您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“vue v-model怎么使用”,內容詳細,步驟清晰,細節處理妥當,希望這篇“vue v-model怎么使用”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
表單提交是開發中非常常見的功能,也是和用戶交互的重要手段:
比如用戶在登錄、注冊時需要提交賬號密碼;
比如用戶在檢索、創建、更新信息時,需要提交一些數據;
這些都要求我們可以在代碼邏輯中獲取到用戶提交的數據,我們通常會使用v-model指令來完成:
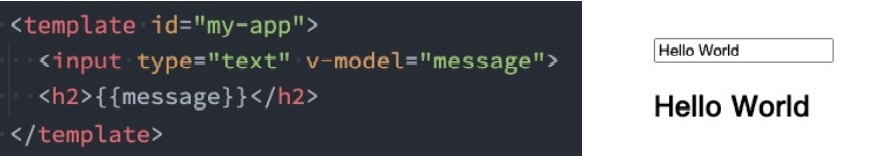
v-model指令可以在表單 input、textarea以及select元素上創建雙向數據綁定;
它會根據控件類型自動選取正確的方法來更新元素;
盡管有些神奇,但 v-model 本質上不過是語法糖,它負責監聽用戶的輸入事件來更新數據,并在某種極端場景
下進行一些特殊處理;

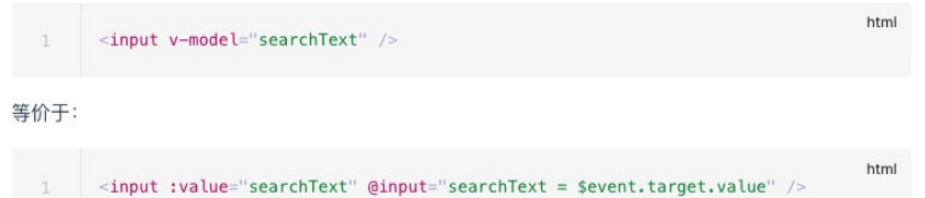
官方有說到,v-model的原理其實是背后有兩個操作:
v-bind綁定value屬性的值;
v-on綁定input事件監聽到函數中,函數會獲取最新的值賦值到綁定的屬性中;

我們再來綁定一下其他的表單類型:textarea、checkbox、radio、select
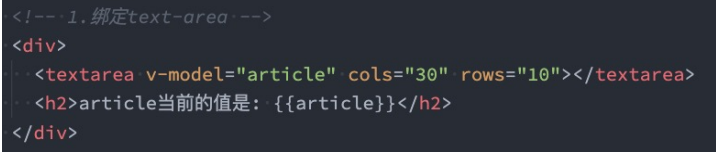
我們來看一下綁定textarea:

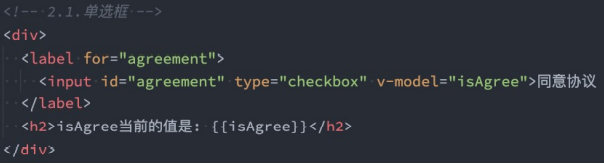
我們來看一下v-model綁定checkbox:單個勾選框和多個勾選框
單個勾選框:
v-model即為布爾值。
此時input的value并不影響v-model的值。
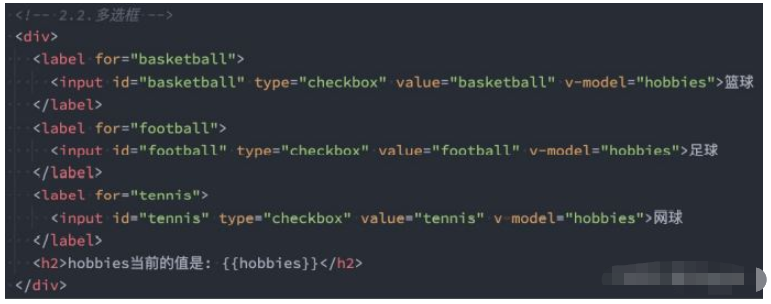
多個復選框:
當是多個復選框時,因為可以選中多個,所以對應的data中屬性是一個數組。
當選中某一個時,就會將input的value添加到數組中。


