您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“uniapp怎么使用uview”,內容詳細,步驟清晰,細節處理妥當,希望這篇“uniapp怎么使用uview”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
1.uview的安裝方式有兩種,一種是去插件市場下載插件,另外一種是利用npm加載。
2.uniapp項目中添加sass和sass-loader解析。
// 安裝sass npm i sass -D // 安裝sass-loader npm i sass-loader -D
3.引入uView主JS庫
在項目根目錄中的main.js中,引入并使用uView的JS庫,注意這兩行要放在import Vue之后。
import uView from '@/uni_modules/uview-ui' Vue.use(uView)

注意引用之后,就要添加uView的組件,否則項目報錯。
4.在項目根目錄的uni.scss中引入此文件。
/* uni.scss */@import '@/uni_modules/uview-ui/theme.scss';
5.引入uview基本樣式。在App.vue中引入
<style lang="scss">/* 注意要寫在第一行,同時給style標簽加入lang="scss"屬性 */@import "@/uni_modules/uview-ui/index.scss";</style>
6.配置easycom組件模式,在page.json文件中配置
// pages.json{// 如果您是通過uni_modules形式引入uView,可以忽略此配置"easycom": {"^u-(.*)": "@/uni_modules/uview-ui/components/u-$1/u-$1.vue"},// 此為本身已有的內容"pages": [// ......]}到這里就配置完了,在項目中正常引用組件即可。
案例
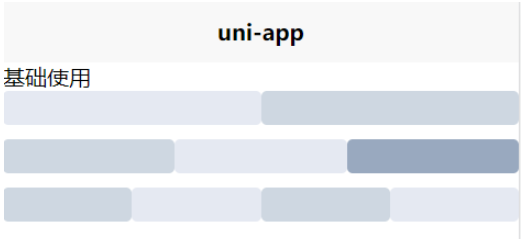
<template> <view class="u-page"> <view class="u-demo-block"> <text class="u-demo-block__title">基礎使用</text> <view class="u-demo-block__content"> <u-row customStyle="margin-bottom: 10px"> <u-col span="6"> <view class="demo-layout bg-purple-light"></view> </u-col> <u-col span="6"> <view class="demo-layout bg-purple"></view> </u-col> </u-row> <u-row customStyle="margin-bottom: 10px"> <u-col span="4"> <view class="demo-layout bg-purple"></view> </u-col> <u-col span="4"> <view class="demo-layout bg-purple-light"></view> </u-col> <u-col span="4"> <view class="demo-layout bg-purple-dark"></view> </u-col> </u-row> <u-row justify="space-between"> <u-col span="3"> <view class="demo-layout bg-purple"></view> </u-col> <u-col span="3"> <view class="demo-layout bg-purple-light"></view> </u-col> <u-col span="3"> <view class="demo-layout bg-purple"></view> </u-col> <u-col span="3"> <view class="demo-layout bg-purple-light"></view> </u-col> </u-row> </view> </view> </view></template><style lang="scss"> .wrap { padding: 12px; } .demo-layout { height: 25px; border-radius: 4px; } .bg-purple { background: #CED7E1; } .bg-purple-light { background: #e5e9f2; } .bg-purple-dark { background: #99a9bf; }</style>運行效果:
這是uview的布局示例,基礎使用 下是uview的組件,這里展示的是uveiw的布局。u-row和u-col,使用過bootstrap或者elementUI框架的小伙伴對此比較熟悉。應用起來也是比較方便。
對比colorUI的布局,uveiw這里會更加清晰。很清楚知道一行u-row被均分成了12份u-col,然后再定義每個小盒子占多少份(u-col中的span屬性),很容易實現許多效果。與colorUI不同的是,這里使用的是u-row和u-col組件,而colorUI中使用的是uniapp的原生標簽view。在迅速開發時使用uview會減輕許多繁瑣的工作。但是面臨精細化開發時,由于colorUI只是一個css框架,更接近原生應用,所以會有優勢。這兩種框架無好壞之分,看具體場景的應用情況。正像uniapp和android與IOS語言一樣。
讀到這里,這篇“uniapp怎么使用uview”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。