您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“DIV+CSS怎么實現搜索框布局”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“DIV+CSS怎么實現搜索框布局”吧!

搜索表單控件效果截圖
1、實際搜索框表單布局效果圖:

CSS布局實例截圖
2、布局思想
CSS布局搜索表單與其它網頁內容布局區別在于使用form表單控件標簽。如上圖的搜索表單布局,我們首先切出輸入框和搜索按鈕圖片作為背景圖片(這里可以整切出作為表單布局背景圖片),再通過對input標簽設置class樣式,控制輸入框的邊框、css背景、寬度、高度、css字體大小等樣式,再設置表單控件按鈕的樣式如css邊框、背景、文字隱藏等css樣式。
小結:將表單美工圖切出素材作為背景,再分別對輸入框和按鈕表單設置不同的class樣式進行分別控制樣式達到與美工圖相同效果樣式同時具有表單功能。
擴展閱讀:
1、html form
2、html input
3、html下拉菜單美化-SELECT美化
4、html上傳控件美化- file美化
使用PS將需要的表單搜索框圖片素材切出。切圖需要注意遵循經歷切圖圖片要小、準確。
具體PS切圖方法步驟這里就不再介紹。
實例PSD文件+切圖圖片素材下載:此壓縮包包括了案例中psd文件、PS切出圖片素材。
立即下載 (30.135KB)
1、拷貝一份DIV+CSS初始化模板
此模板包括了html文件+CSS文件,同時進行了常用html標簽樣式初始化(了解CSS初始化必要性),并html做了html引入CSS文件link。
將解壓拷貝后的項目文件命名為"億速云-search"

項目文件命名以及文件結構
沒有初始化模板的可下載:
下載地址:CSS初始化模板
此模板包括了兩個編碼版本GBK和UTF-8,大家任選一款即可。
2、將切出素材拷貝如項目images文件夾
將“億速云-so-bg.gif”圖片素材放入項目“images”圖片文件夾內

圖片放入images圖片文件夾實例截圖
3、基礎設置
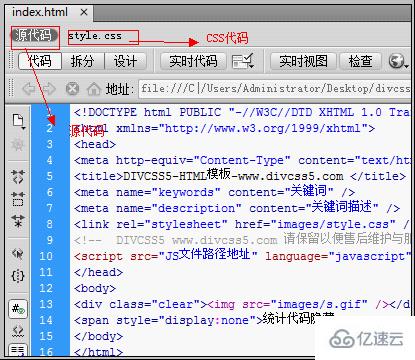
使用DW軟件打開項目“億速云-search”文件夾內的“index.html”

DW打開index.html html文件
1)、本實例不使用JS,所以可以去掉html源代碼中“<script src="JS文件路徑地址" language="javascript" type="text/javascript"></script>”
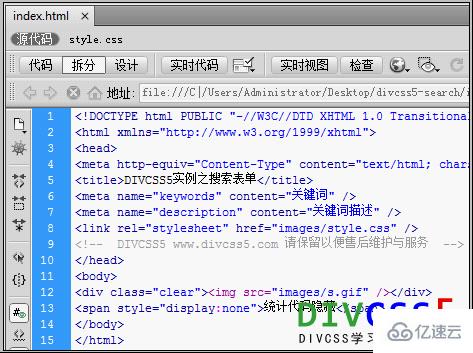
2)、修改html標題,修改標題為DIVCSS5實例之搜索表單

