溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“css漸變怎么變透明”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“css漸變怎么變透明”這篇文章吧。
css中,可利用“linear-gradient()”函數和“transparent”透明值實現漸變透明的效果,只需要給元素添加“background-image:linear-gradient(顏色值,transparent)”樣式即可。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
在css中,可以利用background-image屬性和linear-gradint()函數實現漸變的效果,只需要將漸變的顏色設置成透明色即可,示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 200px;
background-image: linear-gradient(red,transparent);
}
</style>
</head>
<body>
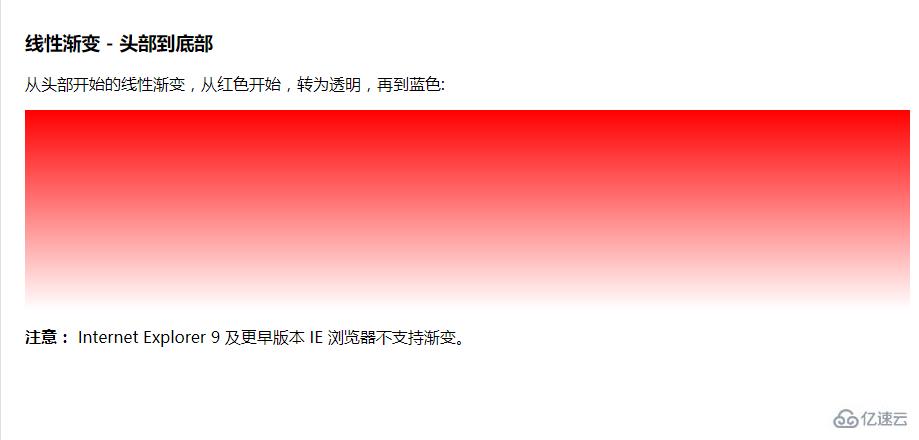
<h4>線性漸變 - 頭部到底部</h4>
<p>從頭部開始的線性漸變,從紅色開始,轉為透明,再到藍色:</p>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及更早版本 IE 瀏覽器不支持漸變。</p>
</body>
</html>輸出結果:

以上是“css漸變怎么變透明”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。