您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css讓div隱藏的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
css讓div隱藏方法:1、使用“display:none;”語句;2、使用“visibility:hidden;”語句;3、使用“opacity:0;”語句;4、使用“position:absolute;top:-9999px;”語句。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在我們平時布局網站的時候,想要把div進行隱藏,但是很多人不知道css控制div顯示隱藏?下面我們來講解一下css如何讓div隱藏。
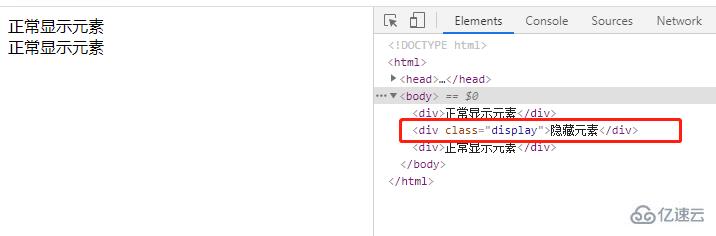
1、使用display:none;來隱藏div
我們可以使用display:none屬性來隱藏所有的信息,包括文本和圖片。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隱藏--display:none</title>
<style>
.display{
display:none;
}
</style>
</head>
<body>
<div>正常顯示元素</div>
<div class="display">隱藏元素</div>
<div>正常顯示元素</div>
</body>
</html>
說明:
該方法,不占據空間,把元素隱藏起來,所以動態改變此屬性時會引起重排(改變頁面布局),可以理解成在頁面中把該元素刪除掉一樣;不會被子孫繼承,但是其子孫是不會顯示的,畢竟都一起被隱藏了。
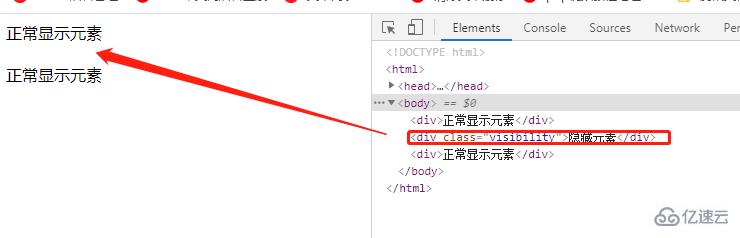
2、使用visibility: hidden;隱藏div
visibility 屬性規定元素是否可見。
這個屬性指定是否顯示一個元素生成的元素框。這意味著元素仍占據其本來的空間,不過可以完全不可見。值 collapse 在表中用于從表布局中刪除列或行。
屬性值:
visible 默認值。元素是可見的。
hidden 元素是不可見的。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隱藏--visibility: hidden</title>
<style>
.visibility{
visibility: hidden;
}
</style>
</head>
<body>
<div>正常顯示元素</div>
<div class="visibility">隱藏元素</div>
<div>正常顯示元素</div>
</body>
</html>
說明:
該方法中,元素會被隱藏,但是不會消失,依然占據空間,隱藏后不會改變html原有樣式;
會被子孫繼承,子孫也可以通過顯示的設置visibility: visible;來反隱藏;
不會觸發該元素已經綁定的事件, 動態修改此屬性會引起重繪。
(學習視頻分享:css視頻教程)
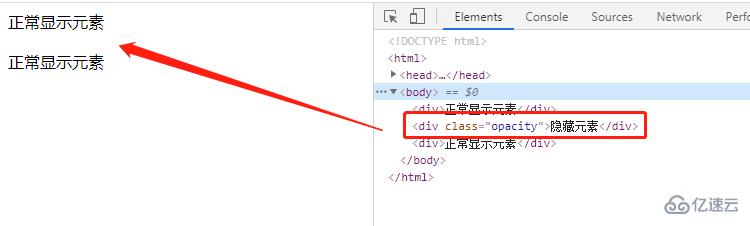
3、使用opacity: 0隱藏div
opacity 屬性的意思是設置一個元素的透明度。它不是為改變元素的邊界框(bounding box)而設計的。
這意味著將 opacity 設為 0 只能從視覺上隱藏元素。而元素本身依然占據它自己的位置并對網頁的布局起作用。這和上面的visibility: hidden 相似。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隱藏--opacity: 0</title>
<style>
.opacity{
opacity: 0;
}
</style>
</head>
<body>
<div>正常顯示元素</div>
<div class="opacity">隱藏元素</div>
<div>正常顯示元素</div>
</body>
</html>效果圖:

說明:
該方法中,只是設置透明度為100%,元素隱藏,依然占據空間,隱藏后不會改變html原有樣式;
會被子元素繼承,且子元素并不能通過opacity=1,進行反隱藏;
opacity:0的元素依然能觸發已經綁定的事件。
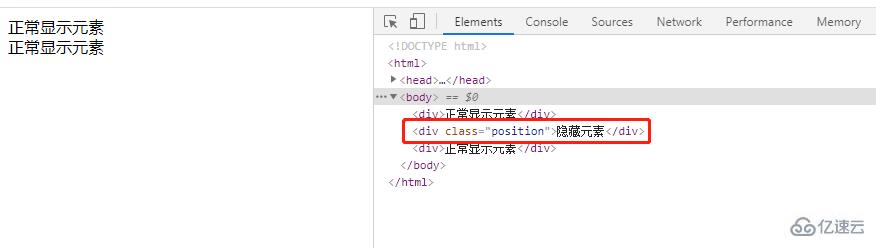
4、使用position: absolute;top: -9999px;隱藏div
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隱藏--position: absolute</title>
<style>
.position{
position: absolute;
top: -9999px;
}
</style>
</head>
<body>
<div>正常顯示元素</div>
<div class="position">隱藏元素</div>
<div>正常顯示元素</div>
</body>
</html> 說明:
說明:
position: absolute,設置元素隱藏的主要原理是通過將元素的 top設置成足夠大的負數,使它在屏幕上不可見。
關于“css讓div隱藏的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。