您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
本文是我之前寫的這篇文章《Android圖文混排-實現EditText圖文混合插入上傳》的升級版,除了在EditText實現了圖片上傳之外,還包含了視頻上傳、云盤文件上傳、錄音上傳以及顯示上傳進度。目前應用于蜜蜂-集結號-任務模塊。
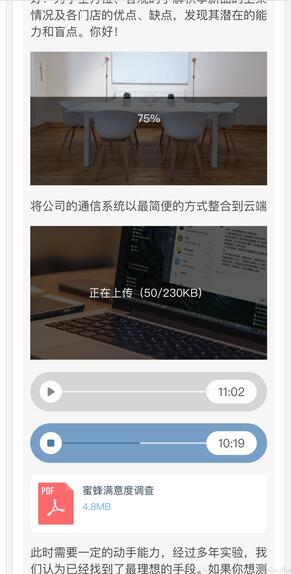
首先介紹一下該功能的實現效果:

實現思路
實現思路與之前介紹的稍有不同,但是依然是使用SpannableString實現的。由于這里不僅僅支持圖片上傳,還支持音頻、視頻、文件上傳,為了以后方便擴展更多類型,這里不再使用標簽實現,而是直接以JSON實現。以前的實現思路是"<img url ="xxx.jpg">",現在每一個富文本元素都是"{"type":"video", "data":{ "url":"xxx.mp4", "thumb":"base64 str", "size":1024 }}" 這樣的字符串替換出來的,"type"有"video","audio","image","text","file"等類型,針對不同類型,"data"里面的字段也不同。"data"里面一般包含文件名、文件大小、文件網絡路徑、音視頻長度等字段。
圖片或視頻的上傳進度改變時,切回主線程不斷更新UI,所謂更新UI,其實就是不斷的去替換這個SpannableString。對于各種樣式的ImageSpan,實際上都是BitmapDrawable。
實現富文本元素插入到EditText中
實現代碼如下:
public static TaskSpan getAudioSpan(Context context, int type, String json, String time, int progress) {
View spanView = View.inflate(context, R.layout.bbs_audio_bar_tag, null);
LinearLayout llBg = (LinearLayout) spanView.findViewById(R.id.ll_bg);
ImageView icPlay = (ImageView) spanView.findViewById(R.id.iv_play);
ImageView icStop = (ImageView) spanView.findViewById(R.id.iv_stop);
TextView tvTime = (TextView) spanView.findViewById(R.id.tv_time);
ProgressBar proBar = (ProgressBar) spanView.findViewById(R.id.progress_bar);
switch (type) {
case AUDIO_PLAY_NONE:
try {
final String[] split = json.split(BBSConstants.SPLIT_TAG);
JSONObject obj = new JSONObject(split[1]);
final JSONObject data = obj.optJSONObject(Constants.RETURN_DATA);
int duration = data.optInt(BBSConstants.LONG_DATA_DURATION);
tvTime.setText(DateUtil.getDurationTime(duration / 1000, false));
proBar.setProgress(0);
icPlay.setVisibility(View.VISIBLE);
icStop.setVisibility(View.GONE);
llBg.setBackgroundDrawable(context.getResources().getDrawable(R.drawable.grey_bg_50dp_corner_no_border));
} catch (JSONException e) {
e.printStackTrace();
}
break;
case AUDIO_PLAY_ING:
proBar.setProgress(progress);
icPlay.setVisibility(View.GONE);
icStop.setVisibility(View.VISIBLE);
llBg.setBackgroundDrawable(context.getResources().getDrawable(R.drawable.blue_bg_50dp_corner_no_border));
tvTime.setText(time);
break;
}
BitmapDrawable drawable = (BitmapDrawable) ViewUtil.convertViewToDrawable(spanView);
drawable.setTargetDensity(MyApplication.getInstance().getResources().getDisplayMetrics());
final float scale = 1.0f / 6.0f;
final int width = DeviceUtil.getScreenWidth((Activity) context) - DeviceUtil.dip2px(context, LENGTH);
float height = (float) width * scale;
drawable.setBounds(0, 0, width, (int) height);
return new TaskSpan(drawable, type, json);
}
這里的TaskSpan繼承了ImageSpan, 將音頻播放條這個view轉換成了drawable,因此它就可以在EditText中顯示了。同理圖片、視頻、文件的實現方式也是如此。
實現富文本元素的點擊事件
要做到點擊視頻跳轉到視頻播放頁面,點擊音頻播放音頻,點擊文件跳轉到文件預覽頁面,就必須給這些富文本元素添加點擊事件。這里的通用實現就是自定義LinkMovementMethod:
package com.gnet.uc.activity.appcenter;
import android.text.Layout;
import android.text.Selection;
import android.text.Spannable;
import android.text.method.LinkMovementMethod;
import android.text.style.ClickableSpan;
import android.view.MotionEvent;
import android.widget.TextView;
/**
* 集結號富文本Span的點擊事件
*
* @author lei.han
* @time 2017/6/20 下午11:02
*/
public class TaskMovementMethod extends LinkMovementMethod {
public boolean onTouchEvent(TextView widget, Spannable buffer,
MotionEvent event) {
int action = event.getAction();
if (action == MotionEvent.ACTION_UP ||
action == MotionEvent.ACTION_DOWN) {
int x = (int) event.getX();
int y = (int) event.getY();
x -= widget.getTotalPaddingLeft();
y -= widget.getTotalPaddingTop();
x += widget.getScrollX();
y += widget.getScrollY();
Layout layout = widget.getLayout();
int line = layout.getLineForVertical(y);
int off = layout.getOffsetForHorizontal(line, x);
float xLeft = layout.getPrimaryHorizontal(off);
if (xLeft < x) {
off += 1;
} else {
off -= 1;
}
ClickableSpan[] link = buffer.getSpans(off, off, ClickableSpan.class);
TaskSpan[] spans = buffer.getSpans(off, off, TaskSpan.class);
if (link.length != 0) {
if (action == MotionEvent.ACTION_UP) {
link[0].onClick(widget);
} else if (action == MotionEvent.ACTION_DOWN) {
Selection.setSelection(buffer,
buffer.getSpanStart(link[0]),
buffer.getSpanEnd(link[0]));
}
return true;
} else if (spans.length != 0) {
if (action == MotionEvent.ACTION_UP) {
spans[0].onClick(widget);
} else if (action == MotionEvent.ACTION_DOWN) {
Selection.setSelection(buffer,
buffer.getSpanStart(spans[0]),
buffer.getSpanEnd(spans[0]));
}
return true;
} else {
Selection.removeSelection(buffer);
}
}
return false;
}
}
editText.setMovementMethod(new TaskMovementMethod());
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。