溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“python Flask框架之HTTP請求實例分析”,內容詳細,步驟清晰,細節處理妥當,希望這篇“python Flask框架之HTTP請求實例分析”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
我們的瀏覽器訪問網站時,默認為發送了一個HTTP的GET請求。
在瀏覽網站時,會經常填寫表單,比如填寫用戶名密碼。點擊登錄后,會跳轉到我們的主頁。
接下來,我們實現這個案例。
首先我們先寫一個登錄頁面
<!doctype html> <html lang="en"> <head> <title>Hello from Flask</title> </head> <body> <form action="#" method="post"> <!-- action為提交的網址(#為當前網址),method是提交的方法--> <label>賬號</label> <!-- 設置這個輸入框的名稱為name,之后在Flask中,我們會通過這個框的名稱,索引里面的內容的--> <input type="text" name="name"><br> <label>密碼</label> <!-- 設置這個輸入框的名稱為password--> <input type="password" name="password"><br> <!-- 提交按鈕--> <input type="submit" value="submit"/> </form> </body> </html>
仔細看一下文中的4處注釋,意義重大,尤其要注意form中的method和action變量,和對文本框設置name屬性。
寫完HTML,我們需要寫一下Flask程序。
from flask import Flask, request, render_template
app = Flask(__name__)
#(1)設置這個路由的訪問方式,支持GET,POST兩種請求
@app.route('/login', methods=['GET','POST'])
def login():
# (2)對用戶請求做一個判斷
# 如果是“GET“請求,返回一個網址
if request.method == "GET":
return render_template("login.html")
# (3)如果是Post請求,輸出一行字
elif request.method == "POST":
# (4)通過request.form.get('name')獲取,HTML中叫name的文本框的內容
name = request.form.get('name')
return f"恭喜用戶【{name}】登錄成功"
if __name__ == '__main__':
app.run(debug=True)上述代碼,一共做了兩件事,如果用戶請求是GET請求,返回一個頁面。用戶提交頁面的表單,將會顯示頁面登錄成功。
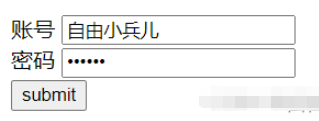
最終效果如圖所示:
剛開始頁面:

登錄成功后:

讀到這里,這篇“python Flask框架之HTTP請求實例分析”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。