(url=url, headers=headers, data=json.dumps(data))
# 打印預測結果
print(r.json())- templates - index.html - app.py - forms.py - utils.py
其中utils.py封裝了一些簡單的函數。
下面定義了一個表單,它只有一個字段face_img,用于上傳待檢測的人臉圖片。validatiors中描述了很多message,在上傳的表單不滿足約束時,可在html模板中通過{{ form.face_img.erros }}獲取相關的message信息。
from flask_wtf import FlaskForm
from flask_wtf.file import FileAllowed, FileRequired, FileSize, FileField
class ImageForm(FlaskForm):
face_img = FileField("face_img",
validators=[
FileRequired(message="不能為空"),
FileAllowed(['jpg', 'png'], message="僅支持jpg/png格式"),
FileSize(max_size=2048000, message="圖片不能大于2Mb")
],
description="圖片不能大于2Mb,僅支持jpg/png格式"
)封裝了三個簡單的函數,但在app.py中只使用了cv2_to_base64()。
import base64
import numpy as np
import cv2
def base64_to_cv2(img: str):
# base64 -> 二進制 -> ndarray -> cv2
# 解碼為二進制數據
img_codes = base64.b64decode(img)
img_np = np.frombuffer(img_codes, np.uint8)
img_cv2 = cv2.imdecode(img_np, cv2.IMREAD_COLOR)
return img_cv2
def cv2_to_base64(image):
data = cv2.imencode('.jpg', image)[1]
return base64.b64encode(data.tostring()).decode('utf8')
# 顯示cv2格式的圖像 --> 開發過程中測試圖像是否正常時使用
def cv2_show(img_cv2):
cv2.imshow('img', img_cv2)
cv2.waitKey(0)
cv2.destroyAllWindows()注:如果以后數據在轉換的過程中究竟變成了什么格式,那就把它們打印出來看看叭!例如print(data, type(data))。
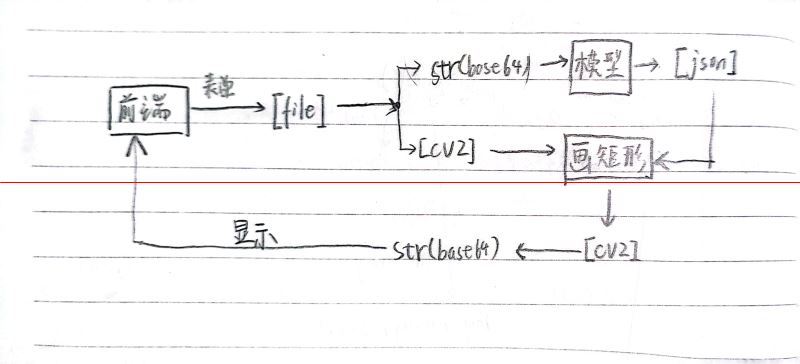
主要的邏輯就在這里了,圖像主要經歷了三種類型的格式:
文件對象:從前端表單返回的圖像文件的格式。
cv2:opencv的圖像格式,是一個numpy的ndarray數組。
str:base64編碼格式的字符串;是作為模型輸入,和在前端顯示圖像的格式。
數據格式的變化流程大致如下圖:

# 注:在推理前將圖像縮放到指定的尺寸,即能提升速度,有時也能提升精度(實測像素太高時識別效果也不好)
from flask import Flask, render_template, request
import requests
from forms import ImageForm
import cv2
import numpy as np
import json
import time
from utils import cv2_to_base64
app = Flask(__name__)
app.config['SECRET_KEY'] = 'your_secret_key_here'
@app.route('/', methods=['GET', 'POST'])
def predict():
form = ImageForm()
if form.validate_on_submit():
# 1. 從前端表單獲取圖像文件
file = form.face_img.data # <class 'werkzeug.datastructures.FileStorage'>
file_content = file.read() # <class 'bytes'>
# 2. 圖像文件轉cv2, 并縮放到指定尺寸 --> 尺寸太大或太小,識別精度都會變差
img_cv2 = np.asarray(bytearray(file_content), dtype=np.uint8) # (len,)
img_cv2 = cv2.imdecode(img_cv2, cv2.IMREAD_COLOR) # (w, h, c)
