溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下css怎么讓導航欄變透明,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
在css中,可以通過opacity屬性來讓導航欄變透明,只需要給導航欄元素添加“opacity: 透明度值;”樣式即可;透明度值的范圍是從0到1,數值越小透明度越高。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css讓導航欄變透明的方法:
在css里面加個opacity參數來設置不透明度,css的opacity:x,x的取值從 0 到 1。
如opacity: 0.8如opacity: 0.5表示半透明。數值越小,透明度越高。
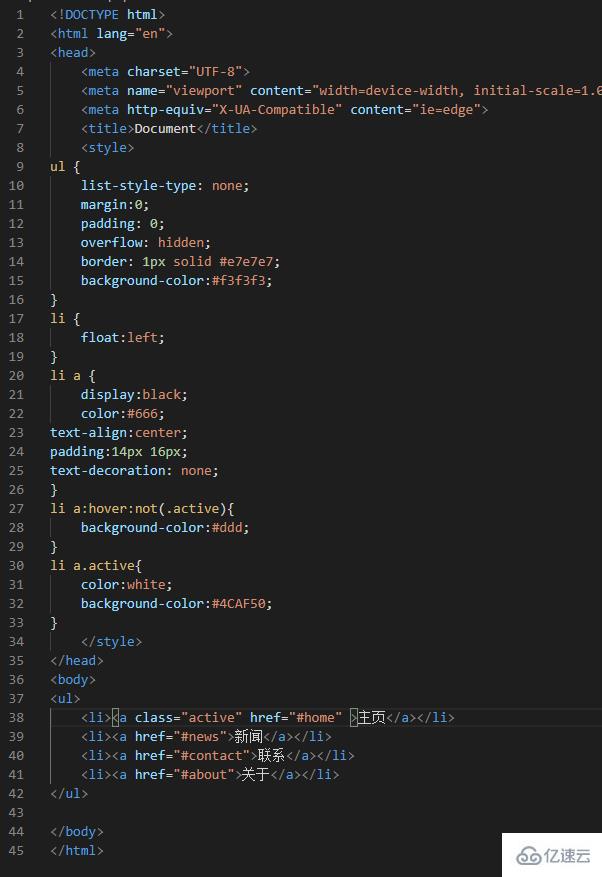
參考下面代碼

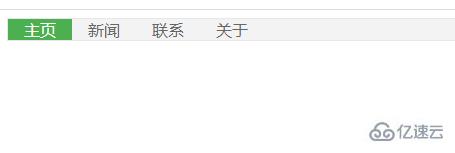
這是透明度正常的一個導航欄

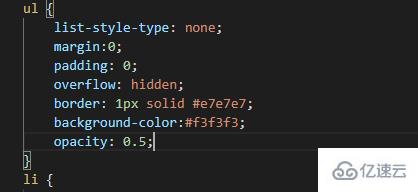
當添加opacity屬性之后:

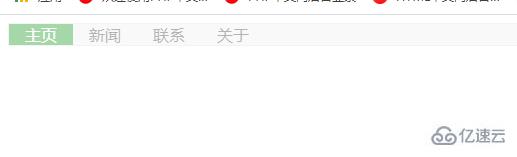
輸出結果:

看完了這篇文章,相信你對“css怎么讓導航欄變透明”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。