溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家介紹使用vant 如何解決tab標題不能自定義,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
解決vant 框架 tab切換插件標題樣式不能自定義問題

修改如下代碼:
return h("div", {
"attrs": {
"role": "tab",
"aria-selected": this.isActive
},
"class": [bem({
active: this.isActive,
disabled: this.disabled,
complete: !this.ellipsis
}), {
'van-ellipsis': this.ellipsis
}],
"style": this.style,
"on": {
"click": this.onClick
}
}, [h("span", {
"class": bem('text')
}, [this.slots() || this.title, h(Info, {
"attrs": {
"dot": this.dot,
"info": this.info
}
})])]);this.title即是標題;新增一個span標簽
<span>看情況修改</span>
[h("span", {
"class": bem('text')
}, [this.slots() || this.title, h(Info, {
"attrs": {
"dot": this.dot,
"info": this.info
}
}),h("span","看情況修改")])]最后在app.vue中修改樣式
.van-tabs__nav--line .van-tab .van-tab__text span{
color:#cc0000 !important;
}補充知識:vant樣式改不動?進入調試器找生成的class類名設置樣式
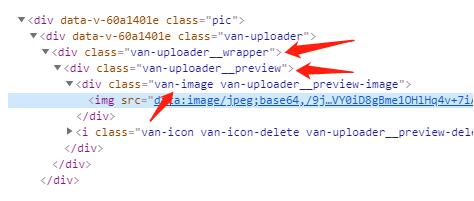
vant樣式改不動?進入調試器找生成的class類名設置樣式

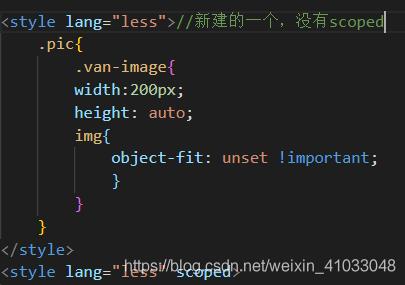
用vue寫的項目需要注意的地方是,在scoped里修改是無法做到修改vant樣式的,這是外部引入的。我們需要新建一個,然后在里面用自己的類名限定住這個樣式的修改。舉例:

關于使用vant 如何解決tab標題不能自定義就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。