您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css讓全站變灰的方法,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
filter: grayscale 使用可以調整元素的灰度值
.gray-filter {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(1);
}實戰
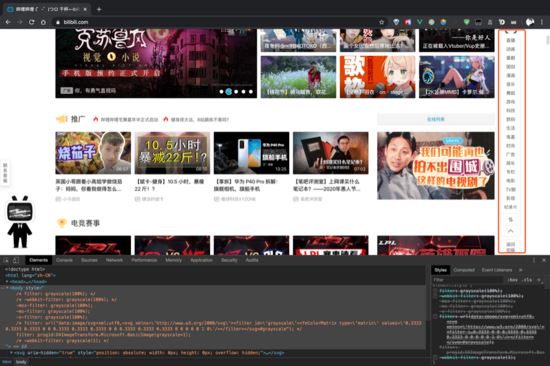
以B站為例:
在正常的情況下B站這個導航欄滑到下面之后是fixed在頁面的頂部的

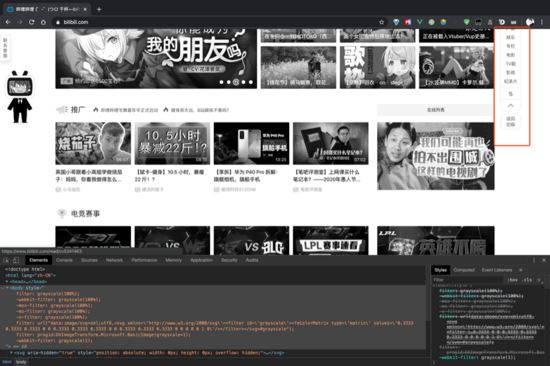
但假如你把這段css加到了body上會發生下面這種情況:

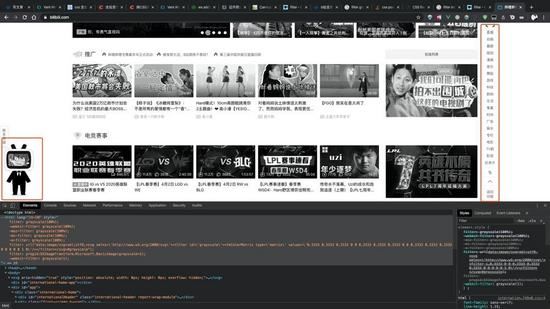
你可以發現它不再固定在頁面的頂部了,而是超出去了屏幕外面,屏幕左下角的小電視人也跑到了頁面上半部分去,為什么會發生這樣的情況呢?
我去Google查閱了相關資料,發現:
對于指定了 filter 樣式且值不為 none 時,被應用該樣式的元素其子元素中如果有 position 為 absolute 或 fixed 的元素,會為這些元素創建一個新的容器,使得這些絕對或固定定位的元素其定位的基準相對于這個新創建的容器。
我們可以聯想出fixed是相對于html根容器來定位的,如果在body上設置了filter則會創建一個新的定位基準,而頁面滾動時將body滾動出了屏幕外,則body內所有子孫元素的fixed將產生不符合預期的效果。
如何解決呢?
解決方案1
影響全站的方法我們可以將該樣式應用到根元素html上,即使創建了新的定位基準元素,也不會對子孫元素產生不符合預期的影響。
html {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(1);
}效果:

解決方案2
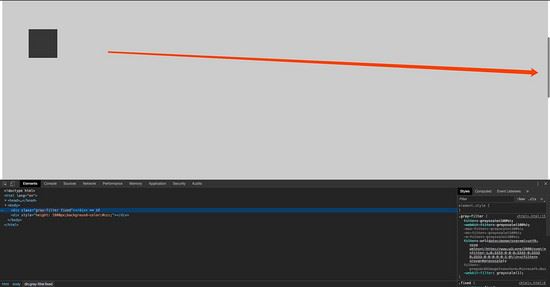
非全站變灰我們可以將需要使用filter的元素單獨加上
<html>
<body>
<div class="gray-filter"></div>
</body>
</html>
<style>
.fixed {
position: fixed;
top: 100px;
left: 100px;
height: 100px;
width: 100px;
background-color: #f00;
}
.gray-filter {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(1);
}
</style>
感謝你能夠認真閱讀完這篇文章,希望小編分享的“css讓全站變灰的方法”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。