您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“CSS規則的定義和應用”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“CSS規則的定義和應用”吧!
CSS文件的鏈接方式
·附加鏈接:外部CSS文件
·導入CSS:常用應用多個CSS文件時,將多個CSS導入一個CSS文件中
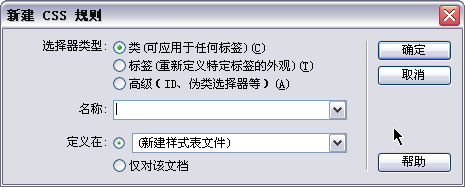
CSS規則定義有三種:
1)類比如“.RedText”、“.BlueText”和“.BigText”等等
2)標簽針對原有HTML標簽做的重新CSS定義
3)高級偽類、定義了ID的元素,以及綜合性定義
CSS規則的應用
·只有“類”樣式才需要應用,class=”xxxx”。任何元素都可以應用類。
·class與id的區別
·標簽應用一般對于“body”標簽一次性使用,對于諸如“li”、“td”等在頁面中重復性比較大的標簽不推薦定義。
·高級多運用,定義“#id li”比定義“li”要好得多。
CSS規則的執行順序
·按照CSS代碼的執行先后順序
·如果有重復的規則,按照后執行的定義
·最終規則是多個定義規則的綜合
重點:高級規則定義
1.對于不同表格的文字樣式定義。(不同表格使用不同ID、使用類樣式定義)
2.一頁中的多種超級鏈接樣式定義
3.多個相同規則不同對象的CSS共同定義
4.對于同一對象定義的多種CSS方式考慮哪種更科學(擴展性和代碼精簡性)
感謝各位的閱讀,以上就是“CSS規則的定義和應用”的內容了,經過本文的學習后,相信大家對CSS規則的定義和應用這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。