您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
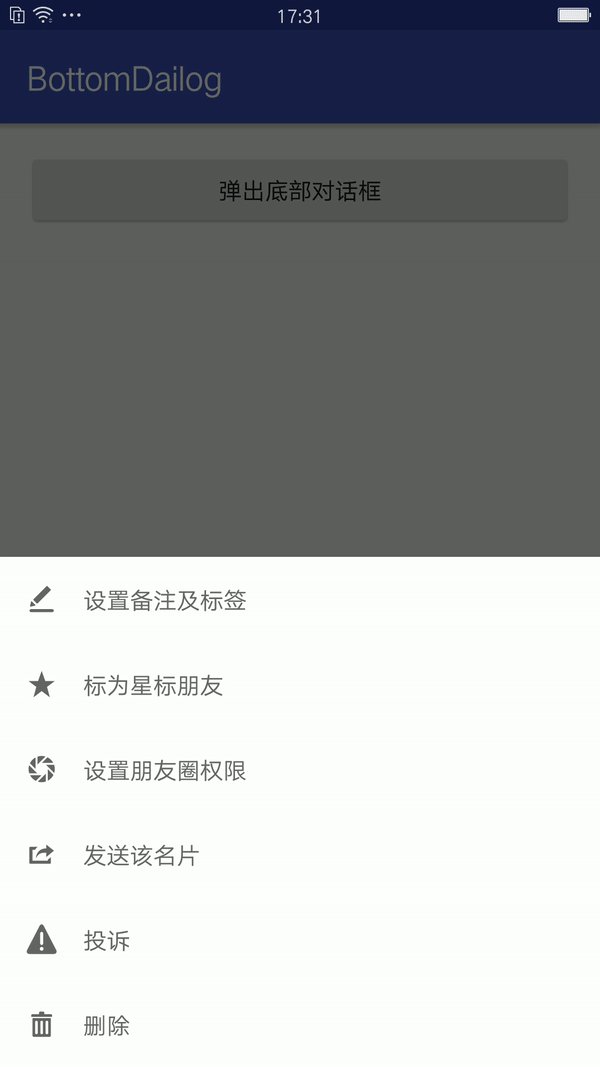
最近項目上需要實現一個底部對話框,要實現這樣的功能其實很簡單,先看代碼:
private void show1() {
Dialog bottomDialog = new Dialog(this, R.style.BottomDialog);
View contentView = LayoutInflater.from(this).inflate(R.layout.dialog_content_normal, null);
bottomDialog.setContentView(contentView);
ViewGroup.LayoutParams layoutParams = contentView.getLayoutParams();
layoutParams.width = getResources().getDisplayMetrics().widthPixels;
contentView.setLayoutParams(layoutParams);
bottomDialog.getWindow().setGravity(Gravity.BOTTOM);
bottomDialog.getWindow().setWindowAnimations(R.style.BottomDialog_Animation);
bottomDialog.show();
}
對話框的樣式style:
<style name="BottomDialog" parent="@style/Base.V7.Theme.AppCompat.Light.Dialog"> <item name="android:windowNoTitle">true</item> <item name="android:windowBackground">@android:color/transparent</item> </style>
在對話框中的按鈕需要MD風格的波紋效果的話,對話框的style的parent需要設定parent="@style/Base.V7.Theme.AppCompat.Light.Dialog",否則沒有效果。同時將對話框所在window的標題去掉。android:windowBackground屬性一定要設置成透明,否則自定義形狀的對話框背景就是默認的白色了。如果不設置為透明,比如我們通常要設置的圓角對話框就沒有效果。
對話框顯示時從底部進入,關閉時從底部滑出。動畫樣式:
<style name="BottomDialog.Animation" parent="Animation.AppCompat.Dialog"> <item name="android:windowEnterAnimation">@anim/translate_dialog_in</item> <item name="android:windowExitAnimation">@anim/translate_dialog_out</item> </style>
tranlate_dialog_in.xml:
<?xml version="1.0" encoding="utf-8"?> <translate xmlns:android="http://schemas.android.com/apk/res/android" android:duration="300" android:fromXDelta="0" android:fromYDelta="100%" android:toXDelta="0" android:toYDelta="0"> </translate>
tranlate_dialog_out.xml:
<?xml version="1.0" encoding="utf-8"?> <translate xmlns:android="http://schemas.android.com/apk/res/android" android:duration="300" android:fromXDelta="0" android:fromYDelta="0" android:toXDelta="0" android:toYDelta="100%"> </translate>
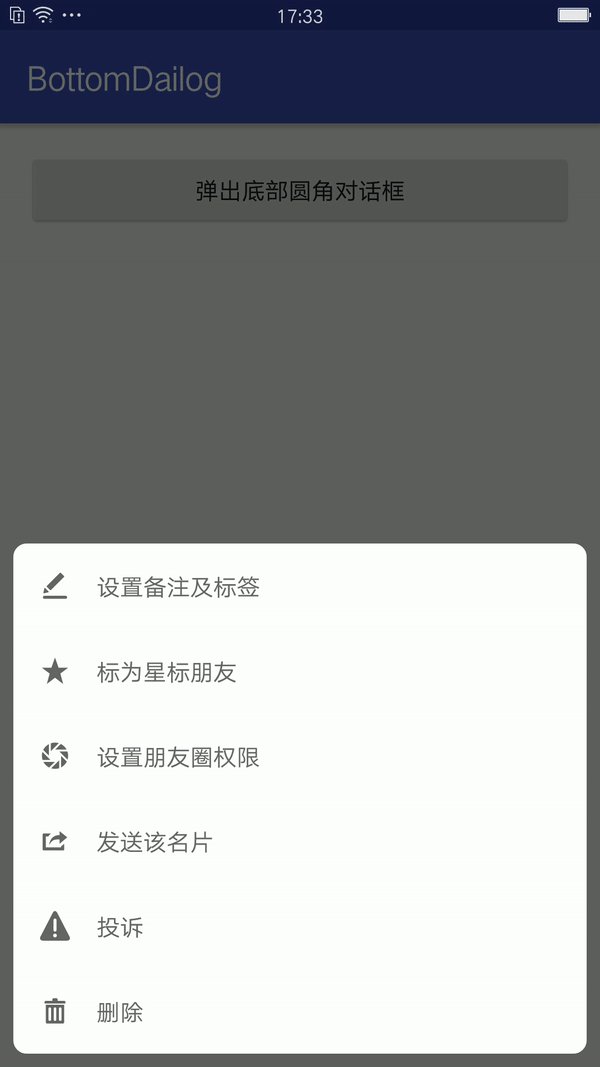
實現底部對話框的原理就是修改對話框的內容布局contentView的參數,使它的寬度剛好等于屏幕的寬度,并且設置對話框所在Window的gravity屬性為bottom。
需要注意的是,上面代碼中需要在調用contentView.getLayoutParams()需要在setContentView方法后,否則獲取到的LayoutParams為null,當然也可以自己new一個LayoutParams設置給contentView。

如果是要實現底部圓角對話框,原理也相似,只需要給contentView添加一個圓角的背景shape,并減小contentView的寬度給左右兩邊留一定的距離,同時給底部設置邊距。
private void show2() {
Dialog bottomDialog = new Dialog(this, R.style.BottomDialog);
View contentView = LayoutInflater.from(this).inflate(R.layout.dialog_content_circle, null);
bottomDialog.setContentView(contentView);
ViewGroup.MarginLayoutParams params = (ViewGroup.MarginLayoutParams) contentView.getLayoutParams();
params.width = getResources().getDisplayMetrics().widthPixels - DensityUtil.dp2px(this, 16f);
params.bottomMargin = DensityUtil.dp2px(this, 8f);
contentView.setLayoutParams(params);
bottomDialog.getWindow().setGravity(Gravity.BOTTOM);
bottomDialog.getWindow().setWindowAnimations(R.style.BottomDialog_Animation);
bottomDialog.show();
}

源碼:BottomDialog_jb51.rar
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。