img_cv2 = cv2.resize(img_cv2, (250, 250), interpolation=cv2.INTER_LINEAR)
# 3. cv2轉str(base64)
img_base64 = cv2_to_base64(img_cv2)
# 4. str(base64)輸入模型 --> json --> 人臉框坐標
data = {'images': [img_base64]}
headers = {"Content-type": "application/json"}
url = "http://127.0.0.1:8866/predict/pyramidbox_lite_mobile"
start_time = time.time()
r = requests.post(url=url, headers=headers, data=json.dumps(data))
use_time = time.time() - start_time
rectangle = r.json()['results'][0]['data'][0] # 一張圖片 --> dict{confidence, left, top, right, bottom}
# 5. cv2,json --> 畫矩形 --> cv2
cv2.rectangle(
img_cv2,
(rectangle['left'], rectangle['top']),
(rectangle['right'], rectangle['bottom']),
(255, 0, 0), # 藍色
thickness=2)
# 6. cv2轉str(base64)
img_base64 = cv2_to_base64(img_cv2)
# 7. str(base64) 返回到前端
return render_template(
'index.html', form=form, img_base64=img_base64,
confidence=rectangle['confidence'], use_time=use_time)
return render_template('index.html', form=form)
if __name__ == '__main__':
app.run(debug=True, port=5000)視圖模板,也是十分簡陋。
<h2>試試人臉檢測</h2>
<!-- 1. 上傳圖像的表單 -->
<form action="" method="post" class="mt-4" enctype="multipart/form-data">
<!-- csrf這一句好像可以沒啥用 -->
{{ form.csrf_token }}
{{ form.face_img() }}
<input type="submit" value="Submit">
</form>
<!-- 2. 顯示檢測結果 -->
{% if img_base64 %}
<img src="data:image/jpeg;base64, {{ img_base64 }}" width="250" height="250">
<p>置信度: {{ confidence }}</p>
<p>推理耗時(秒): {{ use_time }}</p>
{% endif %}
<!-- 3. 顯示錯誤信息 -->
{% if form.face_img.errors %}
<div class="alert alert-danger">
{% for error in form.face_img.errors %}
{{ error }}
{% endfor %}
</div>
{% endif %}1、后端接收不到上傳的圖片
使用表單的模板代碼如下:
<form action="" method="post" class="mt-4">
<!-- csrf這一句好像可以刪掉 -->
{{ form.csrf_token }}
{{ form.face_img() }}
<input type="submit" value="Submit">
</form>解決:在 Flask 中處理文件上傳時,需要<form>中添加 enctype="multipart/form-data" 屬性,這樣瀏覽器才能正確識別上傳的文件數據。
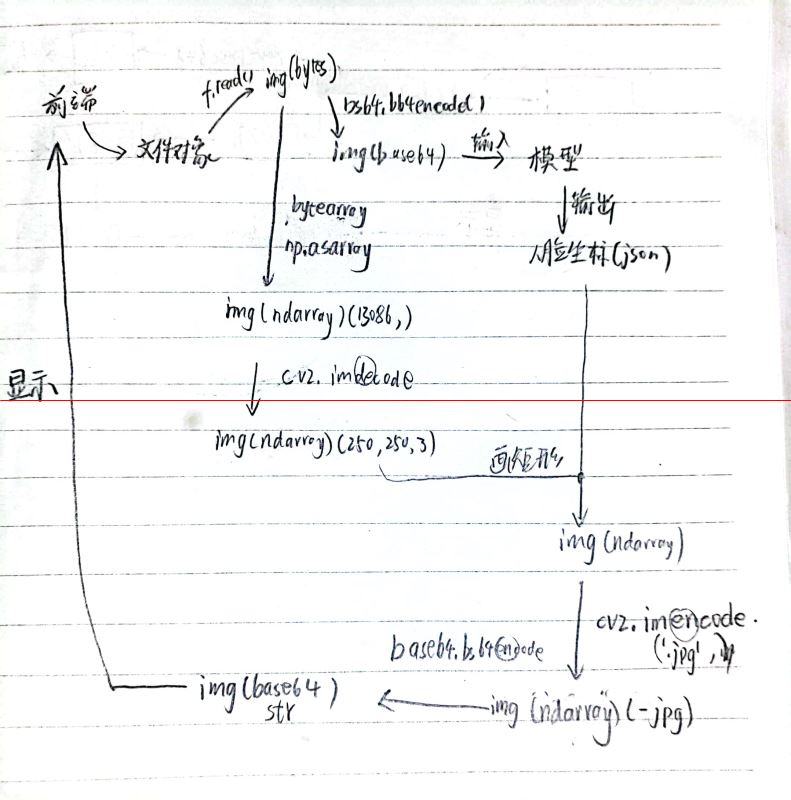
2、數據格式轉換暈頭轉向
在app.py中,我最初對于圖像格式的轉換十分懵圈,想整理下思路,結果卻如下圖,還是很亂。經過多次重構,才變成了 2.5 app.py 那里顯示的圖。
重構還是挺有用的!有時代碼經過重構也會變得清晰。

關于“基于Flask和PaddleHub怎么實現人臉檢測功能”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。