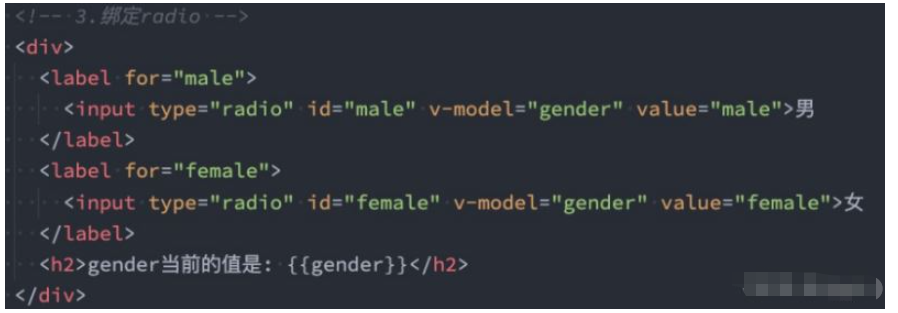
v-model綁定radio,用于選擇其中一項;

和checkbox一樣,select也分單選和多選兩種情況。
單選:只能選中一個值
v-model綁定的是一個值;
當我們選中option中的一個時,會將它對應的value賦值到fruit中;
多選:可以選中多個值
v-model綁定的是一個數組;
當選中多個值時,就會將選中的option對應的value添加到數組fruit中;


目前我們在前面的案例中大部分的值都是在template中固定好的:
比如gender的兩個輸入框值male、female;
比如hobbies的三個輸入框值basketball、football、tennis;
在真實開發中,我們的數據可能是來自服務器的,那么我們就可以先將值請求下來,綁定到data返回的對象中,再通過v-bind來進行值的綁定,這個過程就是值綁定。
這里不再給出具體的做法,因為還是v-bind的使用過程。
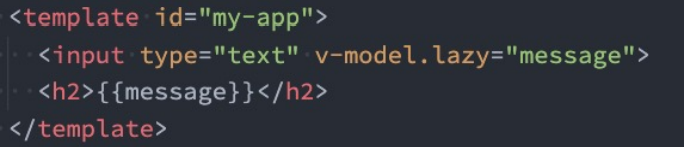
v-model修飾符 - lazy
lazy修飾符是什么作用呢?
默認情況下,v-model在進行雙向綁定時,綁定的是input事件,那么會在每次內容輸入后就將最新的值和綁定的屬性進行同步;
如果我們在v-model后跟上lazy修飾符,那么會將綁定的事件切換為 change 事件,只有在提交時(比如回車)
才會觸發

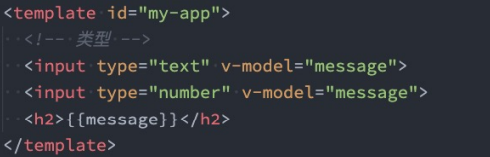
我們先來看一下v-model綁定后的值是什么類型的:
message總是string類型,即使在我們設置type為number也是string類型;

如果我們希望轉換為數字類型,那么可以使用 .number 修飾符:

另外,在我們進行邏輯判斷時,如果是一個string類型,在可以轉化的情況下會進行隱式轉換的:
下面的score在進行判斷的過程中會進行隱式轉化的

如果要自動過濾用戶輸入的守衛空白字符,可以給v-model添加 trim 修飾符

實際上v-model 只是語法糖而已。
<input v-model="inputValue" /> <input v-bind:value="inputValue" v-on:input="inputValue= $event.target.value" />
父組件
<template>
<div id="demo">
<test-model v-model="inputValue"></test-model>
<span>{{inputValue}}</span>
</div>
</template>
<script>
import testModel from 'src/components/testModel'
export default {
data(){
return{
inputValue: "inputValue"
}
},
components: {
testModel,
}
}
</script>
<style lang="scss" scoped>
</style>子組件
<template>
<span>
<input
ref="input"
:value="value"
@input="$emit('ababab', $event.target.value)"
>
</span>
</template>
<script>
export default {
data(){
return{
}
},
props: ["value"],
model: {
prop: 'value',
//這個事件名可以隨意寫,它實際上是規定了子組件要更新父組件值需要注冊的方法
event: 'ababab'
}
}
</script>
<style lang="scss" scoped>
</style>原理:
1.展示:父組件v-model,子組件接收一個props值value,將它展示到子組件自己的input上。
2.改變:當子組件自身發生改變時,觸發自身的input方法,然后觸發父組件的事件方法,改變父組件的value,進而改變接收的props,實現自身展示的改變
例子中使用了model,官網是這樣說的,實際上是為了單選框,復選框按鈕等情況的時候,他們的值并不是value,而是checked,這種情況下,就需要寫這個。
model: {
prop: 'checked',
event: 'change'
},讀到這里,這篇“vue v-model怎么使用”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。