溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下html如何設置左邊距,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
html設置左邊距的方法:首先新建一個HTML文檔;然后定義一個box;接著在head標簽輸入style標簽;最后在“#box1”里輸入“position:absolute;”定位,并輸入letf定義左邊距即可。
本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
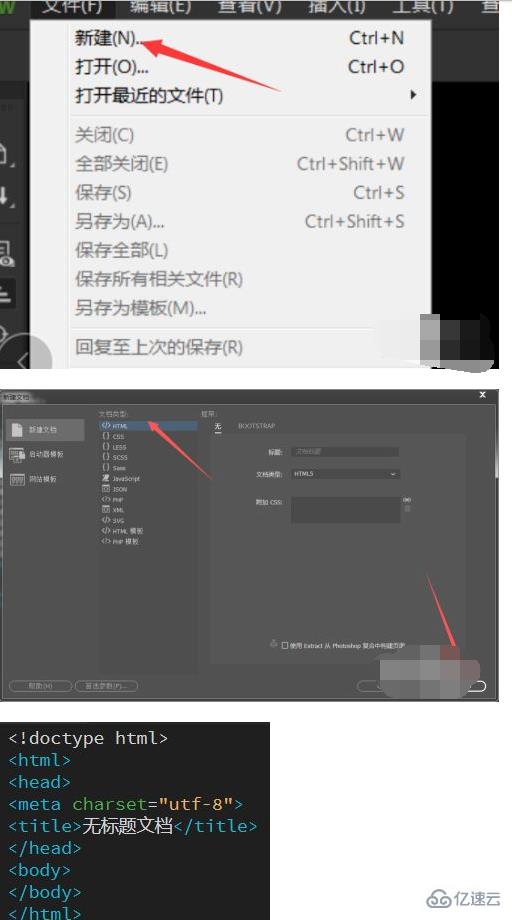
新建一個HTML文檔,如圖所示

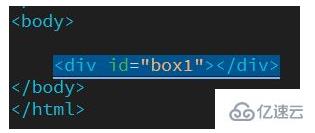
定義一個box,輸入
<div id="box1"></div>
如圖所示

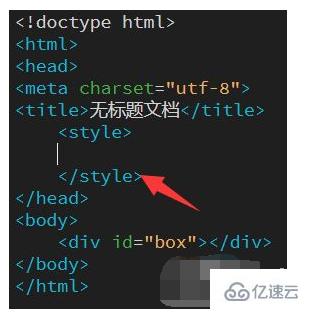
然后在head標簽輸入style標簽

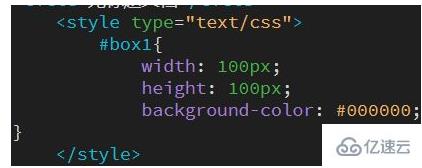
定義box的顏色和大小,在style標簽里輸入
width: 100px; height: 100px; background-color: #000000;
如圖所示

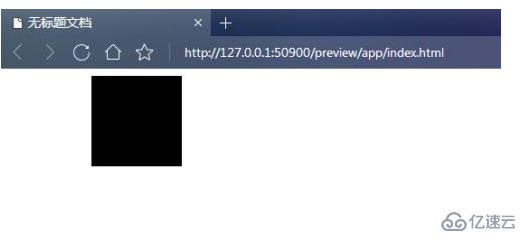
按f12預覽可以看到一個黑色的正方形

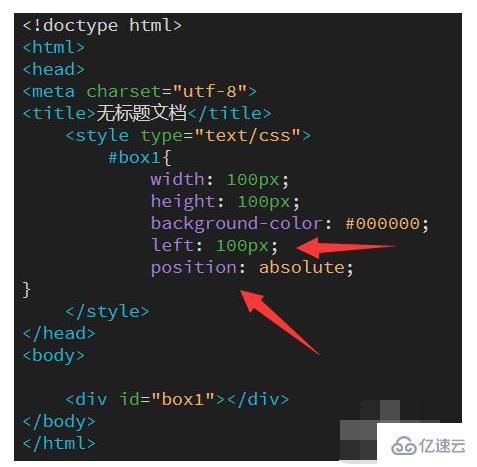
回到dw,在#box1里輸入position: absolute;定位,輸入letf定義左邊距,輸入left: 100px;表示距離屏幕左邊100個像素,如圖所示

最后按f12預覽可以看到正方形有距離左邊遠了一些

看完了這篇文章,相信你對“html如何設置左邊距”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。