溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么用vue以及echarts實現堆疊柱狀圖”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么用vue以及echarts實現堆疊柱狀圖”吧!
本文實例為大家分享了vue+echarts實現堆疊柱狀圖的具體代碼,供大家參考,具體內容如下
echarts-子組件
<template>
<div class="chart" ref="chartEle"></div>
</template>
<script>
import echarts from "echarts";
import eventBus from '@/components/event/event-bus'
export default {
props: {
legendData: {
type: Array,
default: []
},
xAxisData: {
type: Array,
default: []
},
seriesData: {
type: Array,
default: []
}
},
data() {
return {
echartsObj: null,
}
},
mounted() {
var that = this
eventBus.$on("window-resize", target => {
that.echartsObj && that.echartsObj.resize()
});
},
methods: {
initCharts() {
this.echartsObj = echarts.init(this.$refs.chartEle)
this.setOption()
// window.onresize = function() {
// this.echartsObj.resize()
// }
},
resizeChart() {
this.echartsObj.resize()
},
setOption() {
const that = this
var option = {
color: ['#2DC6C8', '#B6A2DD'],
// tooltip: { trigger: 'item', formatter: "{a} : {c}" },
tooltip: { },
//右側數據視圖、折線圖、還原、保存顯示標志
toolbox: {
feature: {
// dataView: {show: true, readOnly: false},
// magicType: {show: true, type: ['line', 'bar']},
// restore: {show: true},
// saveAsImage: {show: true}
magicType: {
show: true,
type: ["line", "bar"],
icon: {
line: "image:///static/images/toolbox_zhexian.png",
bar: "image:///static/images/toolbox_zhuzhuangtu.png"
}
},
restore: {
show: true,
icon: "image:///static/images/toolbox_shuaxin.png"
},
saveAsImage: {
show: true,
icon: "image:///static/images/toolbox_xiazai.png"
}
}
},
legend: {
bottom: '5',
data: this.legendData
},
grid: {
top: '40'
},
xAxis: [
{
type: 'category',
data: this.xAxisData,
axisLine: { lineStyle: { color: '#7DABB0' }} // x軸刻度線顏色
}
],
yAxis: [
{
type: 'value',
axisLine: {
lineStyle: { color: '#7DABB0' } // y軸坐標軸顏色
},
axisTick: {
lineStyle: { color: '#7DABB0' } // y軸坐標刻度顏色
}
}
],
series: this.seriesData
}
this.echartsObj.setOption(option)
}
}
}
</script>
<style scoped>
.chart {
height: 360px;
width: 100%;
}
</style>echarts父組件
<template>
<div>
<form-search @onSearch="onSearch"> </form-search>
<div class="panel orioc-table-panel" slot="center">
<!-- 圖表 -->
<diversification-BarChart
ref="barCharts"
:legendData="legendData"
:seriesData="seriesData"
:xAxisData="xAxisData"
></diversification-BarChart>
<!-- 表格 -->
</div>
</div>
</template>
<script>
import FormSearch from '@/components/formSearch/formSearch'
import eventBus from '@/components/event/event-bus'
import DiversificationBarChart from '@/components/echarts/diversificationBarChart/index'
export default {
name: 'list',
// 組件
components: { FormSearch, eventBus, DiversificationBarChart },
data() {
return {
legendData: [], // 圖例
xAxisData: [], // x軸
seriesData: []// 圖數據
}
},
mounted() {
// 加載列表
this.legendData = ['自動接警', '人工接警']
this.xAxisData = ['2018-09-02', '2019-02-25', '2019-05-25']
this.seriesData = [
{
name: '自動接警',
type: 'bar',
stack:'111',//堆疊
barMaxWidth: '100',//柱狀圖最大寬度
data: [20, 30, 40]
},
{
name: '人工接警',
type: 'bar',
stack:'111',//堆疊
barMaxWidth: '100',//柱狀圖最大寬度
data: [10, 50, 35]
}
]
this.$nextTick(() => {
eventBus.$emit('window-resize')
this.$refs.barCharts.initCharts()
})
},
methods: {
onSearch(data) {}
}
}
</script>
<style scoped>
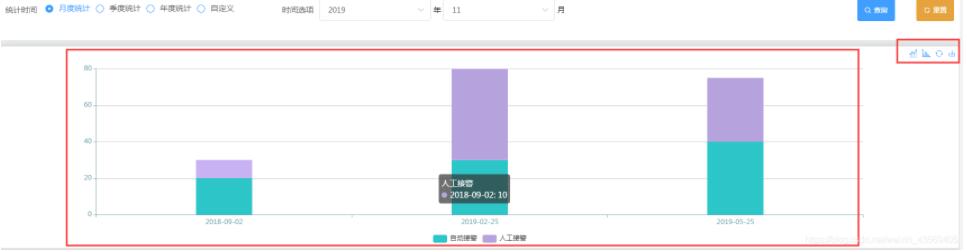
</style>效果圖

感謝各位的閱讀,以上就是“怎么用vue以及echarts實現堆疊柱狀圖”的內容了,經過本文的學習后,相信大家對怎么用vue以及echarts實現堆疊柱狀圖這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。