您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“如何使用python+Flask實現日志在web網頁實時更新顯示”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何使用python+Flask實現日志在web網頁實時更新顯示”吧!
使用模塊:logging
可以生成自定義等級日志,可以輸出日志到指定路徑
日志等級:debug(調試日志) < info(重要信息日志) < warning(警告日志) < error(異常日志) < critical(嚴重錯誤)
1、封裝日志輸出方法()
import logging as lg
import os
class logging_():
def __init__(path,delete=True)
self.path = path #日志文件存放位置
name = 'log.log' #日志文件名稱
self.log_ = os.path.join(self.path,name) #進入文件目錄
if delete == True:
open(f"{path}/{name}","w").close #為True時清空文本
# 創建一個日志處理器
self.logger = lg.getLogger('logger')
# 設置日志等級,低于設置等級的日志被丟棄
self.logger.setLevel(lg.DEBUG)
# 設置輸出日志格式
self.fmt = lg.Formatter("[%(asctime)s] - %(levelname)s: %(message)s","%Y-%m-%d %H:%M:%S")
# 創建一個文件處理器
self.fh = lg.FileHandler(self.log_,encoding='utf-8')
# 設置文件輸出格式
self.fh.setFormatter(self.fmt)
# 將文件處理器添加到日志處理器中
self.logger.addHandler(self.fh)
# 創建一個控制臺處理器
self.sh=lg.StreamHandler()
# 設置控制臺輸出格式
self.sh.setFormatter(self.fmt)
# 將控制臺處理器添加到日志處理器中
self.logger.addHandler(self.sh)
# 關閉文件
self.fh.close()
# 使用
if __name__ == '__main__':
_path = os.paht.dirname(__file__) # 獲取當前文件的路徑
lg = logging_(_path).logger # 實例化封裝類
lg.info('1111')
lg.debug('2222')
lg.error('33333')
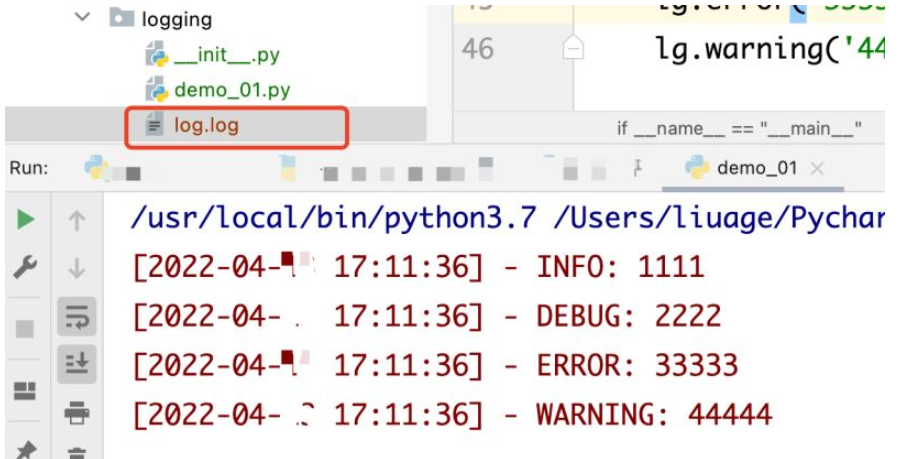
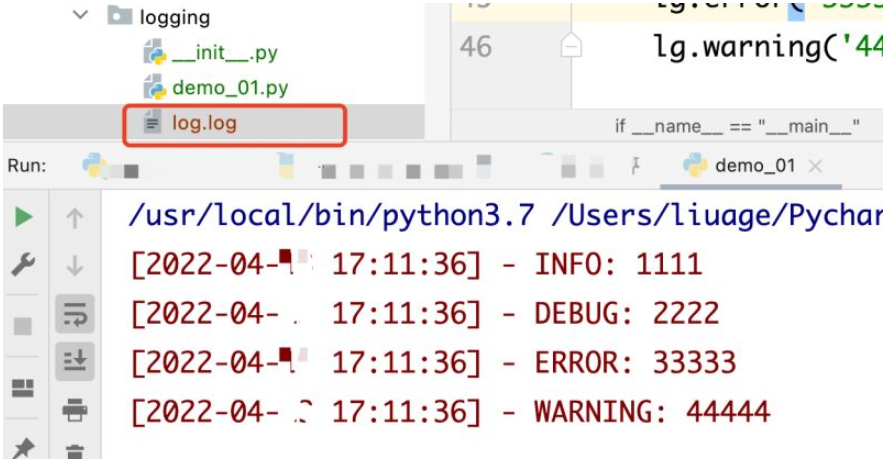
lg.warning('44444')運行后輸出內容,當前文件目錄下多了一個log.log文件:

日志內容:

1、新建一個py文件(generation_log),文件名自定,
2、直接上代碼
