您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css中常用的偽類有哪些,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
進行聲明。3.外部樣式,其中鏈接樣式是使用頻率最高,最實用的樣式,只需要在之間加上
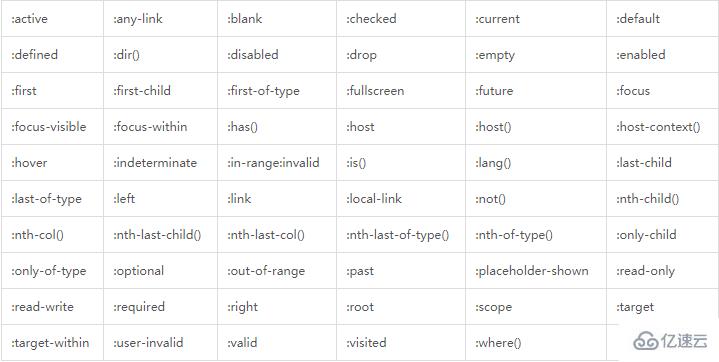
css的偽類有:“:active”、“:host”、“:first”、“:hover”、“:dir()”、“:left”、“:blank”、“:has”、“:link”、“:right”、“:valid”、“:drop”、“:is()”等。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css偽類:

偽類的語法:
selector : pseudo-class {property: value}CSS 類也可與偽類搭配使用。
selector.class : pseudo-class {property: value}偽類連同偽元素一起,他們允許你不僅僅是根據文檔 DOM 樹中的內容對元素應用樣式,而且還允許你根據諸如像導航歷史這樣的外部因素來應用樣式(例如 :visited)。
同樣的,可以根據內容的狀態(例如在一些表單元素上的 :checked),或者鼠標的位置(例如 :hover 讓你知道是否鼠標在一個元素上懸浮)來應用樣式。
關于“css中常用的偽類有哪些”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。