溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了Android TextView圖文混合編排的具體代碼,供大家參考,具體內容如下
實現技術細節不難,兩個要點:
1、html代碼的混合編寫。
2、重寫ImageGetter。
例如:
布局:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="zhangphil.app.MainActivity"> <TextView android:id="@+id/text1" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:id="@+id/text2" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:id="@+id/text3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:ellipsize="end" android:maxLines="1" /> <TextView android:id="@+id/text4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:ellipsize="end" android:maxLines="1" /> </LinearLayout>
Java代碼:
package zhangphil.app;
import android.graphics.drawable.Drawable;
import android.support.v4.content.ContextCompat;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.Html;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView text1 = (TextView) findViewById(R.id.text1);
TextView text2 = (TextView) findViewById(R.id.text2);
TextView text3 = (TextView) findViewById(R.id.text3);
TextView text4 = (TextView) findViewById(R.id.text4);
String s = "zhang phil @ csdn Android TextView圖文混編";
CharSequence cs1 = Html.fromHtml(stringMixWithImage1(s), imgageGetter, null);
text1.setText(cs1);
CharSequence cs2 = Html.fromHtml(stringMixWithImage2(s), imgageGetter, null);
text2.setText(cs2);
CharSequence cs3 = Html.fromHtml(stringMixWithImage3(s), imgageGetter, null);
text3.setText(cs3);
CharSequence cs4 = Html.fromHtml(stringMixWithImage4(s), imgageGetter, null);
text4.setText(cs4);
}
private String stringMixWithImage1(String string) {
return string + "1 " + "<img src='" + R.mipmap.ic_launcher + "'/>" + " " + "<img src='" + R.mipmap.ic_launcher + "'/>" + " " + "<img src='" + R.mipmap.ic_launcher + "'/>" + " ";
}
private String stringMixWithImage2(String string) {
return "2 " + "<img src='" + R.mipmap.ic_launcher + "'/>" + " " + "<img src='" + R.mipmap.ic_launcher + "'/>" + " " + "<img src='" + R.mipmap.ic_launcher + "'/>" + " " + string;
}
private String stringMixWithImage3(String string) {
return string + "3 " + "<img src='" + R.mipmap.ic_launcher + "'/>" + " " + "<img src='" + R.mipmap.ic_launcher + "'/>" + " " + "<img src='" + R.mipmap.ic_launcher + "'/>" + " ";
}
private String stringMixWithImage4(String string) {
return "4 " + "<img src='" + R.mipmap.ic_launcher + "'/>" + " " + "<img src='" + R.mipmap.ic_launcher + "'/>" + " " + "<img src='" + R.mipmap.ic_launcher + "'/>" + " " + string;
}
private Html.ImageGetter imgageGetter = new Html.ImageGetter() {
@Override
public Drawable getDrawable(String source) {
int id = Integer.parseInt(source);
Drawable d = ContextCompat.getDrawable(getApplicationContext(), id);
d.setBounds(0, 0, d.getIntrinsicWidth(), d.getIntrinsicHeight());
return d;
}
};
}
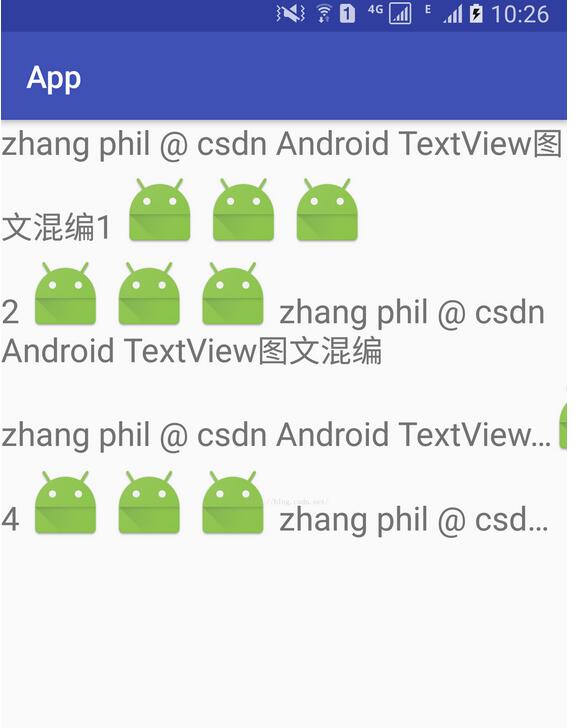
代碼運行結果:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。