# 導入上面封裝好的日志輸出
from logging.demo_01 import logging_
import os,time
_path = os.path.dirname(__file__) # 獲取當前文件路徑
lg = logging_(_path) # 實例化類
# 創建方法生成日志
def generation_log():
for i in range(20):
lg.info(i)
time.sleep(1)
# 讀取日志并返回
def red_logs():
log_path = f'{_path}/log.log' # 獲取日志文件路徑
with open(log_path,'rb') as f:
log_size = path.getsize(log_path) # 獲取日志大小
offset = -100
# 如果文件大小為0時返回空
if log_size == 0:
return ''
while True:
# 判斷offset是否大于文件字節數,是則讀取所有行,并返回
if (abs(offset) >= log_size):
f.seek(-log_size, 2)
data = f.readlines()
return data
# 游標移動倒數的字節數位置
data = f.readlines()
# 判斷讀取到的行數,如果大于1則返回最后一行,否則擴大offset
if (len(data) > 1):
return data
else:
offset *= 2flask是干啥的當下不做解釋,有興趣可以百度也可以等待我的更新嘎嘎,這里直接上步驟加代碼,快速實現一個簡單的web頁面
1、目錄下創建一個app.py文件輸入下面代碼
#導入flask模塊
from flask import Flask,request,render_template
# 導入日志生成和日志返回方法
from study.logging.generation_log import generation_log,red_logs
app = Flask(__name__)
line_number = [0] #存放當前日志行數
# 定義接口把處理日志并返回到前端
@app.route('/get_log',methods=['GET','POST'])
def get_log():
log_data = red_logs() # 獲取日志
# 判斷如果此次獲取日志行數減去上一次獲取日志行數大于0,代表獲取到新的日志
if len(log_data) - line_number[0] > 0:
log_type = 2 # 當前獲取到日志
log_difference = len(log_data) - line_number[0] # 計算獲取到少行新日志
log_list = [] # 存放獲取到的新日志
# 遍歷獲取到的新日志存放到log_list中
for i in range(log_difference):
log_i = log_data[-(i+1)].decode('utf-8') # 遍歷每一條日志并解碼
log_list.insert(0,log_i) # 將獲取的日志存放log_list中
else:
log_type = 3
log_list = ''
