您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
場景中新建cube,和一個plane,新建一個standard surface shader和用此shader的材質賦給cube。
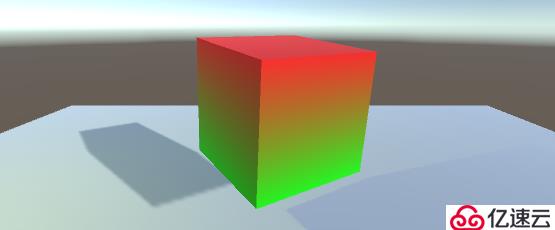
在不改變這個標準表面shader原有元素的基礎上加入頂點程序,實現”ShaderLab學習小結(七)用插值函數lerp漸變顏色“中的顏色漸變,如下圖:
shader代碼:
Shader "Custom/TestCarPaintShader" {
Properties {
_Color ("Color", Color) = (1,1,1,1)
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_Glossiness("Smoothness", Range(0,1)) = 0.5
_Metallic("Metallic", Range(0,1)) = 0.0
//1.以下四個屬性為新加入的實現漸變色屬性(參見學習小結(七))
_Center("Center", range(-120,420)) = 0
_R("R",range(0,400)) = 0
_MainColor("Main Color", color) = (0,0,1,1)
_SecColor("Second Color", color) = (1,0,0,1)
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD 200
CGPROGRAM
// Physically based Standard lighting model, and enable shadows on all light types
//#pragma surface surf Standard fullforwardshadows //2.
#pragma surface surf Standard vertex:vert //3.
// Use shader model 3.0 target, to get nicer looking lighting
#pragma target 3.0
sampler2D _MainTex;
float _Center;
float _R;
struct Input {
float2 uv_MainTex;
float x; //4.
};
half _Glossiness;
half _Metallic;
fixed4 _Color;
fixed4 _SecColor;
fixed4 _MainColor;
//5.
void vert(inout appdata_full v, out Input o)
{
o.uv_MainTex = v.texcoord.xy;
o.x = v.vertex.y;
}
void surf (Input IN, inout SurfaceOutputStandard o) {
// Albedo comes from a texture tinted by color
fixed4 c = tex2D (_MainTex, IN.uv_MainTex) * _Color;
o.Albedo = c.rgb;
// Metallic and smoothness come from slider variables
o.Metallic = _Metallic;
o.Smoothness = _Glossiness;
o.Alpha = c.a;
//6.
float s = IN.x - (_Center - _R / 2);
float f = saturate(s / _R);
fixed4 col = lerp(_MainColor, _SecColor, f);
o.Albedo *= col.rgb;
}
ENDCG
}
FallBack "Diffuse"
}如上,代碼中用注釋標注了六處
四個屬性的聲明,這個參見學習小結(七)
//#pragma surface surf Standard fullforwardshadows //2.
#pragma surface surf Standard vertex:vert //3.原來的標準表面shader中用的是2,為了引入頂點程序,改為3
構造體
struct Input {
float2 uv_MainTex;
float x; //4.
};參照學習小結(七),要實現x坐標或y坐標方向上的顏色漸變,需要一個值記錄坐標,用于計算
加入頂點函數
//5.
void vert(inout appdata_full v, out Input o)
{
o.uv_MainTex = v.texcoord.xy;
o.x = v.vertex.y;
}注意:void,即無返回值,函數的參數變成兩個,輸出Input o
同樣,對o中的元素賦值,o.uv_MainTex,以及o.x。本例還是以y坐標來漸變,所以
o.x=v.vertex.y;
//6.
float s = IN.x - (_Center - _R / 2);
float f = saturate(s / _R);
fixed4 col = lerp(_MainColor, _SecColor, f);
o.Albedo *= col.rgb;漸變計算,同學習小結(七)。唯一不同的是顏色的設置
o.Albedo,在標準著色器中,o.Albedo賦予的是材質的顏色,即前面
fixed4 c = tex2D (_MainTex, IN.uv_MainTex) * _Color;
o.Albedo = c.rgb;再和漸變計算出的顏色rgb相乘,得出最終顏色
我們這里沒有設置材質貼圖,原有的主顏色_Color保持默認的白色,就出來了圖中的效果。
且這個shader保留了原有的表面著色器,包括貼圖、光照、陰影、smoothness、metallic等屬性,是在這些的基礎上做出的顏色漸變。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。