溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關jQuery插件Echarts怎么實現的漸變色柱狀圖的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
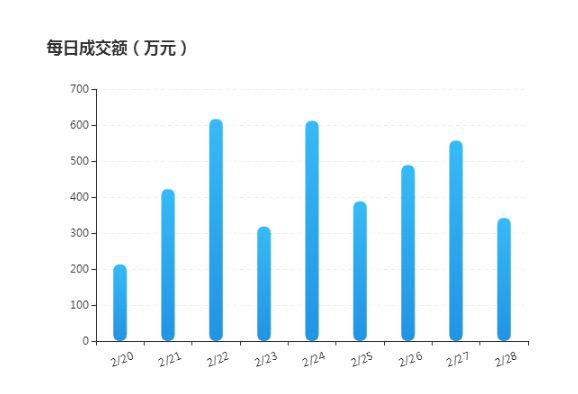
效果圖:

代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts柱狀圖</title>
</head>
<body>
<!-- 為ECharts準備一個具備大小(寬高)的Dom -->
<div id="container" ></div>
<script typet="text/javascript" src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/echarts-all-3.js"></script>
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
option = null;
var xAxisData = [];
var data = [];
for (var i = 20; i < 29; i++) {
xAxisData.push('2' +'/'+ i);
data.push(Math.round(Math.random() * 500) + 200);
}
// 初始 option
option = {
title: {
text: '每日成交額(萬元)'
},
tooltip: {
trigger: 'axis',
borderColor: '#636F7F',
borderWidth : 1,
backgroundColor : 'rgba(99,111,127,1)',
textStyle:{
color : '#ffffff',
// fontWeight : 'bold',
fontSize : 14,
},
transitionDuration : 0.6,
formatter: '{b0}<br />{c0}(萬元)',
axisPointer :{
type : 'line',
lineStyle : {
color : '#05F41E',
width : 1,
type : 'solid',
},
},
// axisPointer : { // 坐標軸指示器,坐標軸觸發有效
// type : 'shadow', // 默認為直線,可選為:'line' | 'shadow'
// shadowStyle :{
// color : '#D6EAFA',
// opacity : 0.5,
// }
// },
},
calculable : true,
xAxis: {
data: xAxisData.map(function(x){
return x;
}),
axisLabel: {
textStyle: {
color: '#333',
align : 'center',
baseline : 'top'
},
rotate : 20,
margin : 15,
},
},
yAxis: {
// 橫向標線 默認為TRUE
splitLine: {
show: true,
},
axisLabel: {
textStyle: {
color: '#333'
}
},
type : 'value',
boundaryGap : false,
// 分隔線線的類型
splitLine: {
show: true,
lineStyle :{
color : '#EFF0F0',
type : 'dashed',
}
}
},
series: {
type: 'bar',
data: data,
barWidth: 15,
itemStyle: {
normal: {
barBorderRadius: 20,
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: '#37BBF8'
}, {
offset: 1,
color: '#2294E4'
}]),
// shadowColor: 'rgba(35,149,229,0.8)',
// shadowBlur: 20,
areaStyle: {type: 'default'}
}
}
},
};
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
</script>
</body>
</html>感謝各位的閱讀!關于“jQuery插件Echarts怎么實現的漸變色柱狀圖”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。