# 已字典形式返回前端
_log = {
'log_type' : log_type,
'log_list' : log_list
}
line_number.pop() # 刪除上一次獲取行數
line_number.append(len(log_data)) # 添加此次獲取行數
return _log
# 通過前端請求執行生成日志方法
@app.route('/generation_log',methods=['GET','POST'])
def generation_log_():
if request.method == 'POST':
generation_log()
return ''
@app.route('/',methods=['GET','POST'])
def index():
if request.method == 'GET':
return render_template('index.html')
if request.method == 'POST':
return render_template('index.html')
if __name__ == "__main__":
app.run(debug=True) #啟動web服務2、目錄下創建一個templates目錄
3、在templates目錄下新建一個index.html文件,并輸入下面前端代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: auto;
background-color: #f5f5f5;
}
.button{width: 200px;height: 50px;color:#FFFFFF;background-color: #1da1f2}
.log{
width: 98%;
height: 500px;
background-color: #FFFFFF;
margin: 0 auto;
margin-top: 10px;
padding-top: 30px;
padding-bottom: 40px;
}
.log_text{
height: 500px;
margin-left: 80px;
font-size: 18px;
color: #111111;
overflow-x: hidden;
overflow-y: auto;
}
</style>
</head>
<body>
<button id="button" class="button">開始</button>
<div class="log">
<div class="log_text" id='log_list'>
<div id="log_text"></div>
</div>
</div>
</body>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
var time
// 創建一個元素節點
function insertAfter( newElement, targetElement ){ // newElement是要追加的元素targetElement 是指定元素的位置
var parent = targetElement.parentNode; // 找到指定元素的父節點
