溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“css中如何設置圖片離左邊的距離”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
在css中,可以使用margin-left屬性來設置圖片離左邊的距離,該屬性的作用就是設置元素的左邊距,只需要給圖片元素添加“img{margin-left:距離值;}”樣式即可。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,可以通過margin-left屬性來設置圖片離左邊的距離。
margin-left屬性設置元素的左邊距。 負值是允許的。
示例:
<!DOCTYPE html>
<html>
<head>
<style>
img{
border: 1px solid red;
}
#img2{
margin-left: 20px;
}
</style>
</head>
<body>
<img src="img/1.jpg" width="300" />
<img src="img/1.jpg" width="300" id="img2" />
</body>
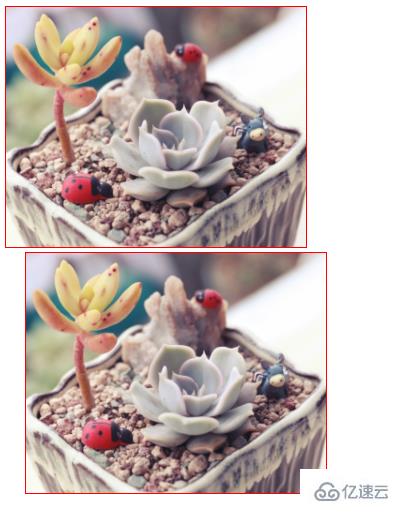
</html>效果圖:

說明:
margin-left屬性值的單位可以使用px、%、em、rem等等。
“css中如何設置圖片離左邊的距離”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。