溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
我們還是這個item 我們要在里面加東西 這可咋整
<van-dropdown-item class='x3' title="選擇地點"> <view class="choice"> <view class="choice_top"> 請選擇 <view class="over"> x </view> </view> <view class="choice_middle"> <view>xxxxx</view> <view>xxxxx</view> <view>xxxxx</view> <view>xxxxx</view> <view>xxxxx</view> <view>xxxxx</view> <view>xxxxx</view> <view>xxxxx</view> <view>xxxxx</view> <view>xxxxx</view> <view>xxxxx</view> <view>xxxxx</view> <view>xxxxx</view> <view>xxxxx</view> <view>xxxxx</view> </view> <view class="choice_bottom"> <view class="choice_we"> <view class="choice_we_left">確定</view> <view class="choice_we_right">取消</view> </view> </view> </view> </van-dropdown-item>
這代碼怎么粘上來這么丑
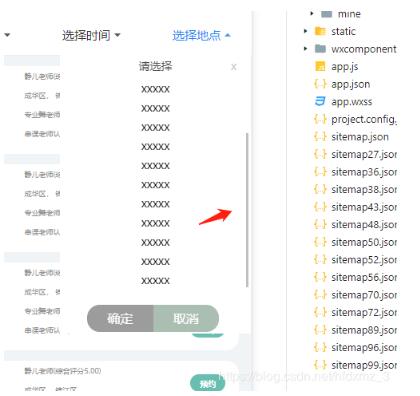
我們要這個效果 中間可以自由滾動 上下固定

我們直接給最外層的一個彈性盒加換軸方向 中間 給 overflow-x:hidden; flex:1
.choice {
width: 434rpx;
height: 634rpx;
display: flex;
flex-direction: column;
.choice_top {
width: 100%;
height: 50rpx;
text-align: center;
line-height: 50rpx;
color: rgb(83, 83, 83);
position: relative;
.over {
color: rgb(203, 203, 203);
position: absolute;
right: 15rpx;
top: 0;
width: 50rpx;
height: 50rpx;
}
}
.choice_middle {
overflow-x: hidden;
flex: 1;
text-align: center;
}
.choice_bottom {
width: 100%;
height: 100rpx;
.choice_we {
width: 300rpx;
height: 63rpx;
margin-left: 63rpx;
margin-top: 35rpx;
.choice_we_left {
float: left;
height: 63rpx;
width: 50%;
text-align: center;
line-height: 63rpx;
font-size: 30rpx;
color: #fff;
background-color: rgb(156, 156, 156);
border-top-left-radius: 30rpx;
border-bottom-left-radius: 30rpx;
}
.choice_we_right {
float: left;
height: 63rpx;
width: 50%;
text-align: center;
line-height: 63rpx;
font-size: 30rpx;
color: #fff;
background-color: rgb(170, 191, 178);
border-top-right-radius: 30rpx;
border-bottom-right-radius: 30rpx;
}
}
}
}
}
補充知識:記錄-vant實現select下拉框
記錄-vant沒有直接提供傳統的select下拉框,我的意思是,單行單元格然后點擊出現下拉框,樣式和其他input統一。
1.需求 input focus下出現下拉框,選中選項后 值綁定給field

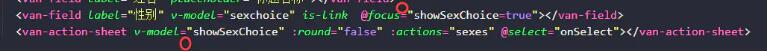
2.html部分 圓圈處是控制底部抽屜是否顯示

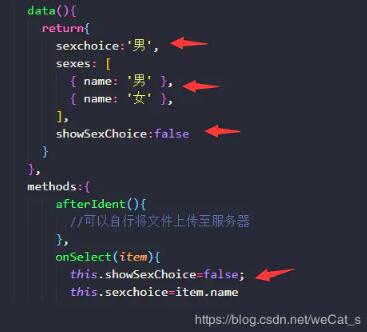
3.data和methods部分

以上這篇vant 自定義 van-dropdown-item的用法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。