您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“怎么用Flask快速實現分頁效果”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么用Flask快速實現分頁效果”吧!
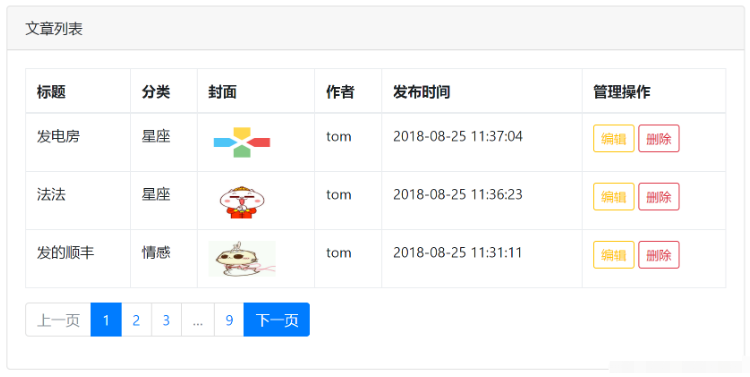
先上整體效果圖:

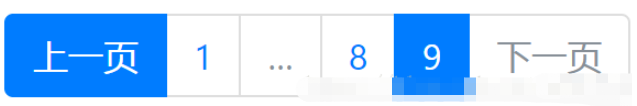
然后是分頁圖詳情:



與本例相關的路由和模板包括:
路由:views.py
@app.route('/blog/list/<int:page>', methods=['GET'])
@login_required
def blog_list(page=None):
...模板:blog_list.html和pages.html
blog_list.html作為博客頁面,pages.html模板為分頁頁面,呈現時會在blog_list.html中導入pages.html的內容。
{%import 'pages.html' as pg%}
{{pg.my_paginage(pagination,'art_list')}}首先從路由開始:
路由的設計思路是根據查詢的頁碼作為參數,利用FlaskSQLAlchemy的Model進行查詢并對查詢結果進行分頁處理。
@app.route('/blog/list/<int:page>', methods=['GET'])
@login_required
def blog_list(page=None):
#每個人只能看自己發表的blog
if not page:
page = 1
from models import Blog
from models import User
user_id = User.query.filter_by(username=session['user']).first().id
#paginate方法返回一個sqlalchemy.Pagination類型對象
blogs = Blog.query.filter_by(user_id=user_id).order_by(Blog.addtime.desc()).paginate(page=page,per_page=3)
category=[(1, '情感'), (2, '星座'), (3, '愛情')]
return render_template('blog_list.html', title='博客列表',session=session,blogs=blogs.items,category=category,pagination=blogs)分析一下上述代碼:
1. @app.route裝飾器定義了路由
2. @login_required是自定義裝飾器,用來限定只有登錄用戶才可以瀏覽博客列表,未登錄用戶會進入登錄頁面
3. 作為Model的Blog中有一個外鍵屬性user_id引用著用戶表,用來記錄博客的作者信息
4. blogs是一個FlaskSQLAlchemy中的Pagination類型對象。一個Query對象調用paginate方法就獲得了Pagination對象。paginate方法傳入了兩個參數,一個是當前頁,另一個是每一頁最多顯示多少博客。paginate的返回值為代表當前頁的Pagination對象。一個Paginationi對象的常用屬性有:
items 當前頁面中的所有記錄(比如當前頁上有5條記錄,items就是以列表形式組織這5個記錄)
query 當前頁的query對象(通過query對象調用paginate方法獲得的Pagination對象)
page 當前頁碼(比如當前頁是第5頁,返回5)
prev_num 上一頁頁碼
next_num 下一頁頁碼
has_next 是否有下一頁 True/False
has_prev 是否有上一頁 True/False
pages 查詢得到的總頁數 per_page 每頁顯示的記錄條數
total 總的記錄條數
常用方法有:
prev() 上一頁的分頁對象Pagination
next() 下一頁的分頁對象Pagination
iter_pages(left_edge=2,left_current=2,right_current=5,right_edge=2)
iter_pages 用來獲得針對當前頁的應顯示的分頁頁碼列表。
假設當前共有100頁,當前頁為50頁,按照默認的參數設置調用iter_pages獲得的列表為:
[1,2,None,48,49,50,51,52,53,54,55,None,99,100]
5. 渲染blog_list.html模板時,傳入渲染時需要的若干參數,比較重要的是傳入blogs參數用來讓模板顯示查詢出來的應該在本頁面中顯示的博客信息,另外是傳入pagination參數,利用傳入的Pagination對象的相關屬性方法動態生成分頁的相關內容。
看一下pages.html模板的內容:
{%macro my_paginate(pagination,url)%}
