您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
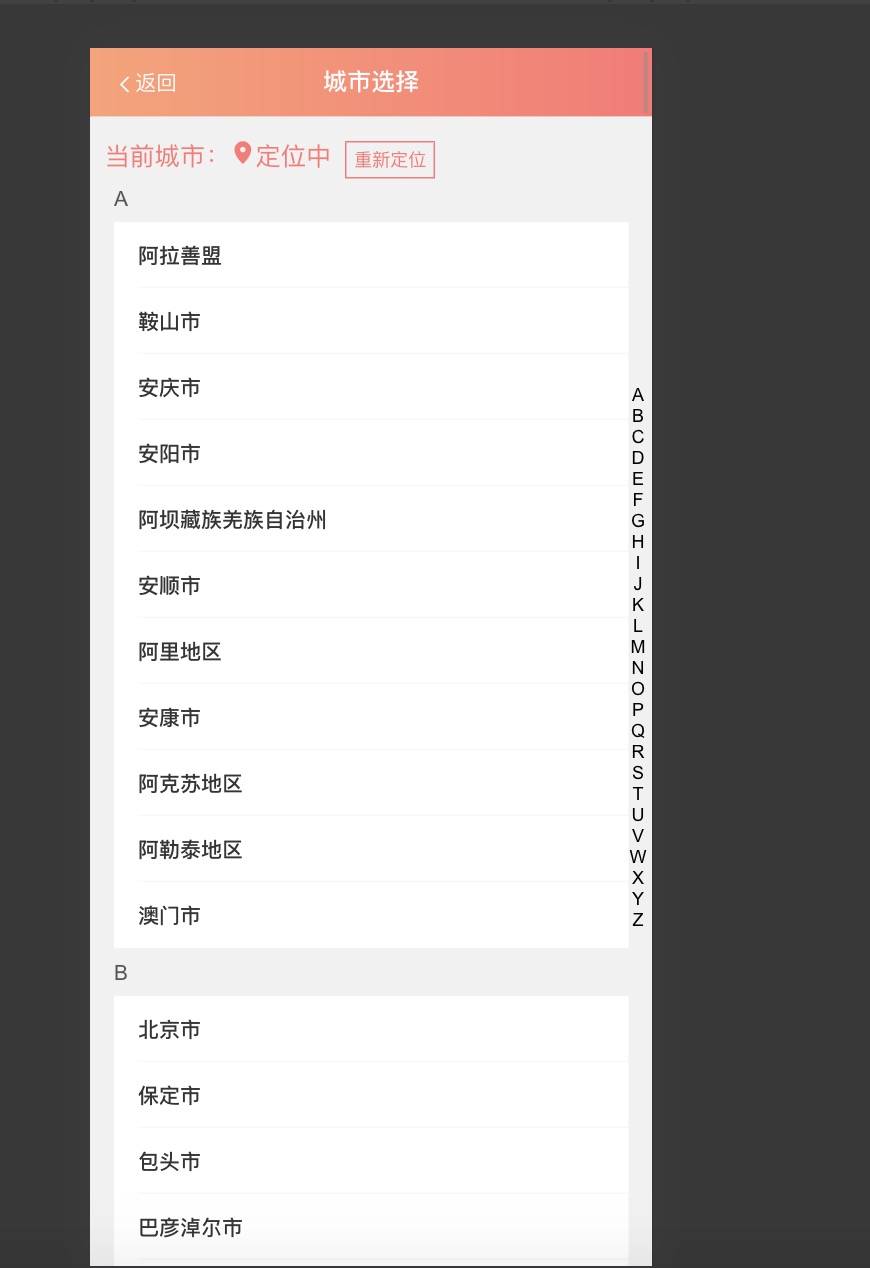
在開發中有個需求是一個選擇城市的列表,看了看做成三級聯動好像不是特別方便 還是做成一整頁可以按導航選取的就可以了
話不多說開始上碼
我用的是vant這個ui框架中的IndexBar組件 其實這個組件已經把需要的都弄好了 我們只要處理數據就好了
首先需要引入IndexBar組件 這個就不再贅述了 官網寫的很清楚
點擊索引欄時,會自動跳轉到對應的IndexAnchor錨點位置
<van-index-bar> <van-index-anchor index="A" /> <van-cell title="文本" /> <van-cell title="文本" /> <van-cell title="文本" /> <van-index-anchor index="B" /> <van-cell title="文本" /> <van-cell title="文本" /> <van-cell title="文本" /> ... </van-index-bar>
這是vant官方文檔IndexBar的基本用法文檔
IndexAnchor默認是A-Z這里我們不用去自定義
循環部分 我的思路是按每個城市名稱的首個字母排序
然后來看看我的數據
{
"id": 101,
"name": "北京市",
"pid": 1,
"code": 0
},
{
"id": 10101,
"name": "天津市",
"pid": 10001,
"code": 0
},
{
"id": 20101,
"name": "石家莊市",
"pid": 20001,
"code": 130100
}
因為之前的數據很亂 所以我讓后臺老哥重新寫了一個只包含市級城市的列表 這樣就非常好處理了
第一步先把城市的名稱取出
一個簡單的循環就OK
let cityNameList = []
for(let p in cityList){
cityNameList.push(cityList[p].name)
}
ok現在我們就把城市的名稱存到了cityNameList中了
下面一步就是關鍵的一步了
直接將數組的首字母取出來并按照A-Z排序
這里用到了一個插件pinyin 用它來將中文的首字母取出來
首先安裝
npm install js-pinyin
然后我是在mian.js中引入的
import pinyin from 'js-pinyin'
然后在你的業務頁面配置
let pinyin = require('js-pinyin')
pinyin.setOptions({checkPolyphone:false,charCase:0})
然后就可以使用了
直接一個循環達到我們的效果
let firstName = {};
this.FirstPin.forEach((item)=>{
firstName[item] = [];
cityNameList.forEach((el)=>{
let first = pinyin.getFullChars(el).substring(0,1);
if( first == item ){
firstName[item].push(el)
}
})
})
這里的FirstPin是在data中定義的一個數組,用來存儲A-Z
FirstPin: ["A", "B", "C", "D", "E", "F", "G", "H", "J", "K", "L", "M", "N", "P", "Q", "R", "S", "T", "W", "X", "Y", "Z"],
然后我的firstName的格式是這樣的
firName:{
A:["阿拉善盟","鞍山市"]
}
最后在InderBar組件中寫一個循環就可以了
<van-index-bar class="indexBar" :sticky="false" highlight-color="#fb6463">
<van-index-anchor v-for="(item,index) in firstName" :key="index" :index="index">
<span class="indexWord">{{index}}</span>
<van-cell @click="chooseCity(citem)" v-for="(citem,cindex) in item" :key="cindex" :title="citem"/>
</van-index-anchor>
</van-index-bar>

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。