溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么用div+css實現底部分頁框”,在日常操作中,相信很多人在怎么用div+css實現底部分頁框問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么用div+css實現底部分頁框”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!

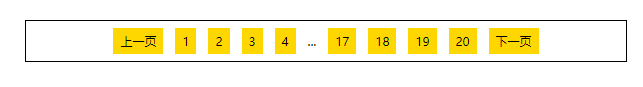
首先最外邊的框我們使用列表ul 標簽 來實現
內部的框自然是使用 li 標簽 來實現,不過 li 是塊元素,不能顯示在一行,所以要將其轉換為行內元素,使用display:inline-block 來實現一行顯示
要注意小框內的文字除了...其余都是鏈接,所以要使用a標簽來實現,但a標簽是行內元素,不能設置寬高,所以要轉化為塊元素。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>分頁練習</title><style>.box {width:602px;height:42px;border: 1px solid #000;box-sizing:border-box;margin:50px auto 0;list-style: none;padding:0px;font-size:0px;text-align:center;}.box li {height:26px;margin:7px 6px 0px;font-size:12px;display:inline-block;}.box li a {display:block;height:26px;background-color: gold;color:#000;font:12px/26px 'Microsoft Yahei';text-decoration:none;padding:0px 7px;}.box li a:hover {color:red;background-color: wheat;}</style></head><body><ul class="box"><li><a href="#">上一頁</a></li><li><a href="#">1</a></li><li><a href="#">2</a></li><li><a href="#">3</a></li><li><a href="#">4</a></li><li><span>...</span></li><li><a href="#">17</a></li><li><a href="#">18</a></li><li><a href="#">19</a></li><li><a href="#">20</a></li><li><a href="#">下一頁</a></li></ul></body></html>
到此,關于“怎么用div+css實現底部分頁框”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。