html基礎修改好截圖
3)、去掉與本布局無關多余CSS代碼
因為本實例布局內容比較簡單,一部分預設的CSS代碼不使用,做個刪除已簡化代碼,需要刪除CSS代碼如下:
.red ,.red a{ color:#F00;} .lan ,.lan a{ color:#1E51A2;} .dis{display:block;} .undis{display:none;} .lf{float:left;} .rt{float:right;} .pt5{padding-top:5px;} .box{margin:0 auto; width:100%; overflow:hidden}DIVCSS5實例描述:
因為這里只進行“搜索框”的布局,所以我們設置新建一個DIV盒子的CSS命名為“#search-box”用于布局搜索框模塊布局。對輸入框CSS 命名為“.input-box”,搜索按鈕CSS 命名為“.button”。
1、布局搜索框
我們使用PS獲取整個需要布局搜索框的寬度、高度(如何獲取準確的數值,我們在研教室有相關教程)。這里有個最簡單獲取方法,查看我們前面切出的搜索框圖片“億速云-so-bg.gif”,即可得到寬度為“326px”;高度為“29px”。
1)、最外層搜索框盒子CSS代碼:
#search-box{width:326px;height:29px;background:url(億速云-so-bg.gif) no-repeat 0 0}解釋:這里設置了寬度高度,并設置將搜索框切出輸出圖片作為背景。
2)、最外層搜索框盒子html代碼片段:
<div id="search-box"></div>
2、布局輸入框
從圖我們觀察到輸入框是布局靠右,輸入框控件默認背景是不透明白色,這個時候我們需要設置輸入框不顯示背景(background:none);默認情況下輸入框是有邊框,這個時候我們使用是背景圖片需不要邊框顏色,即需要取得邊框(border:0);最后我們再通過PS獲得輸入框寬度、高度,寬度需要注意不能太寬以免用戶填寫文字過多而超出背景圖片。
1)、根據以上發現對應CSS代碼:
.input-box{ float:left; width:220px; height:29px; line-height:29px;
padding-left:11px; border:0; background:none; text-align:left; font-size:14px}
解釋:
float:left設置輸入框布局居左
width:220px; height:29px; line-height:29px; 設置輸入框寬度、高度、css行高(使用PS可以準確獲取)
padding-left:11px; 這個是為了讓輸入框輸入的文字距離左邊有一定距離(使用PS可以準確獲取)
border:0; background:none; 設置邊框和背景都不顯示
text-align:left; font-size:14px設置css文字居左、css字體大小為14px
2)、對應HTML代碼片段
<div id="search-box"> <input name="" type="text" class="input-box" /> </div>
因為輸入框是在“search-box”盒子內,所以將輸入框邊框放入到“search-box”盒子里,輸入框標簽內使用“class="input-box" ”引入對此輸入框設置的樣式表。
3、布局搜索按鈕
根據分析,按鈕就靠右,背景和邊框我們都不需要讓其顯示,所以同樣設置按鈕邊框和背景樣式不顯示,按鈕高度和寬度我們可以根據PS來準確獲得,“搜索”兩個字本身背景圖片帶有,這個時候按鈕就不需要再顯示文字,這個時候我們可以使用text-indent隱藏文字(詳細了解css text-indent縮進樣式)。
1)、根據分析得到對應按鈕樣式布局CSS代碼:
.button{ float:right; border:0; background:none; text-indent:-999px; width:70px; height:29px; cursor:pointer}解釋:
float:right; 對象CSS布局靠右
border:0; background:none; 不讓按鈕背景和邊框顯示
text-indent:-999px; 隱藏按鈕文字(css隱藏圖片上方文字 )
width:70px; height:29px; 設置寬度和高度(使用PS可以準確獲取)
cursor:pointer 設置鼠標經過懸停按鈕時候鼠標指針變化為“手指”形。
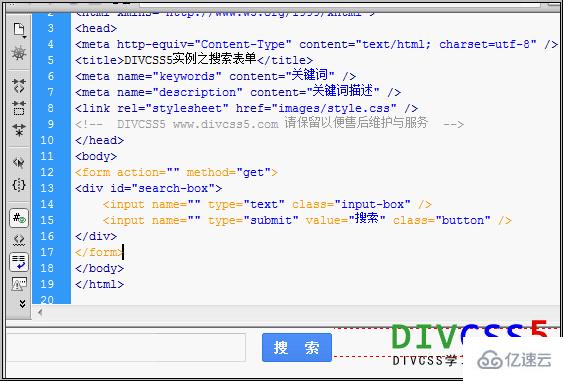
2)、對應HTML布局片段代碼:
<div id="search-box"> <input name="" type="text" class="input-box" /> <input name="" type="submit" value="搜索" class="button" /> </div>
最終效果圖:

搜索框表單實例最終完成效果截圖
1、css代碼:
@charset "utf-8";
/* DIVCSS5 www.億速云.com 請保留以便售后維護與服務 */
body, div,form, input, button, select, textarea {margin:0; padding:0;
font-style: normal;font:12px/22px "\5B8B\4F53",Arial, Helvetica, sans-serif;}ol, ul ,li{list-style: none;}
img {border: 0; vertical-align:middle;}
body{color:#000000;background:#FFF; text-align:center;}
.clear{clear:both;height:1px;width:100%; overflow:hidden; margin-top:-1px;}
a{color:#000000;text-decoration:none; }
a:hover{color:#BA2636;text-decoration:underline; border:0}
#search-box{width:326px;height:29px;
background:url(億速云-so-bg.gif) no-repeat 0 0; margin:0 auto}.input-box{ float:left; width:220px; height:29px;
line-height:29px; padding-left:11px; border:0; background:none;
text-align:left; font-size:14px}.button{ float:right; border:0; background:none; text-indent:-999px;
width:70px; height:29px; cursor:pointer}
/* css注釋:為了便于文章中能網站顯示所以將CSS進行換行排版,不會影響使用與樣式效果 */
2、html代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><!-- html注釋:為了排版便于查看代碼這里進行換行排版 -->
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>DIVCSS5實例之搜索表單</title>
<meta name="keywords" content="關鍵詞" />
<meta name="description" content="關鍵詞描述" />
<link rel="stylesheet" href="images/style.css" />
<!-- DIVCSS5 www.億速云.com 請保留以便售后維護與服務 -->
</head>
<body>
<p></p>
<form action="" method="get">
<div id="search-box">
<input name="" type="text" class="input-box" />
<input name="" type="submit" value="搜索" class="button" />
</div>
</form>
</body>
</html>
感謝各位的閱讀,以上就是“DIV+CSS怎么實現搜索框布局”的內容了,經過本文的學習后,相信大家對DIV+CSS怎么實現搜索框布局這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。