您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
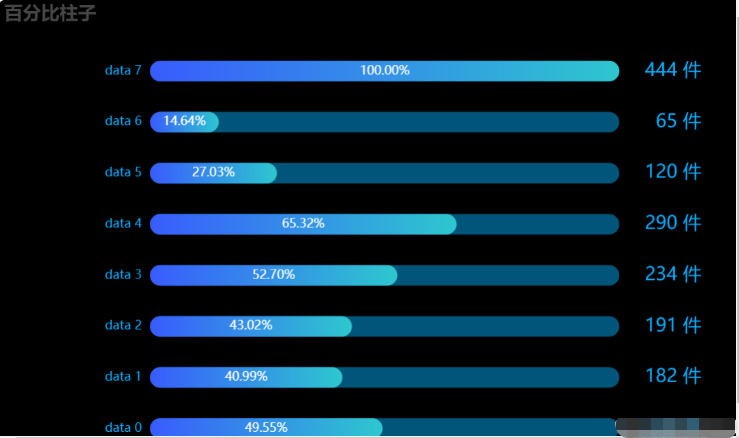
這篇文章主要講解了“echarts怎么實現帶百分比的橫向柱狀圖”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“echarts怎么實現帶百分比的橫向柱狀圖”吧!
var data = [220, 182, 191, 234, 290, 120, 65, 444];
var barWidth = 20;
var maxNum = 0;
for (var i = 0; i < data.length; i++) {
if (data[i] > maxNum) {
maxNum = data[i];
}
}
option = {
backgroundColor: 'black',
grid: {
top: '10%',
left: '20%',
right: '10%',
bottom: '0%',
},
title: {
text: '百分比柱子',
},
xAxis: {
show: false,
},
yAxis: {
data: data.map((item, index) => `data ${index}`),
splitLine: {
show: false,
},
axisLabel: {
textStyle: { fontSize: '80%', color: '#02afff' },
},
axisLine: {
show: false,
},
axisTick: false,
},
series: [
{
type: 'bar',
barWidth: barWidth,
zlevel: 2,
data: data.map(function (item) {
return {
value: item,
maxNum: maxNum,
};
}),
label: {
show: true,
position: 'inside',
// distance: 80,
align: 'center',
formatter: function (params) {
// return params.data.realValue;
var percent = Number((params.data.value / params.data.maxNum) * 100).toFixed(2) + '%';
return percent;
},
color: '#fff',
fontSize: 12,
},
itemStyle: {
borderRadius: 10,
color: new echarts.graphic.LinearGradient(0, 1, 1, 1, [
{ offset: 0, color: '#395CFE' },
{ offset: 1, color: '#2EC7CF' },
]),
},
},
{
type: 'bar',
barWidth: barWidth,
barGap: '-100%',
data: data.map(function (item) {
return {
realValue: item,
value: maxNum,
};
}),
label: {
show: true,
position: 'right',
distance: 80,
align: 'right',
formatter: function (params) {
return params.data.realValue + ' 件';
},
color: '#02afff',
fontSize: 18,
},
itemStyle: {
borderRadius: 10,
color: 'rgba(3,169,244, 0.5)',
},
},
],
};
1、在option之前,定義一個data數組,然后通過for循環獲取數組中的最大值,保存為maxNum變量。
2、在series里定義兩個bar,第一個bar的data通過map,設置value為步驟1里面的data,并且返回一個對象類型,對象包含了value和maxNum兩個屬性(value是必選屬性,maxNum是一個自定義屬性,如果有必要,還可以加其他自定義屬性),之所以要加上maxNum這個屬性,因為后面label的formatter需要使用value/maxNum來計算百分比,第一次遇到series里data返回為一個對象類型的寫法,漲姿勢了,對于獲取數據進行計算真是太有用了。
3、series里第二個bar,也是通過map給data賦值,不同的是這個bar的value全部都設置為maxNum,第二個bar作為背景,相當于是100%進度。之所以還需要加一個realValue屬性,因為在bar的右邊還需要顯示每一項的數值(220, 182, 191, 234, 290, 120, 65, 444這些)。
4、第一個bar在上面,第二個bar在下邊,關鍵之處在于第一個bar的zlevel:2,然后第二個bar的barGap: '-100%'.
多看echarts官網的案例,真的受益匪淺。
感謝各位的閱讀,以上就是“echarts怎么實現帶百分比的橫向柱狀圖”的內容了,經過本文的學習后,相信大家對echarts怎么實現帶百分比的橫向柱狀圖這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。