<nav>
<ul class="pagination">
{%if pagination.has_prev%}
<li class="page-item active"><a class="page-link" href="{{url_for(url,page=pagination.page-1)}}" rel="external nofollow" >上一頁</a></li>
{%else%}
<li class="page-item disabled"><a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >上一頁</a></li>
{%endif%}
{%for page in pagination.iter_pages(1,1,3,1)%}
{%if page%}
<li class="page-item {%if page==pagination.page%}active{%endif%}"><a class="page-link" href="{{url_for(url,page=page)}}" rel="external nofollow" >{{page}}</a></li>
{%else%}
<li class="page-item disabled"><a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >…</a></li>
{%endif%}
{%endfor%}
{%if pagination.has_next%}
<li class="page-item active"><a class="page-link" href="{{url_for(url,page=pagination.page+1)}}" rel="external nofollow" >下一頁</a></li>
{%else%}
<li class="page-item disabled"><a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >下一頁</a></li>
{%endif%}
</ul>
</nav>
{%endmacro%}分析一下上述頁面代碼:、
整體來說就是根據當前對“上一頁”,“頁碼”和“下一頁”進行不同的設置
1. 使用JinJa2的宏,定義my_paginate方法,傳入路徑和pagination對象作為參數。通過調用宏的執行生成分頁內容。
2. 通過設置class為pagination,可以使用FlaskBootStrap預置CSS樣式
3. 利用JinJa2的if語句根據當前頁是否還有前一頁使用不同的元素和class。
如果當前頁有上一頁,則pagination對象的has_prev為True,此時li標簽的class為page-item和active,采用的BootStrap樣式意 為此時上一頁是可點的。點擊后跳轉的鏈接會是url_for函數根據傳入的路由方法名稱(也就是url參數值)并添加上page參數,參數值為當前頁碼-1
如果當前頁沒有上一頁,則pagination對象的has_prev為False,此時li標簽的class為page-item和disable,采用的BootStrap樣 式意為此時上一頁是不可點的。跳轉的鏈接會是#
4. 與“上一頁”處理類似的是對“下一頁”的處理。如果當前頁有下一頁時設置樣式和點擊跳轉路徑,如果沒有下一頁了,則設置為 不可點擊并且跳轉路徑為#
5. 利用iter_page(1,1,3,1)會獲得基于當前頁應該顯示的頁碼列表。如上面截圖所示,如果當前頁是第4頁,獲得的分頁列表內容 就是[1,None,3,4,5,6,None,9],如果當前頁是第9頁,獲得的分頁列表內容是[1,None,8,9]
6. 利用JinJa2的for語句遍歷列表,如果是頁碼,就根據頁碼生成a標簽中的文字并設置跳轉路徑并添加上page參數。如果是None,a標簽中的文字為實體名表示的省略號,路徑為“#”。額外的,如果遍歷時獲得了當前頁碼所對應的數字時,為li標簽的class屬性添加上額外的active以獲得額外的樣式。
最后在blog_list.html中要引入pages.html
{%import 'pages.html' as pg%}
{{pg.my_paginate(pagination,'blog_list')}}在blog_list.html中導入pages.html模板并調用pages.html中定義的my_pagination宏,傳入兩個參數,第一個參數是pagination對象,這個參數是從views.py中渲染blog_list.html的時候傳入的,另外一個就是一個字符串'blog_list',它對應的是views.py中路由方法的名稱,有了這個名稱在my_paginate中就可以利用url_for函數進行路由方法對應路徑的尋找。
到此,相信大家對“怎么用Flask快速實現分頁效果”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。