parent.appendChild( newElement, targetElement );
};
function log(){
clearTimeout(time) // 清空定時器
var log_null = 0 //存放空日志次數
var div = document.getElementById('log_list') //找到存放日志的塊
div.innerHTML = "<div id='log_text'></div>" // 每次跑清空div內內容
$.post('/generation_log',{},function (){
}) //請求生成日志接口
// 生成定時器
time = setInterval(function (){
$.get('/get_log',{},function (data){ //請求獲取日志接口獲取日志
if (data.log_type == 3){ //如果獲取的是空日志log_null次數加1
log_null ++
if (log_null >= 5){
clearTimeout(time) //如果連續10次獲取的都是空日志清除定時任務
}
return
}
if (data.log_type == 2){ //如果獲取到新日志
for (i=0;i<data.log_list.length;i++){ //遍歷日志
var p = document.createElement("p") //生成一個p標簽
p.innerHTML = data.log_list[i] //日志存放到P標簽內
var header = document.getElementById('log_text')
insertAfter(p,header) //將p標簽添加到log_text div中
div.scrollTop = div.scrollHeight //滾動條實時顯示到底部
}
log_null = 0 //日志為空次數清0
}
})
},1000) //每1秒鐘執行一次
}
document.getElementById('button').addEventListener("click",log) //點擊開始按鈕開始執行
</script>
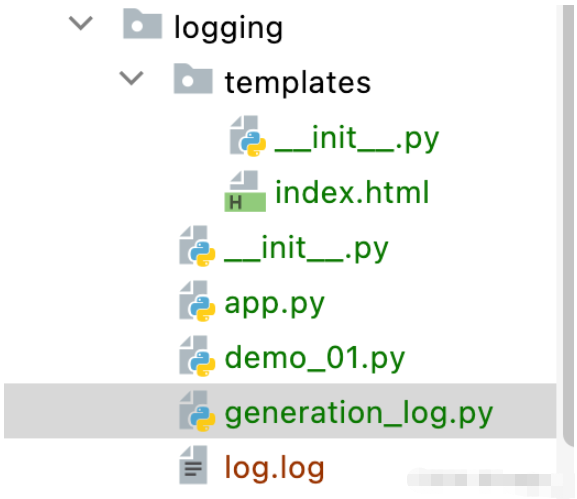
</html>1、查看項目目錄,代碼是否編寫齊全

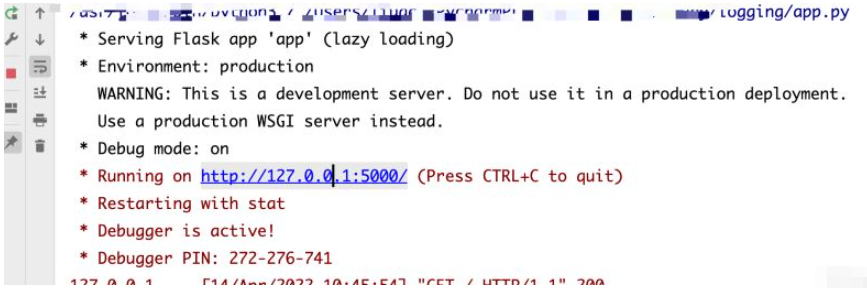
2、啟動app.py文件

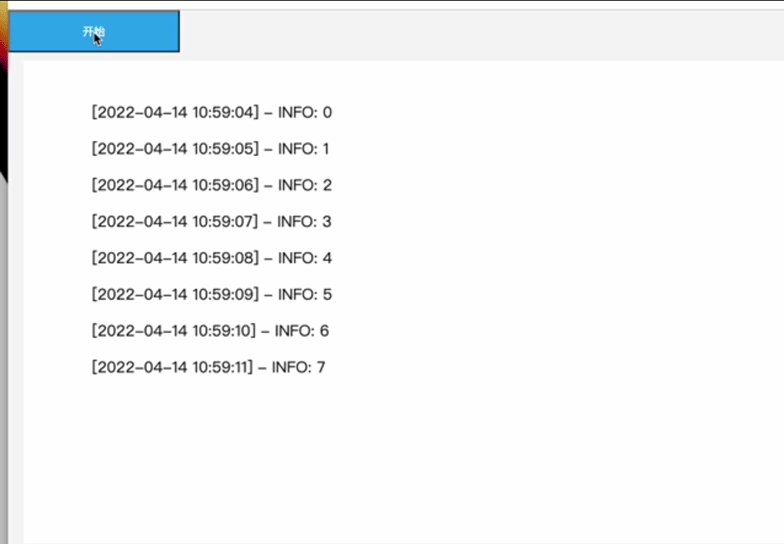
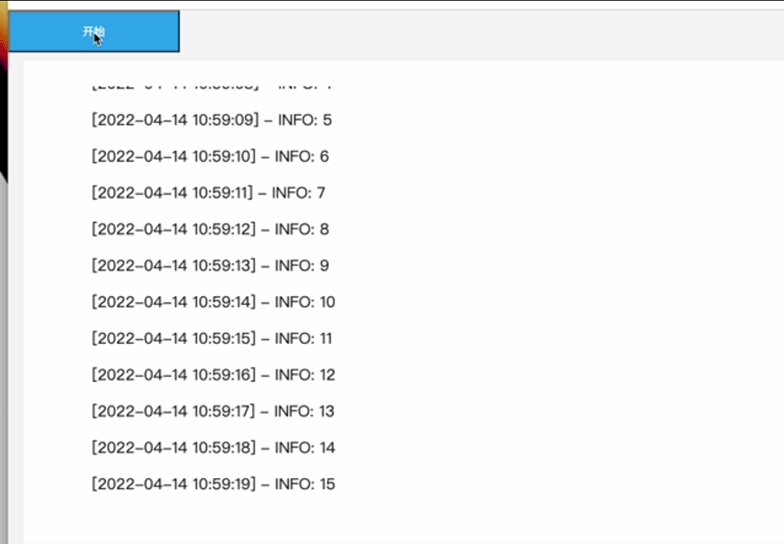
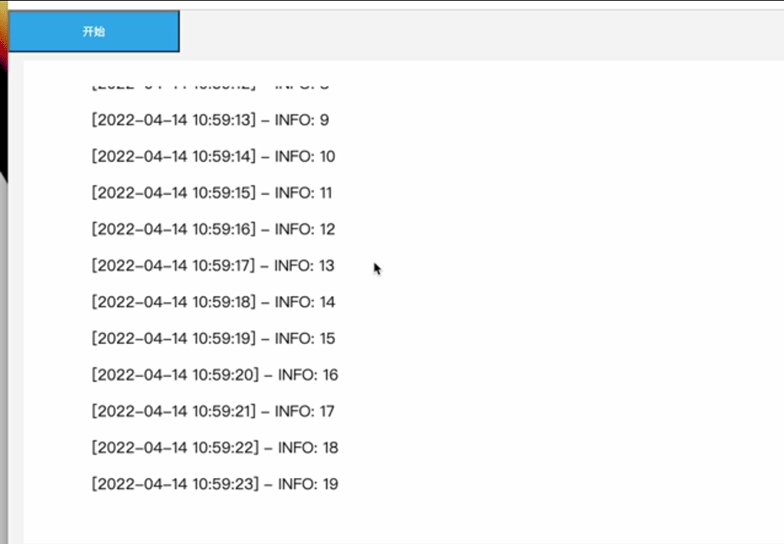
3、訪問本地連接:http://127.0.0.1:5000/

4、點擊開始即可

感謝各位的閱讀,以上就是“如何使用python+Flask實現日志在web網頁實時更新顯示”的內容了,經過本文的學習后,相信大家對如何使用python+Flask實現日志在web網頁實時更新顯示這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。