溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Android界面一鍵變灰開發深色適配模式編程的方法”,在日常操作中,相信很多人在Android界面一鍵變灰開發深色適配模式編程的方法問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Android界面一鍵變灰開發深色適配模式編程的方法”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
package com.example.kotlindemo.utils
import android.content.Context
import android.content.res.Configuration
import androidx.appcompat.app.AppCompatDelegate
import androidx.core.content.edit
/**
* author: chen
* data: 2021/10/11
* des: 深色主題工具類
*/
object DarkThemeUtil {
private const val DATA_NAME = "DayNight" // 存儲深色模式狀態的文件名,自行更改
/**
* 判斷是否開啟了深色模式
*/
fun isDarkTheme(context: Context): Boolean {
val flag = context.resources.configuration.uiMode and
Configuration.UI_MODE_NIGHT_MASK
return flag == Configuration.UI_MODE_NIGHT_YES
}
/**
* 跟隨系統設置打開關閉深色主題
*/
fun DefaultTheme() {
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_FOLLOW_SYSTEM)
}
/**
* 打開深色模式
*/
fun openDarkTheme() {
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_YES)
}
/**
* 關閉深色模式
*/
fun closeDarkTheme() {
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_NO)
}
/**
* 寫入內存數據
* 將當前的深色模式狀態保持到內存,下次啟動 APP 以讀取
* @param context Context
* @param state 深色模式狀態,true 打開狀態,false 關閉狀態
*/
fun writeDarkThemeState(context: Context, state: Boolean) {
context.getSharedPreferences(DATA_NAME, Context.MODE_PRIVATE)
.edit{ putBoolean("boolean_dark_theme_state", state) }
}
/**
* 讀取內存數據
*/
fun readDarkThemeState(context: Context): Boolean {
return context.getSharedPreferences(DATA_NAME, Context.MODE_PRIVATE)
.getBoolean("boolean_dark_theme_state", false)
}
}下面我用color中的background_color公用背景色來展示,說白了就是不同模式下Android會自動切換你設置好的顏色。

<?xml version="1.0" encoding="utf-8"?> <resources> <color name="colorPrimary">#008577</color> <color name="colorPrimaryDark">#00574B</color> <color name="colorAccent">#D81B60</color> <color name="color_000000">#000000</color> <color name="color_ffffff">#ffffff</color> <color name="color_008adb">#008adb</color> <color name="light_blue_600">#FF039BE5</color> <color name="light_blue_900">#FF01579B</color> <color name="light_blue_A200">#FF40C4FF</color> <color name="light_blue_A400">#FF00B0FF</color> <color name="black_overlay">#66000000</color> <color name="background_color">#ffffff</color> </resources>
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="colorPrimary">#111111</color> <color name="colorPrimaryDark">#00574B</color> <color name="colorAccent">#D81B60</color> <color name="color_000000">#000000</color> <color name="color_ffffff">#ffffff</color> <color name="color_008adb">#008adb</color> <color name="light_blue_600">#FF039BE5</color> <color name="light_blue_900">#FF01579B</color> <color name="light_blue_A200">#FF40C4FF</color> <color name="light_blue_A400">#FF00B0FF</color> <color name="black_overlay">#66000000</color> <color name="background_color">#111111</color> </resources>
在xml添加上背景色即可:

在你想要activity開啟深色主題適配即可

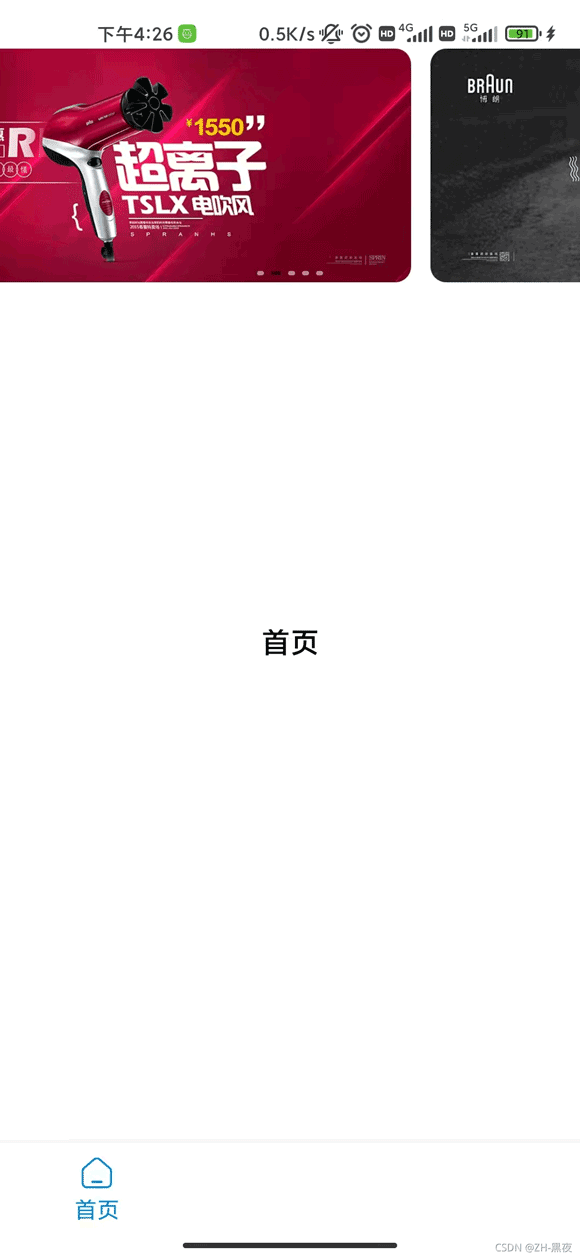
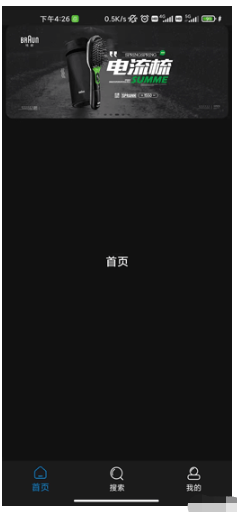
效果圖如下:


Paint paint = new Paint(); ColorMatrix colorMatrix= new ColorMatrix(); colorMatrix.setSaturation(0); paint.setColorFilter(new ColorMatrixColorFilter(colorMatrix)); getWindow().getDecorView().setLayerType(View.LAYER_TYPE_HARDWARE, paint);
val paint = Paint() val colorMatrix = ColorMatrix() colorMatrix.setSaturation(0F) paint.setColorFilter(ColorMatrixColorFilter(colorMatrix)) window.decorView.setLayerType(View.LAYER_TYPE_HARDWARE,paint)
到此,關于“Android界面一鍵變灰開發深色適配模式編程的方法”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。