您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“javascript如何清除文本框內容”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“javascript如何清除文本框內容”這篇文章吧。
javascript清除文本框內容的方法:1、創建一個文本域和按鈕;2、引用jQuery js文件;3、通過qingkong()方法清除文本框內容即可。
JS將文本框里的值清空:
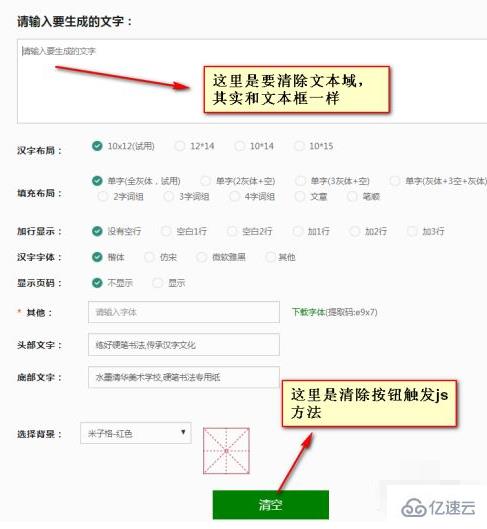
先整體看一下布局,制作一個帶有文本框的HTML標簽,這里用的是textare ,然后做一個按鈕,按鈕觸發js事件,達到清除指定文本框的數據。

文本域的HTML代碼: <div class="val"><textarea id="textneirong" placeholder="請輸入要生成的文字" class="form-controlx" rows="5"></textarea></div>

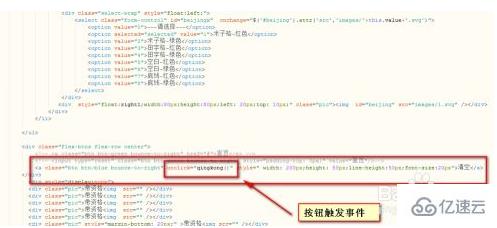
按鈕的代碼:<a class="btn btn-blue bounce-to-right" onclick="qingkong()" style=" width: 200px;height: 50px;line-height:50px;font-size:20px">清空</a>

qingkong() 方法的代碼 : document.getElementById("textneirong").value=""; 其中 textneirong這個文本框屬性id法人值。除此方法還可以利用JQuery的方法來處理文本框里的值。代碼如下:
$("#textneirong").val("");$(".form-controlx").val(""); 同樣也是利用id和屬性class來進行處理。

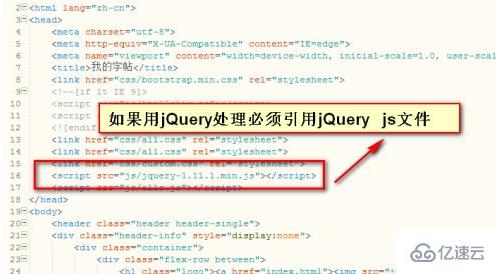
利用JQuery的方法來處理,一定引用jQuery js文件。百度都可以搜索到。下載到項目里,添加引用就OK了。

以上是“javascript如何清除文本框內容”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。