您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關html中左邊對齊的設置方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在html中,可以使用“float”屬性來設置左邊對齊,只需要給元素設置“float:left”樣式即可。float屬性定義元素在哪個方向浮動。在CSS中,任何元素都可以浮動;當值為left時,表示元素向左浮動。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
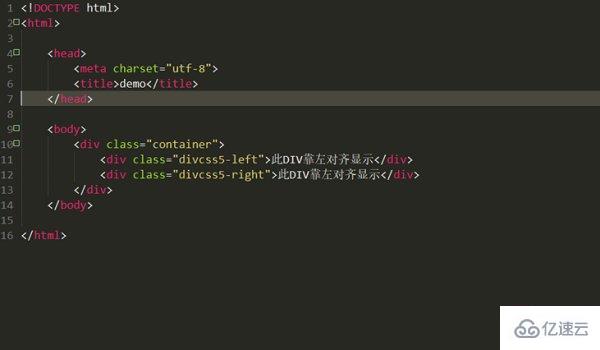
div左對齊條件與方法只需要對要靠左對齊(局左)的div樣式加float:left即可,這里新建一個html文件,創建一個div容器并給它一個class屬性,容器里面是兩個div,一個靠左對齊,一個靠右,以示區別:

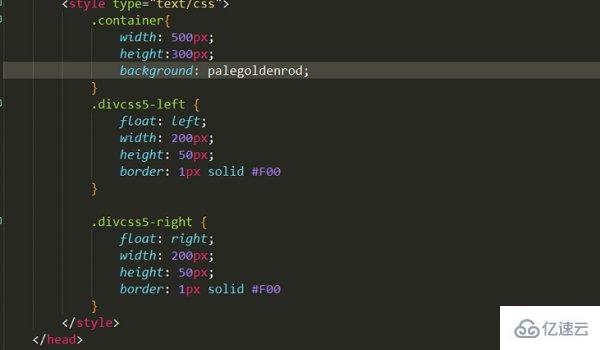
接下來設置css樣式,在style標簽中,設置div的float值為left,就實現左對齊了,最后在給div高度,寬度,邊框屬性設置值,右邊的div除了float設為right,其他都是一樣的:

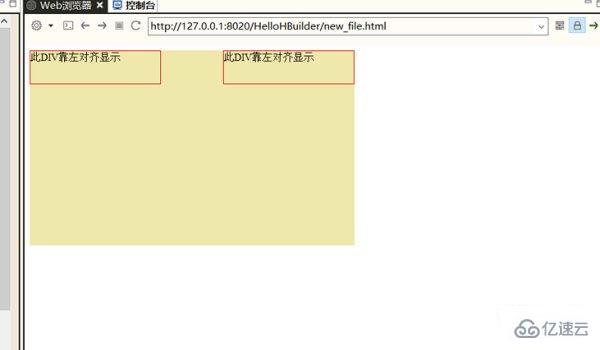
最后來到瀏覽器中,可以看到div在瀏覽器中是居左的,另一個是居右的:

關于“html中左邊對齊的設置方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。