您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Vue中v-model指令的原理分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
vue的v-model是一個十分強大的指令,它可以自動讓原生表單組件的值自動和你選擇的值綁定,
我們來看一下它的效果:
輸入框的值和一個數據是綁定的,輸入框的值變化,和他綁定的值也會發生變化
我們可以參照官方文檔的例子 http://cn.vuejs.org/v2/guide/forms.html#文本

我們在手動輸入 hello的過程中 下面和他綁定的p標簽的值也是實時變化的
如此神奇的效果是如何實現的呢? 還是參照官方文檔
http://cn.vuejs.org/v2/guide/components.html#使用自定義事件的表單輸入組件

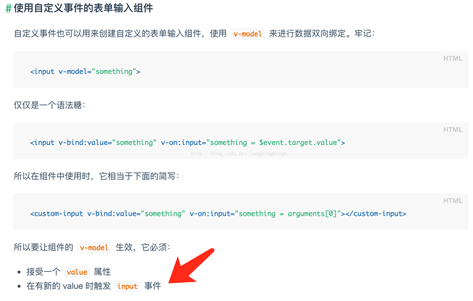
官方也說明了,v-model只不過是一個語法糖而已,真正的實現靠的還是
?v-bind:綁定響應式數據
觸發 input 事件 并傳遞數據 (核心和重點)
現在我們也想設計自己的表單組件,也想通過 v-model暴露組件的值,怎么做呢?
例如我們要設計一個 自定義貨幣輸入的組件, 通過 v-model暴露組件的值,我們可能使用如下的組件代碼
<currency-input v-model="price"></currency-input>
然后再使用 這個我們自己定義的組件時, 組件內部會暴露出 組件的值到 v-model所綁定的值中去;那它是如何實現的呢?\
要搞明白v-model的實現,需要通過查看官方的自定義v-model組件示例的部分代碼來進行說明

我們看上圖中的代碼,有行 $emit的代碼,這行代碼實際上會觸發一個 input事件, 'input'后的參數就是傳遞給v-model綁定的屬性的值,也就是說 v-model實現自定義的數據綁定的原理是這樣的:
首先,大體的組件結構:
<custom-comp v-model="myattr"> ?<input /> ?? <select> ?? </custom-comp>
也就是自定義的組件內部一般包含原生的表單組件(當然非表單的組件也可以)
然后,給原生控件綁定事件,捕捉到原生組件的值,利用 $emit方法,觸發input方法,組件監聽到 input事件然后把值傳入到myattr中.
這里有個疑問,為什么是 'input'呢??? 三個字,看文檔!
這個就是 vue對 v-model實現的一個規則: 使用了v-model的組件會
自動監聽 input 事件,并把這個input事件所攜帶的值 傳遞給v-model所綁定的屬性!這樣組件內部的值就給到了父組件了
通過以上講解,我們總結一下如何利用v-model實現自定義的表單組件:
監聽原生組件的事件,當獲取到原生組件的值后把 值通過調用 $emit('input' ,data) 方法去觸發 input事件
以上是“Vue中v-model指令的原理分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。