您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css標簽與標簽設置距離的方法的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
在css中,可以使用margin系列屬性來設置標簽與標簽間的距離。margin屬性用于設置元素的外邊距,是自身邊框到另一個容器邊框之間的距離(即容器外距離),是隔開標簽元素與標簽元素的間距。
在css中,可以使用margin系列屬性來設置標簽與標簽間的距離。
margin:在一個聲明中設置所有外邊距屬性
margin-bottom:設置元素的下外邊距
margin-left:設置元素的左外邊距
margin-right:設置元素的右外邊距
margin-top:設置元素的上外邊距
外邊距是指從自身邊框到另一個容器邊框之間的距離,即容器外距離,是隔開元素與元素的間距。
示例:
新建一個html文件,命名為test.html,用于講解css怎么調整兩個p標簽之間的距離。
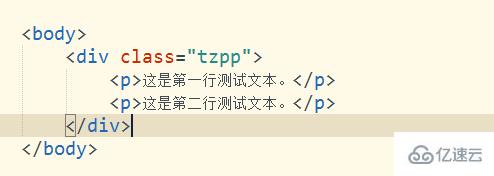
在test.html文件內,使用div標簽創建一個模塊,并設置其class為tzpp,在div標簽內,使用p標簽創建兩行文字,用于測試。

在test.html文件內,編寫<style type="text/css"></style>標簽,頁面的css樣式將寫在該標簽內。
在css標簽內,使用“*”初始化頁面中所有的html元素內外邊距都為0,設置類名為tzpp的div元素寬度為200px;設置div下面的,邊框為1px灰色邊框,使用margin-top屬性設置兩個p標簽之間的距離為20px。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
*{
margin: 0;
padding: 0;
}
.tzpp{
width: 200px;
}
.tzpp p{
line-height: 30px;
border: 1px solid #ccc;
margin-top:20px ;
}
</style>
</head>
<body>
<div class="tzpp">
<p>這是第一行測試文本。</p>
<p>這是第二行測試文本。</p>
</div>
</body>
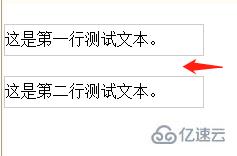
</html>在瀏覽器打開test.html文件,查看實現的效果。

感謝各位的閱讀!關于“css標簽與標簽設置距離的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。