您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下使用v-model的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!

Vue v-model是一個指令,它提供了input和form之間或兩個組件之間的雙向數據綁定。【相關推薦:vue.js教程】
這是Vue開發中的一個簡單概念,但v-model的真正威力需要花些時間才能理解。
本文主要講解v-model的不同用例,并學習如何在自己的項目中使用它。
剛才講過,`v-model是一個我們可以在模板代碼中使用的指令。指令是一個模板令牌,它告訴 Vue 我們想要如何處理 DOM。
在v-model的情況下,它告訴Vue我們想要在template 中的值和data屬性中的值之間創建一個雙向數據綁定。
使用v-model的一個常見用例是在設計表單相關的一些元素時。我們可以使用它使input元素能夠修改Vue實例中的數據。
<template>
<div>
<input
type='text'
v-model='value'
/>
<p> Value: {{ value }} </p>
</div>
</template>
<script>
export default {
data() {
return {
value: 'Hello World'
}
}
}
</script>當我們在input中輸入內容時,我們會看到我們的數據屬性正在變化
![上傳中...]()

v-bind指令通常會與v-model切換。兩者的區別在于v-model提供了雙向數據綁定。
在我們的例子中,這意味著如果我們的數據改變了,我們的input也會改變,如果我們的input改變了,我們的數據也會改變。
而 v-bind 只以一種方式綁定數據。
當我們想在自己的應用中創建一個清晰的單向數據流時,這是非常有用的。但是,在v-model和v-bind之間選擇時必須小心。
Vue 提供了兩個修飾符,允許我們更改v-model的功能。每一個都可以像這樣加起來,甚至可以連接在一起。
<input type='text' v-model.trim.lazy='value' />
默認情況下,v-model在每個input事件上與Vue實例的狀態(數據屬性)同步。 這包括獲得/失去焦點等。
.lazy修改器修改了我們的v-model,所以它只在更改事件之后同步。這減少了v-model試圖與Vue實例同步的次數,在某些情況下,還可以提高性能。
通常,即使輸入的是數字類型,input也會自動將輸入的值變為字符串。確保將我們的值作為數字處理的一種方法是使用.number修飾符。
根據Vue文檔,如果input發生變化,并且parseFloat()無法解析新值,那么將返回輸入的最后一個有效值。
<input type='number' v-model.number='value' />
與大多數編程語言中的trim方法類似,.trim修飾符在返回值之前刪除開頭或結尾的空白。
在Vue中,數據綁定有兩個主要步驟:
從父節點傳遞數據
從子實例發出事件以更新父實例
在自定義組件上使用v-model可以讓我們傳遞一個 prop,用一個指令來處理一個事件。
<custom-text-input v-model="value" /> <!-- IS THE SAME AS --> <custom-text-input :modelValue="value" @update:modelValue="value = $event" />
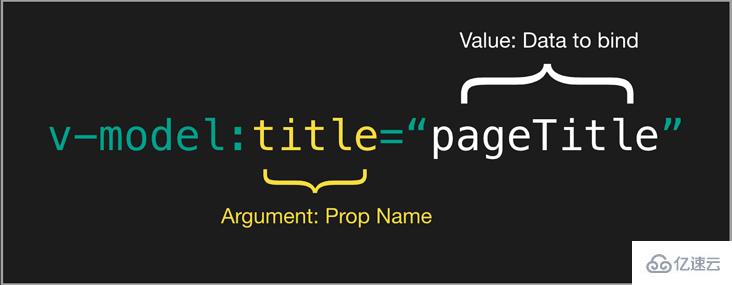
使用v-model傳遞的值的默認名稱是modelValue。但是,我們也可以像這樣傳遞一個自定義名稱。
<custom-text-input v-model:name="value" />
注意:當我們使用自定義模型名稱時,發出的方法的名稱將為update:name。

在自定義組件中使用 v-mode ,需要做兩件事:
在 props 中接收 v-model 的值。
當對應的值變化時,發出一個更新事件
ok,首先來聲明一下:
export default {
props: {
modelValue: String,
}
}接下來,將 modelValue 綁定到需要的元素,當值變化時,我們就通過update:modelValue 發出新值。
這樣就可以實現雙向綁定了。

上面介紹了如果在自定義組件中使用 v-model,現在來看看一些v-model指令更高級的用法。
v-model并不局限于每個組件只能使用一個。要多次使用v-model,我們只需要確保唯一命名,并在子組件中正確訪問它。
為下面的組件添加第二個 v-model,這里先命名為 lastName:
<template>
<div>
<custom-text-input
v-model='value'
v-model:lastName='lastName'
/>
<p> Value: {{ value }} </p>
<p> Last Name: {{ lastName }} </p>
</div>
</template>
<script>
import CustomTextInput from './CustomTextInput.vue'
export default {
components: {
CustomTextInput,
},
data() {
return {
value: 'Matt',
lastName: 'Maribojoc'
}
}
}
</script>然后,我們內部的子組件:
<template>
<div>
<label> First Name </label>
<input
type='text'
:value='modelValue'
placeholder='Input'
@input='$emit("update:modelValue", $event.target.value)'
/>
<label> Last Name </label>
<input
type='text'
:value='lastName'
placeholder='Input'
@input='$emit("update:lastName", $event.target.value)'
/>
</div>
</template>
<script>
export default {
props: {
lastName: String,
modelValue: String,
}
}
</script>運行后,可以看到兩個 v-model 都可以正常工作:

Vue中內置了一些修飾符,但這些遠遠不夠,所以有時我們需要自定義自己的修飾符。
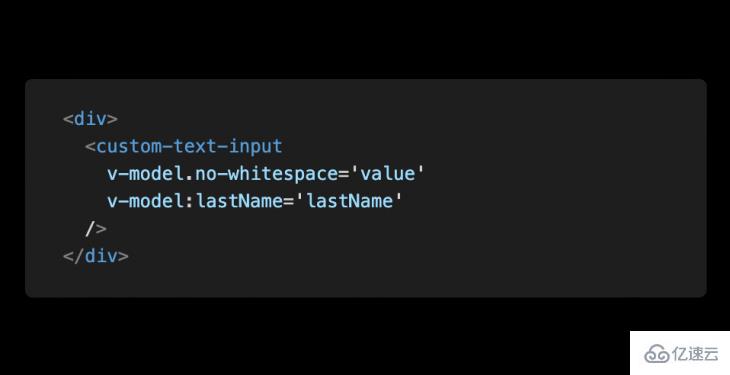
假設我們要創建一個修飾符,以刪除輸入的文本中的所有空格。 我們稱之為no-whitespace :
<custom-text-input v-model.no-whitespace='value' v-model:lastName='lastName' />
在組件內,我們可以使用 props 來捕獲修改器。自定義修飾符的名稱是nameModifiers
props: {
lastName: String,
modelValue: String,
modelModifiers: {
default: () => ({})
}
},我們要做的第一件事是改變@input處理器來使用一個自定義方法。我們可以稱它為emitValue,它接受正在編輯的屬性和事件對象的名稱。
<label> First Name </label>
<input
type='text'
:value='modelValue'
placeholder='Input'
@input='emitValue("modelValue", $event)'
/>在emitValue方法中,在調用$emit之前,我們要檢查修飾符。如果no-whitespace修飾符為true,則可以在將其發送給父對象之前修改該值。
emitValue(propName, evt) {
let val = evt.target.value
if (this.modelModifiers['no-whitespace']) {
val = val.replace(/\s/g, '')
}
this.$emit(`update:${propName}`, val)
}運行,完美:

以上是“使用v-model的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。