溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了springboot動態加載Echarts柱狀圖的具體代碼,供大家參考,具體內容如下
第一次寫博客,廢話不多說,直接上代碼
后臺代碼
@RequestMapping("/rcbchart")
@ResponseBody
private String dwcb(@RequestParam("scrq1") String scrq1,@RequestParam("scrq2") String scrq2,
@RequestParam("dwmc") String dwmc) throws ParseException {
List category = new ArrayList(); //存放Echart柱狀圖的category
List value = new ArrayList(); //存放Echart柱狀圖的data
List<ViewNyDwrcb> list = rcbService.findSearchRcb(scrq1,scrq2,dwmc);
for(ViewNyDwrcb item : list){
category.add(item.getScrq());
value.add(item.getRcb());
}
String categorydata = JSON.toJSONString(category); //將list集合轉換為json數組
String valuedata = JSON.toJSONString(value);
JSONObject jsonObject = new JSONObject();
jsonObject.put("categorydata",categorydata);
jsonObject.put("valuedata",valuedata);
jsonObject.put("dwmc",dwmc);
String result = JSON.toJSONString(jsonObject);
return result;
}
前臺代碼
<!-- 為ECharts準備一個具備大小(寬高)的Dom -->
<div id="main" ></div>
<script>
$("#mybtn").click(function(){
// 基于準備好的dom,初始化echarts圖表
var main = echarts.init(document.getElementById('main'));
//顯示加載動畫
main.showLoading();
var scrq1 = document.getElementById('scrq1').value;
var scrq2 = document.getElementById('scrq2').value;
var dwmc = document.getElementById('dwmc').value;
$.ajax({
type:"POST",
cache:false,
url:"/rcbchart",
data:{"scrq1": scrq1,"scrq2": scrq2,"dwmc": dwmc},
dataType: "json",
success:function (result) {
var valuedata = JSON.parse(result.valuedata);
var categorydata = JSON.parse(result.categorydata);
//隱藏加載動畫
main.hideLoading();
main.setOption({
//提示框組件
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
//直角坐標系內繪圖網格,left,right,bottom分別是距離容器左側,右側和底部的距離
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
//X軸
xAxis: {
type: 'value',
boundaryGap: [0, 0.01]
},
//Y軸
yAxis: {
type: 'category',
data: categorydata
},
series: [
{
name: result.dwmc,
type: 'bar',
data: valuedata
}
]
})
}
})
});
</script>
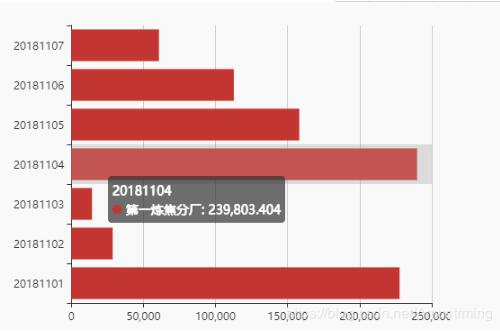
效果圖

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。