您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹bootstrap如何進行響應式,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
本次使用bootstrap3.4制作一個響應式,關于bootstrap版本的選擇問題我在上一篇文章已詳細講解,方法比較簡單,截圖操作步驟和配以說明,應該都能理解。首先去下載bootstrap源碼,解壓縮后將dist文件夾里面的3個文件夾全部拷貝到您的項目中(或者模板文件夾內,注意這3個文件夾要放在一起不能分開)。

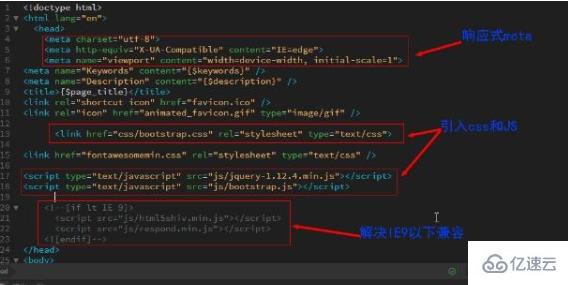
添加響應式meta
網頁需要使用HTML5來寫,在開頭部分把這3個meta標簽放在head標簽的后面,下面4~6這3個標簽必須要放在最前面,不能放在其他位置并且必須要有才能實現響應式。
<!doctype html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上面4~6的3個meta標簽必須要添加且放在最前面-->
引用css文件
在html中引用bootstrap的css文件:
<link href="css/bootstrap.css" rel="stylesheet" type="text/css">
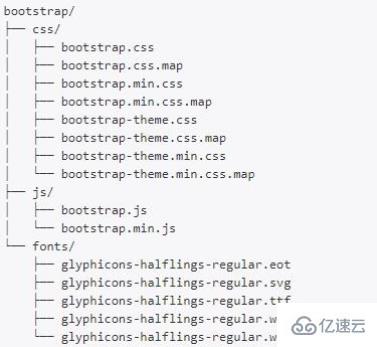
單獨解釋一下bootstrap文件夾內提供的css和js文件夾,bootstrap.css和bootstrap.js兩個是沒有經過壓縮的可以繼續編寫和修改的源文件,體積會稍微大一些,適用于可修改的情況;帶有min的js和css文件是經過壓縮后的文件,不能修改,使用cdn加載引用通常選擇帶有min的文件,了解這些就夠了。

引用js文件
引用bootstrap的js文件:bootstrap.js,需要注意bootstrap依托jQuery插件,所以必須要一同把jQuery文件引入;bootstrap3.4版本支持的jQuery版本最高不能超過jquery-1.12.4版本,更高的jQuery并不支持bootstrap3.4,如果是bootstrap4以上則可以支持最新版本的jQuery。還需要注意jQuery.js文件必須要放在bootstrap.js文件夾的前面,根據經驗,如果位置放倒了有時候頁面加載很卡~
<script type="text/javascript" src="js/jquery-1.12.4.min.js"> </script> <script type="text/javascript" src="js/bootstrap.js"> </script>
解決IE9以下瀏覽器兼容
為了使bootstrap3.4能在IE9以下的瀏覽器上也能正常顯示,需要在</head>標簽的前面添加以下代碼引入html5shiv.min.js和respond.min.js這2個js文件,兼容IE9以下瀏覽器全靠下面這段代碼了,所以一定不要忘記了。
<!--[if lt IE 9]><script src="js/html5shiv.min.js"></script><script src="js/respond.min.js"></script><![endif]-->
完整的代碼如下,需要注意響應式meta標簽必須放在最前面。bootstrap的css文件也必須要放在其他css的前面,bootstrap的js文件可以放在head標簽內頁可以放在頁腳上加載,但是必須同時引入jQuery文件。要實現兼容IE8以下瀏覽器,需要加入兼容js。

以上是bootstrap如何進行響應式的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。